HTMLメールは、文字のみで構成されるテキストメールに比べ多様な表現ができます。その反面、テキストメールより取り扱いに注意が必要な点は否めません。HTMLメールとテキストメールは、それぞれの特徴を把握したうえで適切に使い分けるべきなのです。
この記事では、HTMLメールとは何かといった基本から特徴、テキストメールとの違い、メリット、注意点をわかりやすく解説します。HTMLメールを、マーケティングなどで効果的に活用している事例も多いです。本記事を読むことで、HTMLメールを正しく活用するための知識を取得できます。
目次
HTMLメールとは | HTML形式で作成されたメールのこと
HTMLメールとは、Webページと同じようにHTML形式で作成されたメールのことです。HTMLメールでは、Webページ同様に文字の色や大きさをかえたり、表・画像・動画を挿入したりできます。
デザイン性の高いメールを作成できることから、HTMLメールはメルマガなどマーケティングの現場で使われることが多いです。
HTMLメールとテキストメールの違いは?

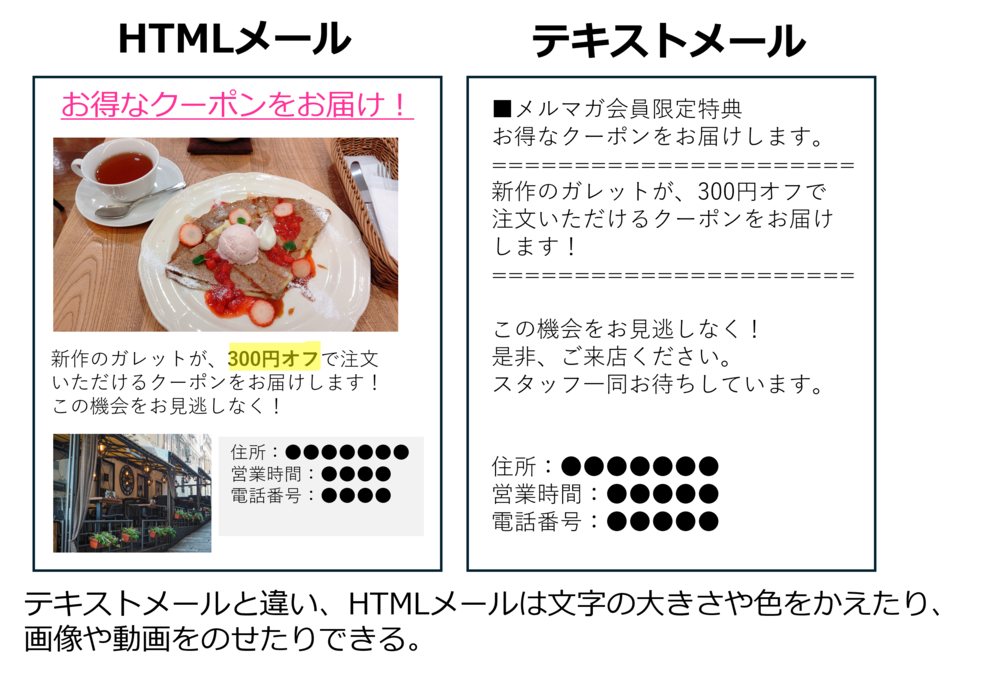
HTMLメールとテキストメールの最も大きな違いは見た目にあります。
テキストメールとは、文字通りテキスト(文字)のみで作成されたモノクロのメールです。テキストメールはHTMLメールと異なり、文字の色や大きさをかえたり画像や動画を挿入したりすることはできません。
そのためHTMLメールに比べ、テキストメールは見た目がシンプルで容量の軽いメールとなるのです。
HTMLメールをえらぶメリット
HTML形式で作成されるHTMLメールは、文字のみのテキストメールにはできないことができます。ここでは具体的にどのようなことができるようになるか、HTMLメールをえらぶメリットをみていきましょう。
メールの開封率を計測できる
HTMLメールでは、WEBビーコンと呼ばれる透明な画像データを挿入して、メールの開封率を確認できるようにすることが多いです。WEBビーコンは透明で小さいため、メールの見た目に影響はありません。一方でWEBビーコンが読み込まれることによって、そのメールが開封されたと判断できる仕組みとなっています。
画像を掲載できないテキストメールでは、HTMLメールのように開封率を計測することはできません。
視覚的に優れたメールを作成しやすい
HTMLメールは、視覚的に様々な工夫をすることができます。そのため文字のみで形成されたモノクロのテキストメールに比べ、視覚的に優れたメールを作りやすいのです。またHTMLメールは画像を挿入するなどして視覚的な効果を工夫できることから、情報量が多くても読みやすくできます。
読んでもらえる可能性が高まる
HTMLメールは視覚的な訴求効果が高いことから、テキストメールに比べ受信者の興味を引きやすいです。そのためテキストメールに比べると、HTMLメールの方が読んでもらえる可能性が高くなります。
文字ばかり多いメールをみて、読む気をなくした経験のある方も多いのではないでしょうか。HTMLメールであれば、情報量が多くなってもテキストメールのそのようなリスクを避けられるのです。
HTMLメールをえらぶデメリット
HTMLメールはテキストメールに比べできることが多い反面、テキストメールにない特徴からデメリットもあります。以下、テキストメールと比べてHTMLメールにはどのようなデメリットがあるかみていきましょう。
受信者の環境によっては正しく表示されない場合がある
HTMLメールは、受信者の環境によっては作成者の意図する通りに表示されないことがある点は注意しなくてはなりません。受信者の環境次第では、HTMLのデザインが崩れたり画像が表示されなくなったりしてしまうのです。
この点についての対策として、マルチパート配信があげられます。マルチパート配信の詳細については、後述するので参考にしてください。
