concrete5というCMSをご存知ですか? WordPressなどを利用されている方は、耳にしたことがあるかもしれません。「操作性が高い」「企業サイト用に適している」などの評判が多く聞かれますが、実際はどうでしょうか。この記事では、concrete5の概要やWordPressとの比較、カゴヤ・ジャパンのVPSへのインストール方法、利用方法などについてまとめています。この機会にconcrete5をマスターしてみませんか?

目次
concrete5とは
この章ではconcrete5の概要について簡単に解説します。concrete5は、直感的な操作でホームページを作成・運用できるCMSです。ブロックと呼ばれるデザインの単位を、ドラッグ&ドロップで自由に配置・移動することでコンテンツを作成します。画面で見えるままに、積木を組み立てるようにコンテンツを編集できるため、HTMLやCSSといった専門的な知識は必要ありません。

優れていること
concrete5の優れている点(メリット)として以下があげられます。
- 直感的な操作でコンテンツを作成・編集できる
- プラグインを追加しなくても豊富な機能を利用できる
- サイトの全体像を把握・管理しやすい
以下1つずつ解説します。
直感的な操作でコンテンツを作成・編集できる
上でも書いた通り、concrete5ではブロックというデザインの単位を利用し、画面で見えるままにコンテンツを編集できます。WordやPower Pointの操作に慣れた方なら、編集画面を見ただけで簡単なコンテンツをすぐに作れるようになるでしょう。
プラグインを追加しなくても豊富な機能を利用できる
テキストや画像といった基本的なコンテンツの内容はもちろんのこと、画像スライダー・問い合わせフォームなども、プラグインのような機能の追加なしに利用できます。基本機能で実現できる内容が多いのもconcrete5のメリットといえます。
サイトの全体像を把握・管理しやすい
concrete5ではサイトの全体像を、ツリー形式のコンテンツ一覧で把握します。サイトマップからページを任意の階層に移動したり、コピー・エイリアス(同じコンテンツを複数の階層へ表示させる機能)を生成したりすることも可能です。
concrete5はどのようなサイト向けか
concrete5は、直感的な操作によりコンテンツの作成・編集ができ、サイトの全体像を把握・管理しやすいことから、コーポレートサイト・企業サイトの作成に適しています。一方で、ブログのように時系列で記事を積み上げていくようなサイトには向いていません。理由は次の項で解説します。
利用上の注意
concrete5は便利なCMSですが、利用するにあたって注意すべきデメリットもあります。デメリットとして、以下の点があげられます。
- ブログには適していない
- インターネットに公開されている情報があまり多くない
1つずつ解説します。
ブログには適していない
concrete5では、サイトマップによってサイトの構造を管理しやすいのが特徴です。「トップページ」「会社概要(階層下に「社長のメッセージ」「支店一覧」などを作成)」「サービス紹介(階層下に個々のサービスで新しいページを作成)」のように、サイト内にどのようなコンテンツがあってどのように整理されているかを簡単に把握・管理できます。
一方でブログを作成するときのように、時系列でコンテンツを管理する概念は持ち合わせていません。そのためブログを作成したい場合には、記事を1つ作成するごとにそれをどこへどのように表示させるかを、手動で設定する必要があります。定期的に記事を積み上げていくようなブログを作成したい場合は、このような作業は現実的ではありません。
インターネットに公開されている情報があまり多くない
concrete5は、インターネットで得られる情報が多いとはいえません。応用的な操作をしたい際など、分からないことを検索して調べるのに苦労することが多いでしょう。この点がデメリットといえます。
WordPressとの違い
ホームページ作成用のCMSには他にもWordPressという有名なCMSもありますので、concrete5と比べてどんな違いがあるかを解説します。WordPressは最もよく使われるCMSなので、concrete5とどちらを使うべきか迷っている方も多いでしょう。ここでは両者の主な違いをまとめてみます。
| WordPress | concrete5 | |
|---|---|---|
| 適したサイト | ・コーポレートサイト ・店舗などのホームページ ・ブログ | ・コーポレートサイト ・店舗などのホームページ |
| 代表的な動作環境 | PHP + MySQL | PHP + MySQL |
| 費用 | 無料 ※ 有料のテーマやプラグインなどあり | 無料 ※ 有料のテーマやアドオンなどあり |
| 機能の追加方法 | プラグインのインストール | アドオンのインストール |
| デザインの自由度 | 〇 基本的にはテーマと呼ばれるデザインをベースとして作成。インターネットにはWordPress専用の様々な無料・有料テーマがある。 | ◎ テーマを利用するが、ページごとにデザインを変更することが簡単にできるなど、自由度が高い。 ※ 自由度が高過ぎ、デザインにそれほどこだわらない場合は、かえって迷ってしまうことも。 |
| テーマ・プラグイン(アドオン)の数 | ◎ 無料・有料ともに非常に豊富 | △ WordPressと比較すると断然少ない。無料のテーマ・アドオンも豊富ではない |
| 情報量 | ◎ インターネットを検索すると様々な情報を取得できる | △ WordPressよりユーザーが少ない分、インターネットの情報量も少ない。 |
どちらも動作環境や本体の費用が無料である点は同じです。機能の追加についても、プラグイン・アドオンと名前の違いこそありますが、同じようにできると考えてよいでしょう。
以下、それ以外の違いについて簡単に解説します。
デザインの自由度
WordPressは基本的に、テーマと呼ばれる同一のデザインにそって全てのコンテンツ(記事)を作成することになります。そのためコンテンツごとにデザインを大きく変えるのは、簡単ではありません。ただその分、シンプルにコンテンツを作成することはできます。
一方、concrete5はWordPress同様にテーマを利用するもののデザインの自由度が高く、コンテンツごとにデザインを大幅にかえることも可能です。逆にいうと自由度が高い分、デザインにそれほどこだわりがない場合は、かえって迷ってしまうかもしれません。
デザインに凝りたいのであれば、WordPressよりconcrete5の方が適しています。
テーマ・プラグイン(アドオン)の数
テーマ・プラグイン(アドオン)の数はconcreteよりWordPressの方が豊富です。無料で追加できるテーマ・プラグイン(アドオン)の数についても、WordPressが圧倒的に多いです。そのためサイトの機能性にこだわりたい方は、WordPressの方が適しています。
デザインについてはconcrete5の方が自由度は高いものの、テーマの種類はWordPressの方が豊富で、無料のテーマも充実しています。これらのことからも、テーマを使って簡単にデザインを済ませたい場合、WordPressの方が適しているといえます。
情報量
WordPressを利用する場合、操作中に分からないことがあってもインターネットを検索すればたいてい関連情報がヒットします。WordPress利用者が多く、インターネットには関連する膨大な情報が公開されているからです。
一方concrete5は、WordPressに比べてインターネットで得られる情報量が少ないので、応用的な操作をしたい時は、検索によって操作情報を得るのが大変といえるでしょう。
適したサイト
WordPress・concrete5ともに企業サイトやコーポレートサイト、店舗のサイトなどによく使われている点は同じです。ブログなど時系列で記事を配置したい場合には、WordPressの方が適しています。WordPressには、新しく書いた記事が自動的に上位へ表示されるといった仕組みが用意されているからです。そのためホームページの制作会社によっては、基本的なコンテンツをconrete5で、ブログだけWordPressを使うといった工夫をされていることもあるようです。
WordPress・concrete5どちらを使うべきか
これまで比較したようにそれぞれのCMSにメリットがあり、一概にどちらを使うべきとはいえません。サイトやコンテンツのご希望のデザインの仕方によって、希望に近いCMSを選んでください。
concrete5のインストール方法
この章では、concrete5のインストール方法や初期設定など、利用を開始するまでに必要となる作業を簡単に解説します。

