
ここでは、自分でホームページを作るために必要なドメイン及びサーバーの基礎知識と、作り方の流れを初心者向けに分かりやすく解説しています。
また、ホームページを作る方法にはWordPressなどいくつかの選択肢があります。各方法のメリット・デメリットや、目的ごとのおすすめの選択肢もご紹介します。
目次
【前提】ホームページ作りに必要なものと作り方の流れ
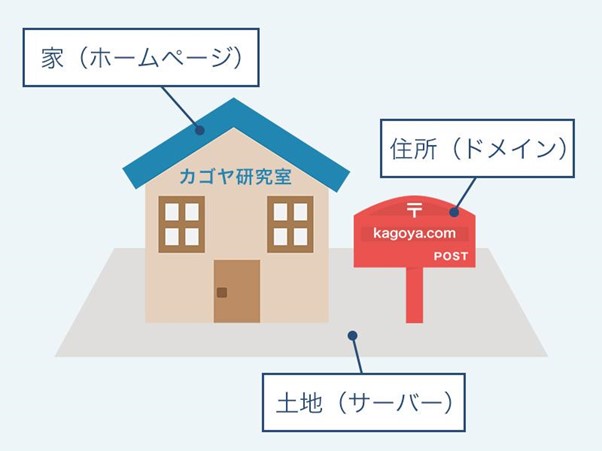
ホームページ作りは、「家作り」に例えて考えると分かりやすいです。
まずはホームページを作るために必要なものと、ホームページ作成の大まかな流れを理解しましょう。
ホームページ作りに必要なものは2つ

ホームページを「家」と考えた場合、家を建てるには土地が必要です。インターネットの世界で「土地」にあたる存在が、「サーバー」です。
また、家を訪れてもらったり、郵便物を受け取ったりするには住所も欠かせません。住所の中でも個々の家を識別する番地などに相当するのが、「ドメイン」です。
このように、ホームページの作成には、サーバーとドメインの2つが必要です。
ホームページ作りの流れ
ホームページ作成の大まかな手順は、以下の4ステップです。家作りと同じように、ホームページ作りではサーバーとドメインの用意が事前に必要となります。
- ホームページのイメージ作り(内容や構成、デザインの検討)
- サーバーとドメインの用意
- ホームページ作り(公開するためのデータやデザインの作成)
- ホームページの完成・公開
家に「注文住宅」や「建売分譲住宅」といった種類があるように、手順3のホームページ作りにも複数の方法があります。予算や労力、ホームページに求める自由度の高さなどに合わせて、自分に合った方法を検討しましょう。
ホームページ作りの選択肢の詳細は、後の章[ホームページの作り方 ~選択肢とメリット・デメリット~にアンカーリンク]でご紹介しています。
ホームページ作りの準備 ~サーバーとドメインの用意~
サーバーとドメインの用意は、どちらを先に行っても構いません。
手間を省きたいなら、「サーバーを借りたらセットでドメインも取得できる」といったサービスを利用するのがおすすめです。
また、なかにはサーバーとドメインに加えて、ホームページ作成までセットになっているサービスもあります。
サーバーの契約
一部のブログ・サイト開設サービスなどでは、サーバーが無償で提供されている場合があります。しかし、それ以外ではレンタルサーバーの利用が一般的です。
「サーバーは土地」と説明しましたが、その具体的な役割は、ホームページに使用するテキストや画像、配置やデザインなどのデータを保存することです。土地の広さによって建てられる家の大きさが変わるように、サーバーの容量によって作れるホームページの規模も変わります。
また、地域によって交通の便や治安の良し悪しが異なるように、サーバーの種類によってホームページの表示速度やセキュリティレベルが異なることも多いです。
無料サービスと有料サービスがある
前述の通り、サーバーには無料のものと有料のものがあります。
無料のサーバーは、「アメーバブログ」 などのサイト・ブログ開設サービスで提供されているものが代表例です。また、現在はレンタルサーバーでも無料のものがあります。
お金がかからない一方で、ホームページに広告が表示されたり、機能が制限されたりすることが多いです。
有料のサーバーは費用がかかるだけあり、表示速度や使いやすさの点で無料サービスより優れています。また、トラブル発生時のサポート体制なども充実していることが多いです。
共用サーバーと専用サーバーについて
有料サーバーは、さらに共用サーバーと専用サーバーの2種類に分かれます。
共用サーバーは、他のユーザーと1つのサーバーを共用するサービスです。月額が安い代わりに、他のユーザーの利用状況により自分のサイトの表示速度が遅くなったり、セキュリティ上の問題が生じたりする可能性があります。
専用サーバーは、1つのサーバーを自分だけで使えるサービスです。月額は高くなりがちですが、他のユーザーからの影響を受ける心配がありません。
なお、KAGOYAでは月額1,485円から専用サーバーをご利用いただけます。
サーバーの選び方については、以下の記事も参考にしてください。