セキュリティ的なリスクを不安視されることもある
HTMLメールに存在するセキュリティ的なリスクが不安視され、敬遠されることがある点は否めません。
HTMLメールには、悪意のあるスクリプトを仕込むことが可能です。また迷惑メールの送信者が、前述のWebビーコンを悪用する例もあります。
ランダムな送信先へWebビーコン付きのHTMLメールを送信し、開封が確認できた場合に「利用されているメールアドレス」と判断できるのです。そのうえで、存在確認がとれたメールアドレスに対して迷惑メールを送信します。
このようなリスクを把握しているユーザーが、HTMLメールが届いても開くのを敬遠するといったことがあるわけです。こういったケースでも、後述するマルチパート配信にて対策をするとよいでしょう。
テキストメールに比べ、専門的な知識が求められる
文章を打ち込めば完成するテキストメールと違い、HTMLメールはHTMLやCSSといった専門技術による処理が必要となります。そのため簡単に作成できるテキストメールと違い、HTMLメールを作成する際は専門的な知識が求められるのです。
メールの容量が大きくなる
画像・動画・HTMLコードなどを含むHTMLメールは、文字だけのテキストメールに比べ容量が重くなります。そのためテキストメールに比べHTMLの配信はサーバーに負担をかけやすかったり、メールボックスを圧迫しやすかったりするのです。
昨今ではメールサーバーのスペックが上がったり、メールボックス容量も増えたりして、HTMLメールの容量が問題となるケースも減っています。しかしながら、テキストメールに比べると、メールの容量が問題になりやすい点は覚えておくとよいでしょう。
ビジネスシーンでよく使われているのはテキストメール

ビジネスシーンにおいて、自社内や他社との連絡ツールとしてメールを使う場合によく選択されるのはテキストメールです。ビジネスシーンでテキストメールが使われることが多い理由として、以下が考えられます。
- 自社内や他社とメールで連絡を取り合う際は、テキストのみで足りることが多い
- テキストメールであれば、送信先の環境がどうであれ表示が崩れてしまうことはない
- HTMLメールに比べ、テキストメールであればセキュリティ的なリスクが少ない(送信相手に敬遠されてしまうことが少ない)
ビジネスシーンにおける相手との連絡手段としてメールを使う場合は、テキストメールを選んだ方が無難でしょう。
メールソフトによってはHTMLメールが標準となっており注意が必要
メールソフトによっては、標準でHTMLメールにてメールを送信する設定になっていることもあり注意が必要です。ビジネスでメールソフトを使う場合、何も意識せずにメールを送信するとHTMLメールになってしまっていることがあります。
不安であれば、メールソフトのマニュアルなどを確認しましょう。たとえば、Outlook(Microsoft 365 Apps for business)であれば、以下の手順で標準の設定をテキスト形式にできます。
従来のOutlook(Microsoft 365 Apps for business)における設定方法
- Outlookを起動する
- 画面左上の「ファイル」をクリック
- 「オプション」をクリック
- 「メール」をクリック
- 「メッセージの編集設定を変更します。」欄で「テキスト形式」を選ぶ
- OKをクリック
※Outlook Microsoft 365 Apps for businessの場合ですが、比較的新しいOutlookであれば同じ手順で設定が可能です。
新しいOutlook(Microsoft 365 Apps for business)における設定方法
- Outlookを起動する
- 画面上の「表示」をクリック
- 「ビューの設定」をクリック