利用環境
concrete5を利用するためにはPHP・MySQLが動作する環境が必要となります。またウェブサーバーに関しては、Apache2上で利用されることが多いですが、公式サイトによれば「標準的なHTTPウェブサーバー上で動作するように設定されている」とのことです。
その他の動作要件は以下の通りです。
<バージョン8の動作要件>
- PHP 7.2以上の最新バージョンを推奨(PHP 5.5.9 以上)
- PHPの拡張機能
・MySQL (PDO拡張)
・DOM
・SimpleXML
・iconv
・GD Library with Freetype
・Fileinfo
・Mbstring
・CURL
・Mcrypt
・ZipArchive(自動アップデートやコミュニティ機能に必要)
- PHP セーフモードオフ
- 64MB 以上の PHP メモリ制限(大きな画像ファイルの処理には、さらに多くのメモリが必要)
- MySQL 5.1.5 以上、または MariaDB
- MySQL InnoDB テーブルサポート
ご利用のVPSの設定状況が上記内容を満たしているかあらかじめ確認してください。
ダウンロード・インストール編
まず、concrete5を以下公式サイト(https://concrete5-japan.org/about/download/)からダウンロード、サーバーへアップロードします。ZIPファイルを解凍後、ドキュメントルートへ移してください。
※事前にお使いのサーバーでMySQLデータベースを用意しておいてください。