レンタルサーバーの選び方。用途や基準にすべき5つの項目について
レンタルサーバーは様々な会社が様々なプランを出しているため、初めての方はどの様に選ぶべきか迷われることが多いです。 そこで、この記事ではレンタルサーバーの選び方として、サーバーの用途だったり重要なチェック項目についてご紹介します。 レンタルサーバー選びで重要な5つの項目 なんの前情報もなくいきなりレンタルサーバーを選ぶとなると、確認すべき項目を見落としてしまい契約後に後悔してしまうことがあります。…
ドメインの取得

ホームページのURL全体を「住所」と見立てると、番地などを特定する部分が「ドメイン」です。ドメインの取得は、サーバーと同様にブログ・サイト開設サービスなどで提供される場合と、自分で取得する場合があります。
ホームページを作る上では、「独自ドメイン」という、自分で決めた英数字で構成するドメインの取得がおすすめです。
独自ドメインであれば「どの会社/個人のホームページか」「どんなサイトか」ということが分かりやすく、サイト訪問者からの信頼度も上がります。
独自ドメインの取得にはお金がかかることも多いですが、「サーバー1契約につき1ドメインの取得が無料」などのサービスを展開している業者もあります。
ドメインの種類や取得方法については、以下の記事でご確認ください。

ドメイン取得の基本と方法|取得の流れ、種類やサービスの選び方は?
独自ドメインを取得すると、ウェブサイトの信頼性が上がったり、専用のメールアドレスを取得できたりします。 ここではドメイン取得に必要な知識として、ドメインの取得方法や種類、費用、取得サービスの選び方を分かりやすく解説しています。 ドメインはインターネット上の住所 ウェブサイトのURLやメールアドレスは、インターネット上における「住所」と言われています。そして、このインターネット上の住所の主要部分を構…
ホームページの作り方 ~選択肢とメリット・デメリット~
ホームページの作り方を大別すると、以下の6種類に分けられます。
| 難易度 | 費用目安 | デザインの 自由度 | 更新の しやすさ | おすすめケース | |
|---|---|---|---|---|---|
| ゼロから 自分で構築 | ★★★★★ | 約2,000円~ | ◎ | 〇 | ・低予算で作りたい ・自由に、思い通りにカスタムしたい ・プログラミング言語等の知識がある |
| WordPressで 制作 | ★★☆☆☆ | 約1,500円~ | 〇 | ◎ | ・低予算で作りたい ・コーポレートサイトを作りたい ・個人用で集客目的のサイトを作りたい ・知識がなくてもホームページをオシャレに仕上げたい ・簡単に運用できるものが良い |
| 無料作成サービス を利用 | ★☆☆☆☆ | 0円~ | △ | ◎ | ・無料で作りたい ・知識がない中で作りたい |
| 有料作成サービス を利用 | ★☆☆☆☆ | 約1,000円~/月 | 〇 | ◎ | ・低予算で作りたい ・ECサイトを作りたい ・知識がなくてもオシャレに仕上げたい |
| 有料の作成ソフト で制作 | ★★★☆☆ | 約2万円~ ※ホームページビルダーの場合 | 〇 | 〇 | ・ある程度カスタマイズの自由度が欲しい ・サイト制作に関する一定の知識がある |
| 専門業者に 外注 | ★☆☆☆☆ | 約3万円~ | ◎ | △ | ・コーポレートサイトを作りたい ・企業用の集客目的のサイトを作りたい |
以下で、各方法のメリット・デメリットや特徴、具体的な作り方のステップなどをご紹介します。
方法①ゼロから自分で構築
| 費用 | ・ドメイン代 ・サーバー代 |
| メリット | ・自分の好みを反映できる ・更新などが簡単 ・基本的に費用はドメイン代とサーバー代のみ |
| デメリット | ・初心者には難易度が高い ・自分以外の人に引き継ぎしにくい ・制作系、FTPソフトの導入が必要 ・スマホ表示に対応させるには2倍の手間が掛かる |
文字通り、自分でプログラミング言語などを駆使してホームページを作成する方法です。
細部まで自分の希望を反映させることができる一方で、「希望通りに作れるかどうか」はすべて自分の技術・知識次第です。専門知識が全くない状態で制作するのは困難で、初心者にはお勧めしません。
具体的な構築方法(クリックで開く)
手順①データ作成に必要なファイルを用意する

