
一昔前まではホームページなどのWebサイトを閲覧する手段はパソコンからのみに限られていました。
しかし、現在ではパソコン以外にスマホやタブレット端末からアクセスされるユーザーが多くなっており、ホームページもそれらの端末に対して最適な表示になるようになっています。
そこで今回は、スマホ表示に未対応なホームページやこれから作成するホームページをスマホ表示対応にする方法についてご紹介します。
目次
ホームページのスマホ表示対応について
ホームページは何の対策を行っていなくても、スマホで閲覧することはできます。
しかし勘違いしてはいけないのは、スマホで閲覧できればスマホ表示の対策が完了しているわけではありません。
まずは認識をすり合わせるために、改めてホームページのスマホ表示対応についてご紹介します。
スマホからの閲覧に最適化するということ
スマホ表示対応済のホームページというのは、パソコンで閲覧した際の見え方とスマホなど他の端末で見た時とで見え方が異なります。
文字だけではイメージしにくいかと思いますので、KAGOYAのトップページを例に挙げてご紹介します。
KAGOYAのトップページはパソコンで見た場合には、以下のように表示されています。

そして、これが万が一スマホ対応されていない場合は、この画面がそのままスマホに表示されることになります。
そうなると当然スマホの縦長の画面に横幅が合わさるため、下の画像のようにページ上部にあるリンクは小さすぎてタップすることが困難になり、テキストの内容もわざわざ拡大しないと読めない不親切な表示になります。

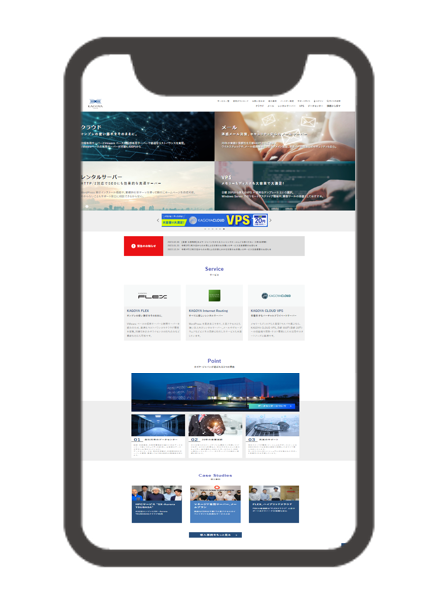
これに対し、しっかりとスマホ表示に対応しているホームページの場合は、下画像のように拡大せずともタップしやすいリンクや読みやすいテキストサイズで表示されるようになります。

このようにページを読み進めるために指1本を使ってスワイプする必要はありますが、2本指を使ってズーム(拡大)する必要もないのでモバイルユーザーに親切なホームページがスマホ表示対応のホームページになります。
CVRやCTRにも影響
実際に上記でご紹介の画像を比較してもらえれば分かる通り、スマホでの閲覧の場合は格段にスマホ表示対応のホームページの方が見やすくなります。
反対に未対応のホームページをスマホで閲覧するとなると、ユーザーとしてはかなりストレスを感じてしまうサイトになるので、ユーザーが求める情報が記載されているホームページであったり、ユーザーが欲しいと感じる商品が買えるサイトであっても、そのストレスが原因でホームページから去ってしまう可能性が非常に高くなります。
更に、スマホで画面拡大ができると把握できていないユーザーの場合は、リンクやボタンが小さすぎてそもそもそういった画面にたどり着くことができない可能性も考えられます。
そのためホームページへの集客やそこからの申込や購入が企業の売上に直結する場合は、業種にもよりますがスマホユーザーからのCVRやCTRが大きく低下する危険性について把握しておく必要があります。
Googleからの評価が変わる
スマホ表示対応に関して、実は未対応のホームページの場合は見た目だけの問題ではなく、検索エンジンを用いて検索結果の順位にも悪影響を与えてしまいます。
なぜスマホ表示未対応で検索順位が下がってしまうのかというと、検索順位を決定づけるGoogleの検索エンジンがモバイルフレンドリーなサイトを評価するようになったためです。
これは昨今のスマホ・タブレット利用者数の増加に基づいた動きで、スマホ表示に対応しているようなスマホユーザーに親切なホームページの方がSEO対策としてのスコアが高くなり、検索で上位表示されやすくなります。
そのため、自然検索での集客を目的としているホームページの場合は、特にスマホ表示対応にしておく必要性が高まります。
スマホ対応のホームページにする方法