コンソールで作業する場合は、以下のようにコマンド入力します。
wget http://www.concrete5.org/download_file/-/view/93797/ -O concrete5.zip(ダウンロード)
unzip concrete5.zip(解凍)
rm -f concrete5.zip(ZIPファイルを削除)
mv concrete5 /var/www/html/(ディレクトリごとドキュメントルートへ移動)
※ドキュメントルートは「var/www/html」とします。
次に、ブラウザでconcrete5をアップロードしたディレクトリ(例:http://ドメイン名/concrete5/など)へアクセスします。
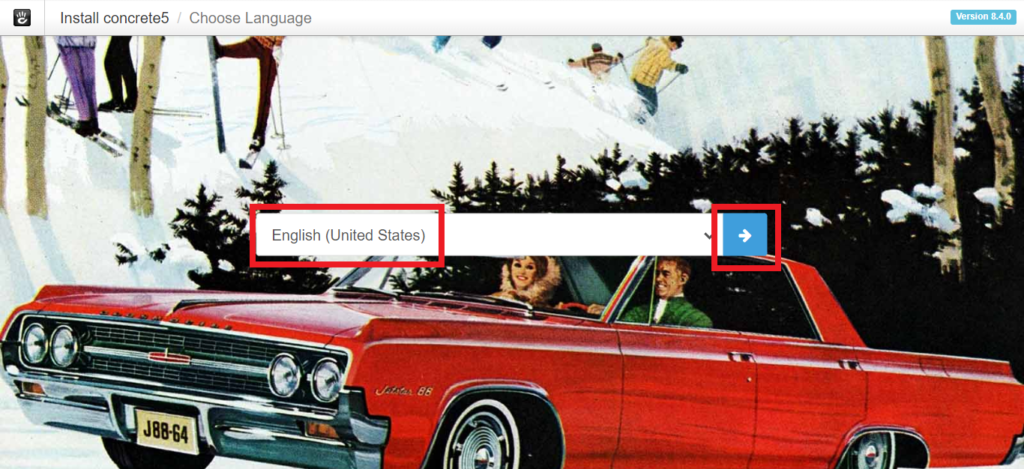
インストール画面が表示されます。言語の選択を求められるため、「日本語(日本)」を選択し、右側の矢印をクリックします。

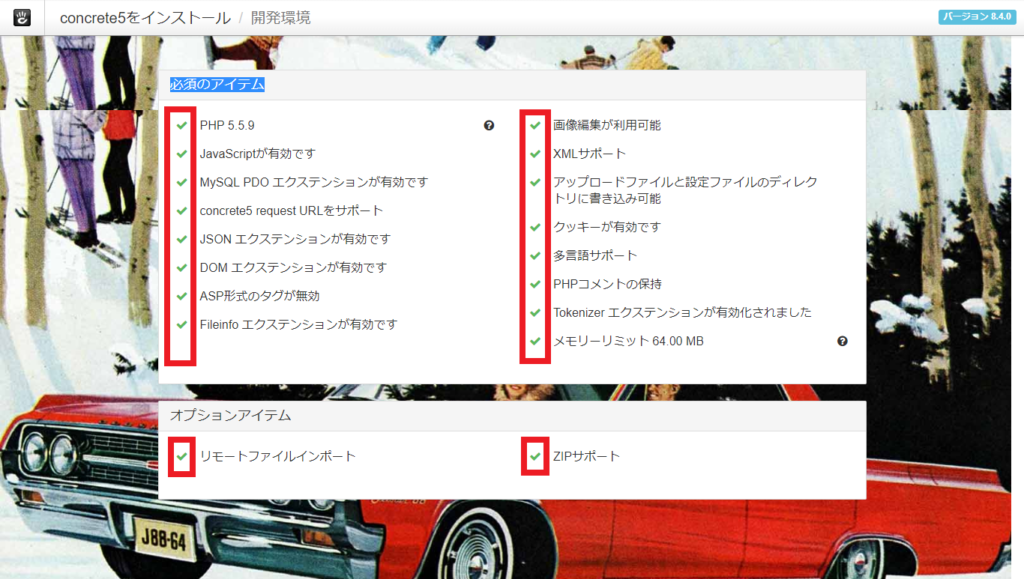
「必須のアイテム」をチェックする画面へ移行します。全ての項目にチェックが入っていることを確認して「インストールを続ける」をクリックします。