ホームページ作成に用いられる代表的なファイルは、主に以下の4種類です。
- HTMLファイル:ウェブページの基本構造を記述するファイル
- PHPファイル:問い合わせフォームなど、動的なページ作りに必要な情報を記述するファイル
- CSSファイル:ウェブページの見た目に関する情報を記述するファイル
- JPG:画像ファイル
HTMLやPHP、CSSはそれぞれ専門の言語を使って記述するテキストファイルです。ホームページをゼロから構築する際には、デザインや中身に必要なこれらのファイルを事前に用意します。
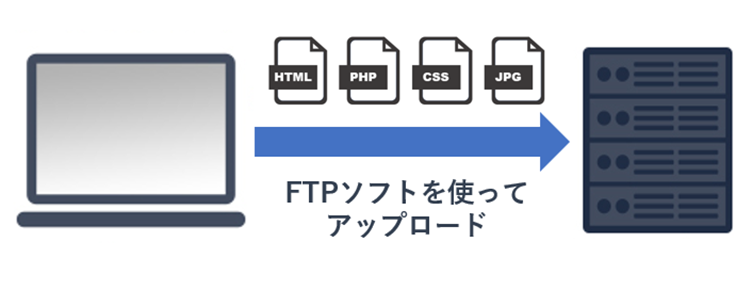
手順②ファイルをサーバーにアップロードする

作成した各種ファイルをサーバーにアップロードすれば、ホームページが公開されます。
なお、サーバーへのアップロードには「FTPソフト」と呼ばれるファイル転送用のソフトウェアも必要です。
方法②WordPressで制作
| 費用 | ・ドメイン代 ・サーバー代 ・テーマ代(無料版も多数存在) ・プラグイン代(基本無料、ごく稀に有料) |
| メリット | ・知識のない人でも取り扱える ・「テーマ」でサイトの雰囲気を大きく変えられる ・トラブルがあっても、ネット上で解決法を見つけられることが多い ・数ページの簡単なホームページなら半日ほどで完成できる ・スマホ表示への対応も簡単 |
| デメリット | ・セキュリティの観点から、定期的なアップデートが必要 (クリック操作で完了できる) ・問い合わせ窓口がなく、操作に関する疑問はネット検索などで解決する必要がある |
WordPressは、現在では非常に一般的に使われているホームページの作成法です。個人だけでなく、企業でも利用しているケースが増えています。
WordPressは直感的に操作しやすく、細かな仕様変更などを行わない限り、HTMLやCSSなどの言語が使えない方でもホームページ作成が可能です。
また、「テーマ」と呼ばれるテンプレートが無料・有料を含め多数存在し、気に入ったテーマを選ぶだけでサイトをオシャレに仕上げることができます。

【超入門】WordPressの始め方 ~初めてのWebサイト・ブログ開設編!~
これから副業としてブログ開設やアフィリエイトを始めたい方や、通販サイトを立ち上げたい方には、WordPress(ワードプレス)がおすすめです。この記事ではWordPressをおすすめする理由や、無理なく簡単に始める方法を解説しています。必要な手順をできるだけ絞り、サーバーなどの準備をする時の注意点もまとめています。 序章 いまからでも間に合うWordPress Webサイト作成や更新業務はもともと…
方法③無料のホームページ作成サービスを利用
| 費用 | ・基本無料 |
| メリット | ・こだわりが無ければ完全無料でホームページ作成 ・公開が可能 ・知識なしの初心者でも操作・制作が可能 ・簡単なテンプレートや機能が用意されている |
| デメリット | ・カスタマイズができない(もしくは専門的な知識が必要) ・ドメインにサービス名が入ったり、広告が自動掲載されたりすることも多い ・サービスが終了すると、作成したホームページも消える ・ツール、サービスの名称やロゴが掲載されるため、法人サイトには不向き |
無料のホームページ作成サービスでは、サイト作成だけでなく、ドメイン取得やサーバー契約の料金までもが不要です。代表的なサービスとしては「Ameba Ownd」、「Jimdo」、「Wix」などがあります。
WordPressと同じように直感的な操作でホームページを作成でき、初心者や個人用の小規模なサイト作成に適しています。
一方で、無料版では使用できるドメイン名の制限や広告表示など、不便な条件がセットになっている場合も多いです。また、有料のサービスと比べてデザインやカスタマイズの自由度が低い傾向もあります。
以下の記事では、代表的なホームページ作成サービスの特徴をご紹介しています。