ここからはスマホ対応のホームページにする方法をご紹介しますが、その方法は一つだけではなく2通りの方法が存在します。
レスポンシブデザインにする
1つ目の方法はホームページをレスポンシブデザインにすることです。
レスポンシブデザインはパソコン表示のホームページを閲覧する側のデバイス画面のサイズに合わせて自動的に最適化されるウェブデザインの手法を指します。前述の例でご紹介したKAGOYAサイトやこのサーバー研究室が、このレスポンシブデザインで作成されたホームページに該当します。
レスポンシブデザインは自動で最適化されることから手軽さはもう一方の方法よりも簡単ですので、スマホ表示に対応しているホームページのほとんどがレスポンシブデザインによってスマホ表示対応のサイトに作られています。
全ページを2パターン作る
2つ目の方法は、パソコン表示のホームページとは別で、スマホ表示用のページも一緒に作成する方法です。
つまり、ホームページ内にある全ページ(パソコン表示用)と同じ量のページ(スマホ表示)を作成するというアナログな方法となります。
1ページ作成するにも2倍の労力がかかりますが、自動ではなく人の手でスマホ表示用のページも作成しますので、細かい調整などがしやすいという特徴もあります。
ただし、パソコンでもなくスマホでもない中途半端なサイズのタブレットでは最適な表示ができない場合もありますので、完璧に全てのデバイスをカバーすることは難しいです。
レスポンシブデザインにする方法
ここからはそれぞれの方法で具体的にどのように対応することができるのかについて紹介していきます。
まずは、ホームページをレスポンシブデザインにする方法についていくつかの方法を挙げていきます。
WordPressを使用する
1つ目の方法は、WordPressを使用してホームページを作成するという方法です。
WordPressの特徴には、初めからレスポンシブデザインすなわちスマホ対応が自動で行われる機能が搭載されています。
そのため、WordPressでホームページを作成するだけで、パソコン表示だけではなくスマホ表示にも対応することができます。