以下の内容を入力します。
| サイト名 | concrete5で作成するサイトの名前を入力します。 |
|---|---|
| メールアドレス | 管理者のメールアドレスを入力します. |
| 管理者パスワード | 管理者画面にログインする際のパスワードを入力します。 |
| サーバー | MySQLデータベースのサーバー名を入力します。 |
| MySQLユーザー名 | MySQLのユーザー名を入力します。 |
| MySQLパスワード | MySQLのパスワードを入力します。 |
| データベース名 | MySQLデータベースの名前を入力します。 |
全て入力したら「プライバシーポリシー」に同意し、「concrete5をインストール」をクリックします。これでインストールが完了します。

初期設定
concrete5インストール後にしておきたい初期設定として以下の4つがあります。
- サイト名の変更
- キャッシュの設定を一時的に無効にする
- デバックモードをオンにしておく
- 非公開状態にする
1つずつ簡単に解説します。
サイト名の変更
インストール時に設定したサイト名を変更したい場合の設定です。
画面右上にある管理画面へアクセスするためのアイコン(以下)をクリックします。

※管理画面へのアクセスはこれから紹介する設定にも必要となります。この方法をおさえておいていただくと、以後の設定が楽になります。
その後「システムと設定」→「基本」とすすみます。

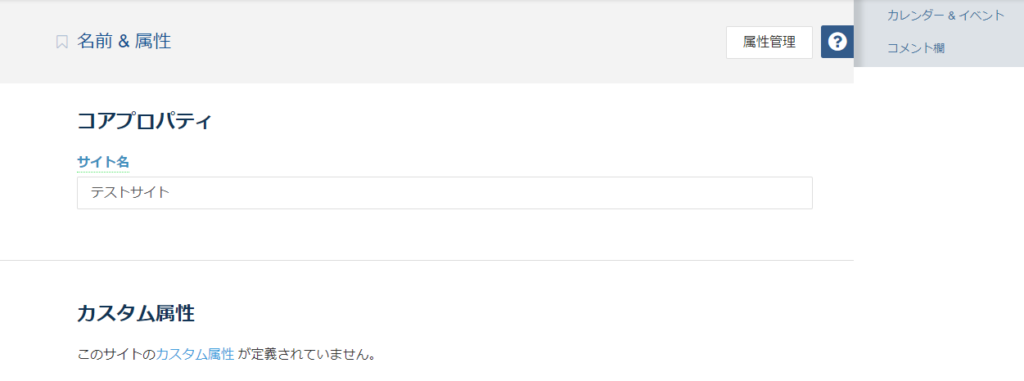
「名前&属性」が表示されます。「サイト名」に記載された名前(ホームページの名前)を変更し「保存」をクリックします。
キャッシュの設定を一時的に無効にする
サイトの表示を高速化するために、キャッシュ機能を利用する設定です。便利な設定ですがホームページを初めて作成する際には、常にコンテンツを最新の状態にするため無効にしておくことが推奨されます。
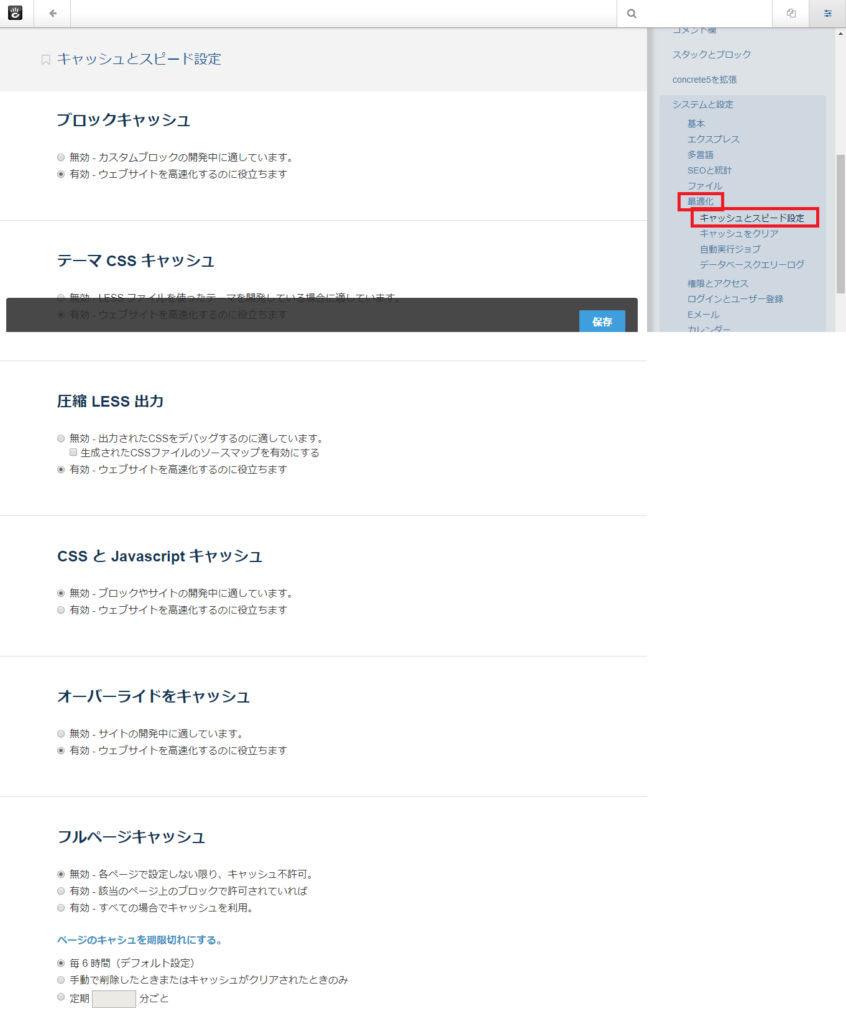
設定の変更には、管理画面の「最適化」→「キャッシュとスピード設定」とすすみます。