- 「作成と返信」をクリック
- 「メッセージを●●形式で作成する」欄で「プレーンテキスト」を選ぶ
- 「保存」をクリック
これでテキスト形式が標準になります。
HTMLメールがよく使われるシーン
HTMLメールの利用が効果的で、実際によく使われるシーンも少なくありません。主な例として以下があげられます。
- 新商品・新サービスのプロモーションを目的としたメール
- セミナーやイベントの参加者を募集するメール
- 定期購読のメールマガジン
これらはHTMLメールによって見た目を印象的に演出することで、読者の目を惹きやすく開封率も高まります。また、HTMLメールを使い開封率を測定できるため、開封率改善の参考にすることも可能です。
HTMLメールを避けるべき(テキストメールを選ぶべき)シーン
テキストメールは画像・動画などで演出できない反面、文字によってシンプルに相手へ必要な情報を伝えられます。HTMLメールに比べ簡単に作成できることから、よりスピーディにやり取りすることも可能です。
具体的には、以下のようなメールはHTMLメールが適していません。テキストメールでの送信が推奨されます。
- 日常的に顧客と連絡を取り合う際に送受信するメール
- 社内の業務連絡目的に送受信するメール
- 担当者個人名義で送受信されるビジネスメール
- 事務所移転・担当者変更といったお知らせを掲載するメール
これらはメルマガほど、開封率を気にする必要はありません。また文字のみで必要な情報を相手へ伝えられることがほとんどなので、画像や文字色・フォントサイズなどによる演出も不要です。そのためテキストメールで、フットワーク軽く相手とやりとりする方が効率的ともいえます。
HTMLメールの作成方法

HTMLメールは複数の方法で作成できます。ここでは、難易度別にHTMLメールの作成方法をみていきましょう。
【難易度:高】テキストエディタを使い、自分でHTMLタグを記述する
テキストエディタで、以下のようにHTMLタグを記述しHTMLメールを作成する方法です。
<!doctype html>
<html>
<head>
<title>
●●●
</title>
<body>
●●●●●●●●●●●●●●●●●●●●●●●●</br>
●●●●●●●●●●●●●●●●●●●●●●●●●●●</br>
</body>
</html>この方法では自分でHTMLタグを全て記述するため、オリジナリティの高いHTMLメールを作成できます。その代わり、HTMLやCSSなどの専門知識が求められる点は注意が必要です。専門知識が必要なので、難易度の高い方法と言えるでしょう。
自分でHTML用のテンプレートを作成しておくことで、次から作成の手間を省くこともできます。
【難易度:中】既存のHTMLメールテンプレートを使う
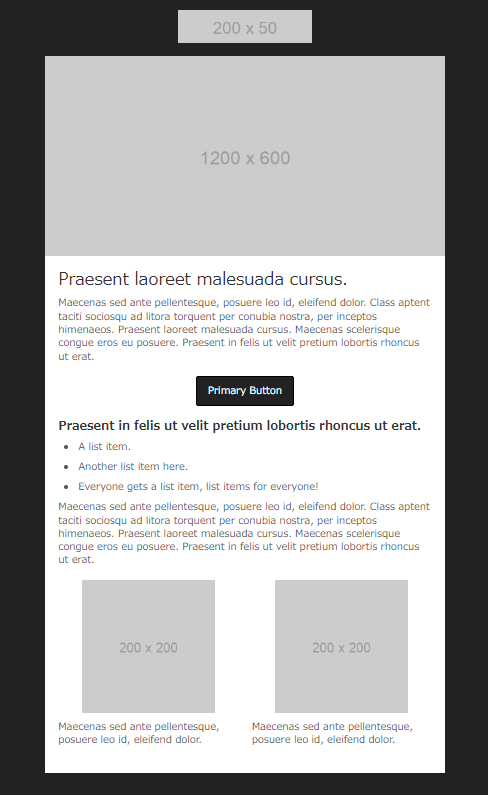
インターネット上では多くのHTMLメールテンプレートが公開されており、無料でダウンロードできるものも少なくありません。これら既存のテンプレートを使えば、ベースとなるHTMLタグは全て記述済なので、比較的簡単にHTMLメールを作成できます。
HTMLメールテンプレートの例
ただしテンプレートをもとにHTMLメールを作成する場合、HTMLタグを使い必要な箇所を自分で編集しなくてはなりません。自分でいちからHTMLメールを作成する方法に比べれば難易度は低いものの、この方法でもHTMLやCSSの専門知識が求められます。
HTMLテンプレート配布サイトの例
・Cerberus
初心者でも比較的使いやすいシンプルなテンプレートを配布しているサイトです。スマートフォンでの表示にも対応した、レスポンシブデザインのテンプレートも公開されています。
・Benchmark