ホームページはプログラミング無しでも作れる?知識0でも可能な方法
ホームページ作成と聞くと、プログラミング言語を使用してコードを書いて構築していくようなイメージを持たれている方も多いかと思います。 実際、一昔前まではプログラミング無しではホームページ作成はできませんでした。 しかしここ数年で便利なツールなども登場し、専門知識が無くともホームページが作れるようになりました。 今回はその方法についてご紹介いたします。 プログラミング無しでホームページを作る方法 冒頭…
方法④有料のホームページ作成サービスを利用
| 費用 | ・サービス代金(月額制や一括制などさまざま) ・ドメイン代やサーバー代はサービスごとに異なる |
| メリット | ・初心者でも簡単にホームページの作成が可能 ・豊富なテンプレートと機能が揃っている ・ショッピングカート機能など、個人での導入が難しい機能もある |
| デメリット | ・サービスごとに形態が異なるため、比較が難しい ・サーバーやドメインがサービス会社管理の場合、サービス終了と同時に作成したホームページが消える ・テンプレートなど、カスタマイズできないサービスもある |
無料のホームページ作成サービスを提供している業者では、一般的に有料版サービスの提供も行っています。無料版とは違ってサービス代金が発生し、また、サービスによってはドメインやサーバーの準備も別途必要です。
ただし、テンプレートの種類は豊富で、問い合わせ機能など複雑な機能も搭載できることが多いです。そのためECサイトの作成・運営などにも向いています。
各業者のプランによって料金体系やサービス内容は大きく異なります。利用前には「予算内に収まるか」「希望の機能はあるか」など、しっかりと確認しましょう。
方法⑤有料のホームページ作成ソフトで制作
| 費用 | ・ドメイン代 ・サーバー代 ・ソフト代(買い切り型や月額制などさまざま) |
| メリット | ・高品質なホームページに仕上げることが可能 ・カスタマイズの自由度が高い |
| デメリット | ・ソフト代が高額になりがち ・ある程度ウェブ作成の知識が必要で、初心者には難しい ・ソフトごとに料金体系や仕様が大きく異なり、比較が難しい |
有料のホームページ作成サービスとの違いが分かりにくいかもしれませんが、こちらは「ソフト」を利用して作成する方法です。
昔からある「ホームページビルダー」(買い切り型)や、本格的なホームページ作成ができる「Dreamweaver」(月額制)などが代表例として挙げられます。
ソフトによりますが、テンプレートがある場合はそこから自分好みの構成にカスタマイズすることが可能で、自由度はかなり高いです。
ただしソフトを使いこなすには、サイト作成に関する知識がある程度必要なため、完全な初心者には難しい選択肢と言えます。
方法⑥専門業者に外注
| 費用 | ・制作依頼費 ・ドメイン代(業者による) ・サーバー代(業者による) |
| メリット | ・サイト作成の知識がなくてもホームページを作ってもらえる ・作成の作業はすべて依頼できる ・プロによる本格的なホームページになる |
| デメリット | ・依頼の際の情報伝達が難しい ・作成費用以外の経費、納品後の対応確認が必要 ・サーバーやドメインが制作会社管理の場合、倒産や廃業の際に作成したホームページも消える |
専門業者に依頼すれば、本格的なホームページをプロの手で作ってもらえます。
しかし、依頼に際しては細かな希望を的確に伝える必要があり、思いのほか手間と時間がかかります。また、制作費用も安くて数万円、高いと数十万?数百万円と高額です。
専門業者に委託する際は、作成後のサポートの有無についても確認が必要です。例えば、ホームページ納品後に自力で更新できない部分の変更が必要な場合、納品後のサポートを行わない業者であれば、別途更新用の外注先を見つけなければいけません。