全て「無効」にチェックを入れて「保存」をクリックしてください。
なお本設定は、サイト公開後はサイトの表示を高速化するために、改めて有効に戻し「保存」をクリックしてください。
デバックモードをオンにしておく
サイト内にエラーが発生した際の表示に関する設定です。サイトを初めて構築する際は、分かりやすいように、エラー表示が詳しく行われるようにすることが推奨されます。
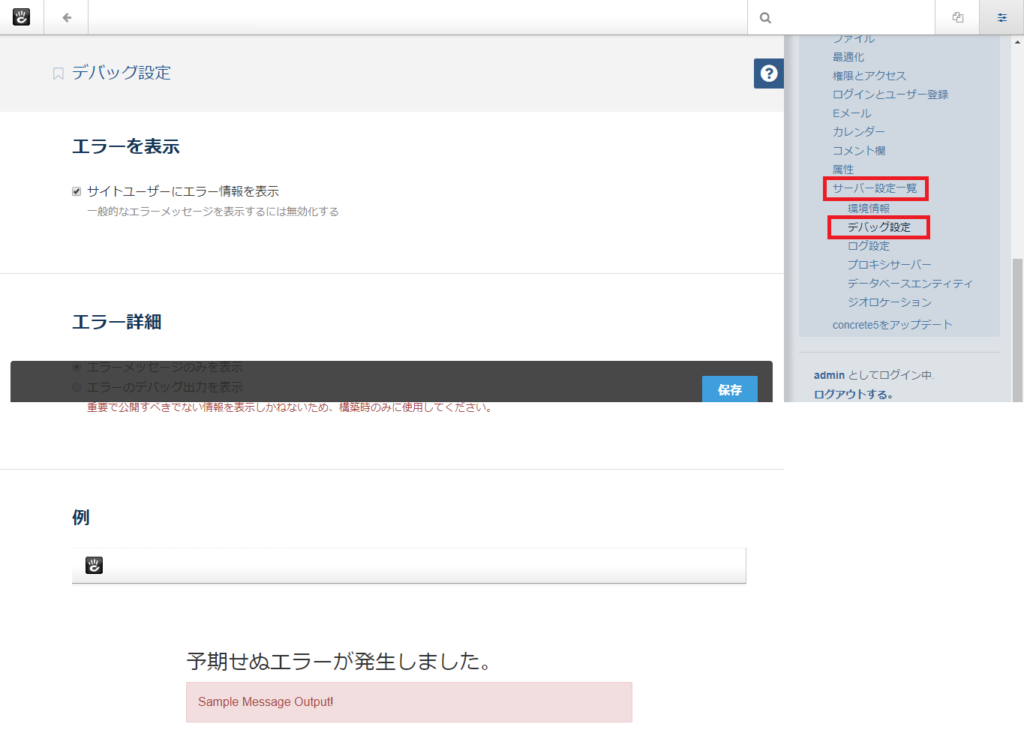
管理画面の「サーバー設定一覧」→「デバック設定」とすすみます。