HTMLテンプレートを配布している日本語のサイトです。HTMLメールエディタの無料トライアル登録をすることで、より多くのテンプレートを試せるようになります。
【難易度:低】HTMLメールエディタなどを利用する
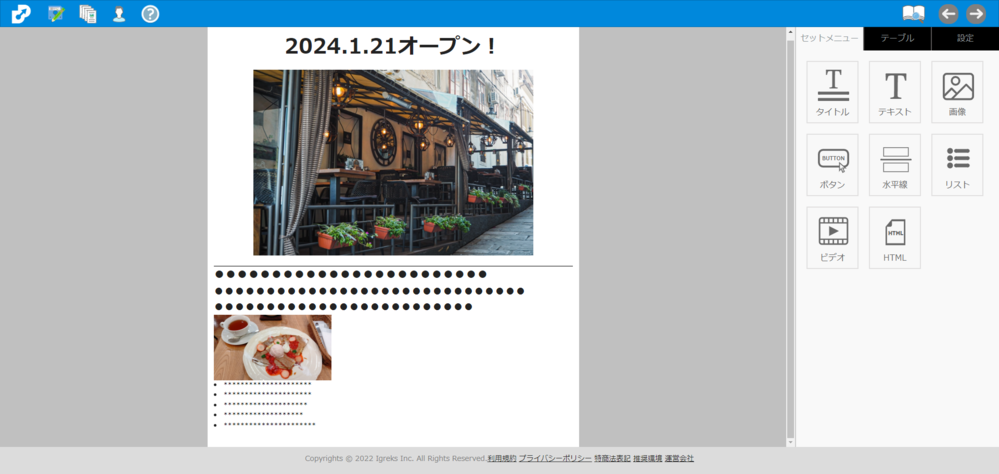
HTMLメールエディタは、ドラッグ&ドロップなどの簡単な操作でHTMLメールを作成できるツールです。HTMLメールエディタを利用するにあたり、HTMLなどの専門知識は求められません。日常的にMicrosoft WordやPowerPointなどを使っているユーザーであれば、同じような使用感で直感的にHTMLメールを作成できるでしょう。
OutlookやGmailのような主要なメールソフト・Webメールにも、簡易的なHTMLメールエディタ機能が付属しており、専門知識なしでHTMLメールを作成できます。その他、メール配信ツールやMAツールのなかにも、HTMLメールエディタ機能が付属していることが多いです。
HTMLエディタの例(DD Editor)

HTMLメールを使う際の注意点・ポイント
メルマガ配信などの際にHTMLメールをえらぶ場合は、いくつかおぼえておくべき注意点・ポイントがあります。以下、主な注意点・ポイントをひとつずつみていきましょう。
マルチパート配信をおこない、幅広いユーザーが受信できるようにする
マルチパート配信とはテキストメール・HTMLメール両方のデータをもつメールを配信し、受信者側の環境にあわせいずれかを表示させる方法です。マルチパート配信をおこなうことによって、HTMLメールを拒否する受信者にも、テキストメールを届けることができます。
メルマガなどでHTMLメールを配信する場合、マルチパート配信に対応したサービスを使うとよいでしょう。
レスポンシブ対応をおこなう
レスポンシブとは、PCやスマートフォンなど受信者側の画面サイズにあわせてレイアウトを最適化する設計手法のことです。
昨今では、PCよりスマートフォンでメールを受信するユーザーが増えています。PCでHTMLメールを作成しても、PCより小さなスマートフォンの画面で思うような表示にならないことも多いのです。
そこでレスポンシブ対応をおこなうことによって、PC・スマートフォンのどちらでHTMLメールを受信した場合も適切に表示されます。これにより、PC・スマートフォン両方のユーザーにメールを読んでもらえるわけです。
レスポンシブ対応をするためには、CSSを編集する必要がありますが専門知識がないと難しいでしょう。自信がない場合は、レスポンシブ対応のHTMLメールテンプレートや、HTMLメールエディタを使う方が簡単でおすすめです。
キャリアメールでは正常にHTMLメールを表示できない可能性がある
ドコモ・au・ソフトバンクが提供する以下キャリアメールの場合、正常にHTMLメールを表示できない可能性があります。
・ドコモ:*****@docomo.ne.jp
・au:*****@ezweb.ne.jp
・ソフトバンク:*****@softbank.ne.jpたとえばメルマガを配信する場合、キャリアメールのユーザーはテキストメールでの受信を選べるようにするのもひとつの手です。もしくは、マルチパート配信をする方法もあげられます。
画像が表示されなかった場合の想定もしておく
レスポンシブ対応をしていても、メールソフトなどの設定によってはユーザーが許可しない限り画像が表示されないケースも少なくありません。そのためHTMLメールを送信する際は、画像が表示されなかった場合も想定し、テキストで重要な情報が伝わるようにまとめることが推奨されます。
HTMLメールについてよくある質問

ここでは、HTMLメールを使う際によくある疑問とその回答をまとめました。多くのユーザーが感じる疑問ですので、あわせて参考にしてください。
HTMLメールは迷惑メールと判定されやすいのですか?