WordPress専用サーバー | クラウドとレンタルサーバーの KAGOYA
WordPressを簡単に始められるシングルサイト向け低価格サービスです。アフィリエイトサイトや集客サイト、オウンドメディア、コーポレートサイトなどさまざまな用途でご利用いただいています。
ただし、既にWordPress以外の方法で作成されたホームページをWordPressを使ったホームページに作り替えるとなるとそこそこ時間と手間が掛かり、サイトマップや各ページのURLが変更されないようにも注意する必要があります。
スマホ対応の変換ツールを使用する
2つ目の方法としては、スマホ対応の変換ツール(有料)を使用することでスマホ表示対応のホームページにする方法です。
この方法であれば、既にWordPress以外で作成されているホームページをわざわざWordPressで作り直す必要はなく、変換ツールを利用することでスマホ対応が可能となります。
このスマホ対応変換ツールはいくつかの種類があり、代表的なところで言えばフラミンゴやshuttoなどがあります。
※有名どころにモビファイがありましたが、2021年1月1日にフラミンゴ運営元であるi3DESIGNに事業譲渡されています。
また、これらの変換ツールは単にスマホ対応にするだけではなく、開発管理機能なども利用することが可能です。
外注する
3つ目の方法としては、外注に依頼するという方法です。
上記2つの方法いずれであっても自社での対応が難しかったり、その作業に充てられる時間を確保できない場合は放置するよりも外注に依頼する方が費用はかかりますが会社の利益に繋がります。
もちろん、ホームページの存在が会社の利益に影響を与えないものである場合は、放置という選択肢も取れますが、そうでない場合はWeb制作会社に外注することを検討する価値がある作業となります。
全ページ2パターン作る方法
レスポンシブデザインとは異なり、アナログな方法である全ページ2パターン作成するという方法についてもご紹介します。
この方法はご紹介の通り、パソコン表示とスマホ表示両方のページを作成することになりますので、単純にHTMLとCSSの両方をそれぞれ作成することになります。
(既にパソコン表示のホームページがある場合は、スマホ表示用のページを作成するのみとなります)
そこから.htaccessやPHPなどを用いてアクセスするデバイスがスマホやタブレットだった場合にリダイレクトがかかるように設定することで、スマホでアクセスしているユーザーにはスマホ表示のページに移動させることが可能となります。
その際、URLはパソコン表示用のURLとは異なるものにする必要はありますが、スマホページ用URLの作成に関してルールを設けないと管理が煩雑になるため、事前に必ずルールを設けましょう。
・ドメインそのままで後ろにspなど付ける
PC表示:https://sample.com/company/
スマホ表示:https://sample.com/company/sp
・スマホページはサブドメインにする
PC表示:https://sample.com/company/
スマホ表示:https://sp.sample.com/company/
※サブドメインでスマホ表示ページを分けると、現在のドメインパワーを引き継げないことが多いので、社名検索ではなくキーワード検索で集客を行っている場合は非推奨
なお、この方法は単純に手間が掛かるだけに見えるかも知れませんが、cssや.htaccess、PHPの編集ができるだけの知識が必要になりますので、これらの言語を初めて触るという方には難しい作業となります。
2パターン作る場合の手順
- URLのルールを決める
- HTMLとCSSの両方を作成する
- .htaccessやPHPでリダイレクトをかける
- 問題な動作するかチェック
スマホ対応はレスポンシブが推奨
ここまでレスポンシブデザインと全ページ2ページ作成するという2通りの方法をご紹介しましたが、基本的にはスマホ対応のホームページにするには、レスポンシブデザインで対応することが推奨されます。
レスポンシブデザインのメリット
なぜレスポンシブデザインでスマホ表示に対応することが望ましかというと、それだけレスポンシブデザインで対応することにメリットがあるためです。
- 簡単でミスが少ない
- 管理しやすい
- タブレットユーザーにも対応できる
- SEO対策に有効
- アクセス解析がしやすい
レスポンシブデザインを利用する場合、URLの作成ミスやスマホ用ページの作り忘れなどのミスが起きません。更に総ページ数も最低限のページ数で済むため管理がしやすくなります。
もちろんレスポンシブデザインでは、ページサイズ固定ではないのでタブレットやスマホ大小など柔軟に対応することが可能です。
そして、キーワード検索などで集客を行うホームページで重要なSEO対策にもレスポンシブデザインの方が適しており、パソコン・スマホどちらも一つのページとして評価されるためスコアが分散せず、またモバイルフレンドリーとして認識されやすくなるメリットがあります。
その際、アクセス数や離脱率、滞在時間などGoogleアナリティクスを用いたデータ解析も、レスポンシブデザインの方がやりやすくなります。
2パターン作成のデメリット
反対に、レスポンシブデザインではなく各ページ2パターン作成する場合に発生するデメリットについてもご紹介します。
- 作成中にミスが起こりやすい
- 管理や更新の手間が倍
- 特定のデバイスで最適化されない
- SEO対策のために更なる設定が必要
- アクセス解析の作業量が増える
基本的にはレスポンシブデザインのメリットであげた項目の反対の内容となっています。
ページが倍になりますので、新規ページを作成する場合には2ページ分の作成が必要になり、既存ページの情報を更新する場合には両方のページを更新することになるので単純に手間が2倍になるデメリットがあります。
他にもページ固定になるため、タブレットだったりサイズの大きなスマホや、サイズの小さいスマホでは表示が崩れてしまう可能性が発生します。
そして、SEO対策の面ではGoogleに誤解されないように、パソコン表示ページとスマホ表示ページが同一のページであるとアルゴリズムで認識させる必要があり、アクセス解析でも全体の数値を見るためにはパソコン・スマホ両方の数字を足し算する必要があり、かなり手間が掛かってしまいます。
まとめ
今やホームページのスマホ表示対応は、「対応してて当たり前」という時代にあります。
そのため未対応のホームページだったり、これからホームページを作成する場合にはスマホ表示対応のホームページにすることが望ましいです。
その際に方法はいくつかありますが、レスポンシブデザインによるスマホ対応が一般的でメリットも多いため、基本的にはこの方法で対応することが望ましいです。もちろん、パソコンとスマホ両方のページをそれぞれ用意する方法でも可能ですが、特別な理由でもない限りは推奨できません。
スマホ表示対応のホームページにすることができれば、Google検索などに対するSEO対策でも有効ですので、キーワード検索などでホームページに集客する場合にも有利に働きますので、可能な限り対応するようにしましょう。
ブログを始めるとき、最初につまづく WordPress がインストール済!
ホームページの作成ツールとして人気の「WordPress」がインストール済の環境から簡単にスタート!
しかも、初期費用無料、月額440円~の低価格!むずかしい設定も不要で、セキュリティも万全!初心者でも簡単に始められる至れり尽くせりのプランです。