「デバック設定」画面が表示されたら、「エラー詳細」について「エラーのデバック出力を表示」を選んで「保存」をクリックしてください。
なお、このままであると重要で公開すべきでない情報が表示されてしまう可能性があります。サイトの構築が済んだら元通り「エラーメッセージのみ表示」を選択しなおしてください。
非公開状態にする
インストールしてすぐの状態では、コンテンツができあがっていません。concrete5では、作成中のホームページを非公開にして、管理者などのアカウントでログインしたユーザーのみ閲覧できるようにすることも可能です。この設定は任意ですが、作成中のサイトを第三者に見られたくない場合は、この設定を行ってください。
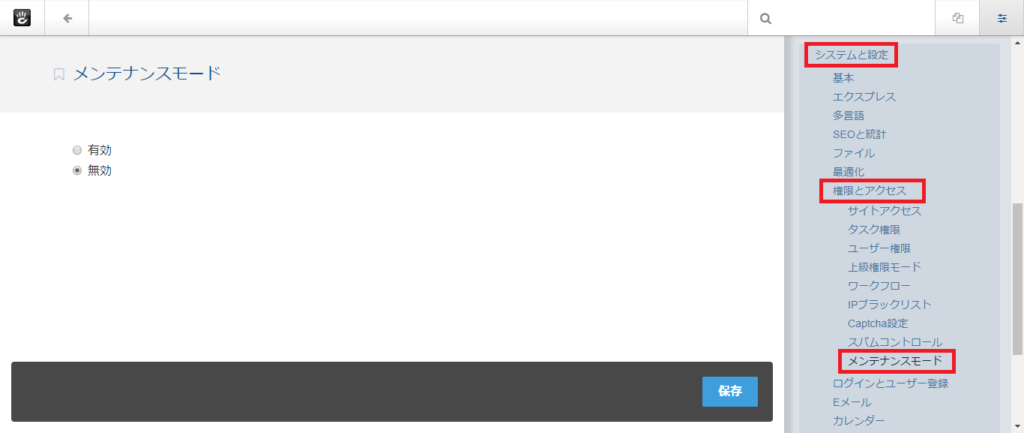
サイトを非公開とするためには、管理画面→「システムと設定」→「権限とアクセス」→「メンテナンスモード」とすすみます。

「メンテナンスモード」画面が表示されたら「有効」を選んで「保存」をクリックします。サイトの構築が済み公開する場合は、メンテナンスモードで改めて「無効」を選び「保存」をクリックしてください。
concrete5の使い方
ここまでの設定で、concrete5でサイトを構築できる状態となりました。この章では、concrete5で実際にコンテンツを作成・編集する方法を簡単に解説します。
なお、concrete5には様々な操作手順があるため、本記事で全て紹介することはできません。この記事では基本的なコンテンツ作成・編集方法をいくつか紹介していますが、操作感をイメージするための参考までにとどめていますので、より詳細な内容は以下の公式サイトをご覧ください。
concrete5公式サイト
https://concrete5-japan.org/help/5-7/
また公式で分かりやすい解説本(「世界一わかりやすいconcrete5導入とサイト制作の教科書」)を販売しておりますので、よろしければあわせて購入を検討されることもおすすめします。
https://concrete5.co.jp/blog/2018-book

基本的なコンテンツ編集方法
concrete5でページを編集するためには、管理者アカウントなど編集権限のあるアカウントでログインした状態で、画面右上の鉛筆マーク(以下)をクリックします。

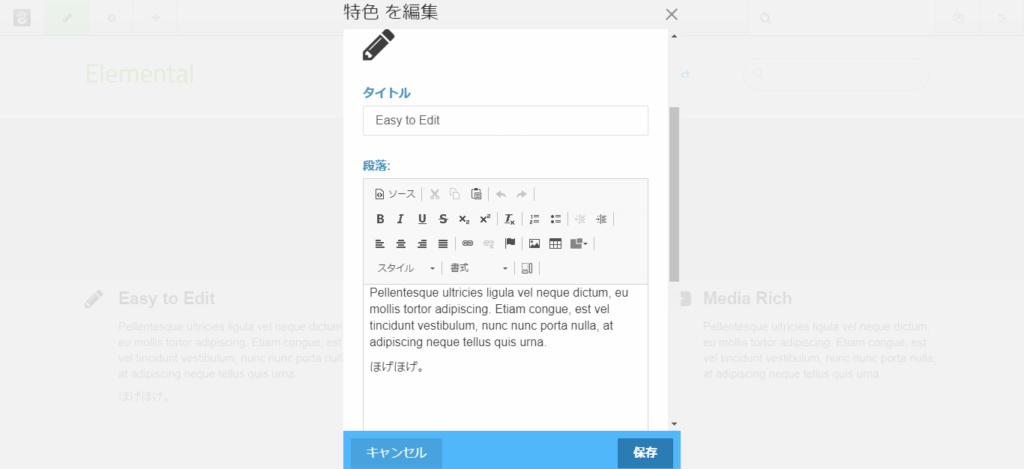
その後、編集したい箇所(ブロック)を選択し、「ブロック編集」を選ぶと、以下のような編集画面になります。