以前は、迷惑メール業者が開封確認をするなどの目的でHTMLメールをよく使っていました。そのためHTMLメールの方が、迷惑メールと判定されやすい傾向があったのです。
しかし現在の迷惑メール業者はそのことを把握し、迷惑メールと判定されるのを避けるためテキストメールを選ぶことが多くなっています。一方でAmazonのような信頼性の高い大手が、HTMLメール形式でメルマガを配信する例も増えている状況です。
これらのことから、HTMLメール=迷惑メールという図式は成り立たなくなっています。迷惑メールフィルタのエンジンもこういった傾向にあわせ、HTMLメールというだけで迷惑メールと判定しづらくなっているのです。
HTMLメールに代わる可能性があるAMPメールとはなんですか?
AMPメールとは、従来に比べWebページを高速に表示させるAMPという技術により作成されたメールで、Googleにより開発・推進されています。AMPメールでは、従来は難しかったメール内での商品購入や問い合わせなども可能です。
このようにAMPメールは様々な可能性がありますが、対応するメールソフトやメールシステムが十分とは言えず普及に至っていません。ただ今後HTMLメールに代わる可能性がある技術として、注目しておくとよいでしょう。
WebページとHTMLメールでは、作成方法は同じですか?
WebページとHTMLメールは、いずれもHTML・CSSが使われていますが作成方法は同じではありません。Webページに比べ、HTMLメールは使える技術に制約があります。
たとえばWebページではCSSファイルを独立させることが可能ですが、HTMLメールではCSSをHTMLファイル内に記載することが必要です。またWebページではJavaScriptの使用が可能ですが、ほとんどのメールソフトはJavaScriptに対応していません。そのためHTMLメールではJavaScriptの使用を避けた方がよいでしょう。
HTMLメールが文字化けするのはどうしてですか?
HTMLメールが文字化けする原因はいくつか考えられますが、その1つとして文字エンコードが異なることがあげられます。
文字エンコードとは、コンピューターで扱えるコード(0と1の組み合わせ)と文字の対応表のことです。文字エンコードがあることで、PCなどのコンピューターで文字が表示できるようになります。
送信側・受信側の文字エンコードが異なると、文字化けが発生してしまうのです。文字エンコードによる文字化けを避けるためには、最もよく使われる文字エンコード「UTF-8」でHTMLを作成するとよいでしょう。
そのほか、HTMLメール内に絵文字や機種依存文字が含まれることで文字化けが発生することもあります。メルマガを配信する際は、これらの文字は使わない方が無難です。
まとめ
HTMLメールはHTML形式で作成されたメールで、文字のみで構成されるテキストメールに比べデザイン性が格段に高くなります。メルマガを配信する際などは、テキストメールよりリッチなHTMLメールを使う方が適切です。
その一方で、レスポンシブ対応・マルチパート配信などによって多くの受信者がストレスなく読めるようにする工夫も求められます。
HTMLメールを作成する際は、HTMLメールテンプレートやHTMLメールエディタを利用すれば、自分でいちから作成するより簡単です。HTMLメールエディタ機能を含むメールシステムのなかには、マルチパート配信に対応している種類もあります。
自社のニーズにあわせ、HTMLメールの作成方法もえらぶとよいでしょう。