ホームページの外注費用|相場やメリットだけではなく注意点も紹介
ホームページを作成するとなった場合、その方法の選択肢として「制作を外注する」という方法があります。 外注に出すことに多くのメリットはありますが、費用については考える必要があります。 そこでこの記事では、外注費用の相場や安くする方法、事前に確認しておきたいメリット・デメリットなどをご紹介します。 ホームページの外注費用について ホームページの制作を外注するとなった場合、残念ながらその費用の相場を一言…
【目的別】初心者のおすすめホームページ作成方法
ここまで6つのホームページ作成方法をご紹介しました。
このうち「ゼロから自分で構築」「有料ホームページ作成ソフトで制作」は、制作にあたり一定の知識が必要なため、初心者にはお勧めしません。
そこで、以下に残りの4つの選択肢から目的別のおすすめのホームページ作成方法をまとめました。
- 目的①無料で作りたい:無料ホームページ作成サービス
- 目的②低予算で作りたい:WordPress、有料ホームページ作成サービス
- 目的③コーポレートサイトを作りたい:WordPress、専門業者
- 目的④集客用サイト(企業用)を作りたい:専門業者
- 目的⑤集客用サイト(個人用)を作りたい:WordPress
- 目的⑥ECサイトを作りたい:有料ホームページ作成サービス
目的①無料で作りたい
とにかく無料ですべて揃えたい場合は、無料のホームページ作成サービスが唯一の手段と言えます。サーバーやドメインも無料で利用でき、そのサービスに登録するだけでホームページの作成・運用が可能です。
ただし、利用前には前章でご紹介した「不便な条件」(選択できるドメインの種類や広告の自動挿入など)に何があるかを把握しておきましょう。
目的②低予算で作りたい
「多少であればお金がかかっても構わない」という場合は、WordPressもしくは有料のホームページ作成サービスがおすすめです。
WordPressでは、サーバーとドメインの費用だけ払うなら1,500円前後からでも作成・運用ができます。有料テーマには買い切り型とサブスク型があり、買い切り型は高くても3万円程度です。将来的な機能のグレードアップや集客を検討している場合に利用をお勧めします。
一方、有料のホームページ作成サービスでは業者やプランごとに料金が大きく異なります。安ければ月1,000円程度から利用可能です。「一度ホームページの形ができれば、あとは大きな変更をしない」という場合に利用をお勧めします。
目的③コーポレートサイトを作りたい
集客を目的とせず、法人で企業の名刺代わりになるようなホームページを作る場合は、WordPressもしくは専門業者への外注がおすすめです。
WordPressと専門業者の2つで検討する際には、「どれだけ資金をかけられるか」「今後社内でホームページの修正・更新をする予定があるか」によって使い分けましょう。
目的④集客用サイト(企業用)を作りたい
自社製品や自社サービスの宣伝、ブランディング、販売サイトへの誘導を目的としている場合は、訪問者を誘導する導線の構成が重要です。また、ホームページ内で商品やサービスのオンライン購入ができるようにする場合は、セキュリティも強固にしなければなりません。
導線作りの難しさやセキュリティの万全性を考える上では、専門業者への外注をお勧めします。
目的⑤集客用サイト(個人用)を作りたい
個人のメディアサイトなどへの集客が目的の場合は、一つひとつの記事(コンテンツ)が主な集客手段となります。そのため、記事ページの作成が容易な方法を選択するのがポイントです。
記事ページの作成の容易さでは、WordPressの利用がおすすめです。ある程度自分でカスタマイズできる環境であれば、将来的に方針を転換する場合でも臨機応変に対応できます。
目的⑥ECサイトを作りたい
ECサイトのように顧客の個人情報やクレジットカード情報を扱う場合は、セキュリティを重視する必要があります。そのため、専門業者もしくは有料のホームページ作成サービスがおすすめです。
なお、超大規模なECサイトにする場合は、ホームページ納品後のサポート体制が整った専門業者もしくは専門知識のある人材を雇っての自社運用が望ましいです。
サーバー選びも重要
ここまでご紹介したように、ホームページには複数の作り方が存在します。さらに現在は、ホームページを作成できるサービスの数も非常に多いです。
それぞれの方法やサービスには特徴があり、ホームページの目的や予算などによって適切な選択肢は異なります。サイトの運用方針も踏まえて、目的に適した方法を検討しましょう。
また、ホームページ作成にあたって必要なサーバーにも、多くのサービスやプランがあります。サーバーは通信速度やセキュリティにも関わる部分なので、こちらもよく検討して業者を選びましょう。