適宜編集したあとに、「保存」をクリックすると編集が完了です。
ページにコンテンツ(ブロック)を追加する方法
既存のページに新しいコンテンツ(ブロック)を追加する場合は、該当のページを表示させた上で画面左上の+マークをクリックします。

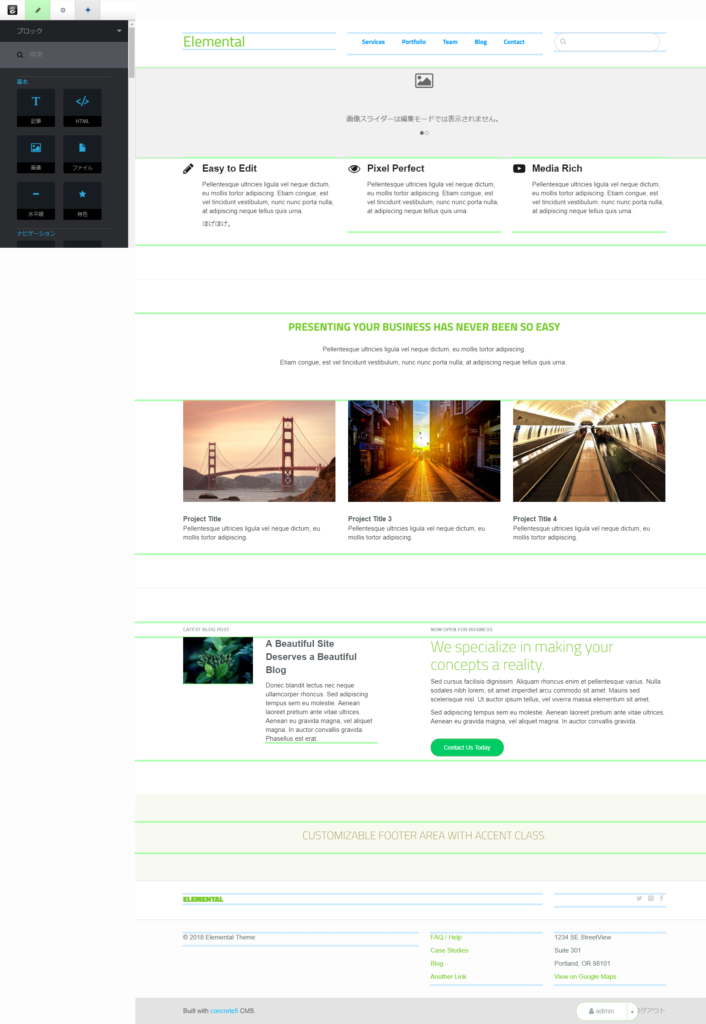
追加したいコンテンツを選択する画面が表示されます。「記事」や「画像」「ファイル」など追加したいブロックの種類を選択し、そのブロックを追加したい場所までドラッグ&ドロップします。

コンテンツ(ブロック)の移動方法
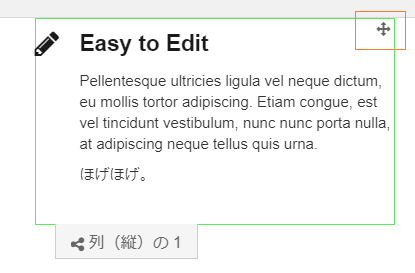
既存のコンテンツ(ブロック)にマウスポインタをあわせると以下のように十字のマークが表示されます。

そのブロックを移動させたい位置に、この十字マークをドラッグ&ドロップすると、ブロックの移動が完了します。
ページの追加方法
新しいページを追加する方法はいくつかありますが、ここではサイトマップから追加する方法を紹介します。サイトマップとは、サイトにどんなページがあるか全体図をまとめた機能です。
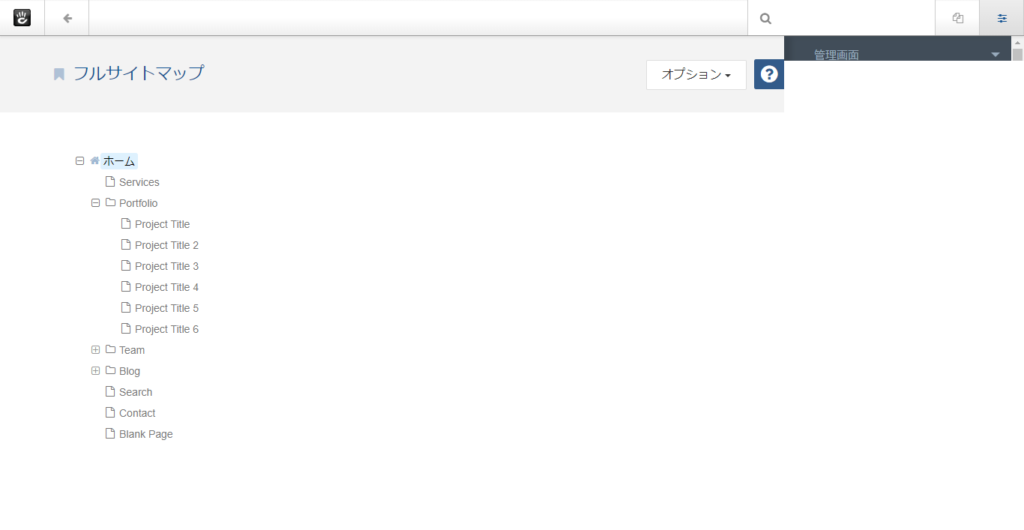
管理画面→「サイトマップ」→「フルサイトマップ」とすすみます。

「フルサイトマップ」が表示されたら「ホーム」をクリックして新たに表示されるメニューから「新規ページ」をクリックし、さらに表示された画面から「空白ページ」をクリックします。
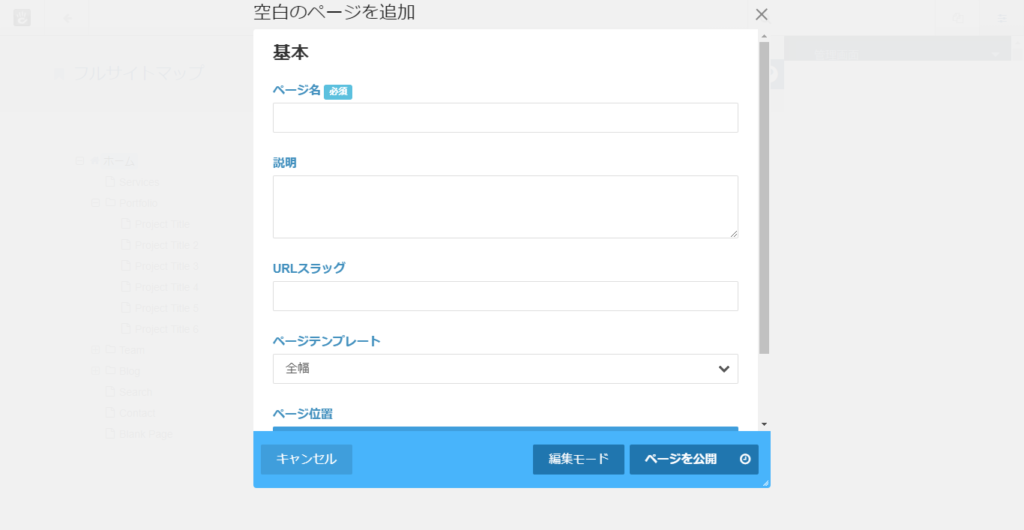
以下のように空白ページの追加画面が表示されます。

以下の情報を入力・選択し、編集モードをクリックすると、コンテンツを編集する画面へ遷移します。
| ページ名 | 作成するページの名前を入力します。 |
|---|---|
| URLスラッグ | 作成するページのURLとなる文字列です。 |
| ページテンプレート | 作成するページへ適用するデザイン・テンプレートを選択します。 |
| ページ位置 | コンテンツを設置する場所をサイトマップから選択します。 |
ページの削除方法
ページを削除する方法もいくつかありますが、ここではサイトマップから行う方法を紹介します。
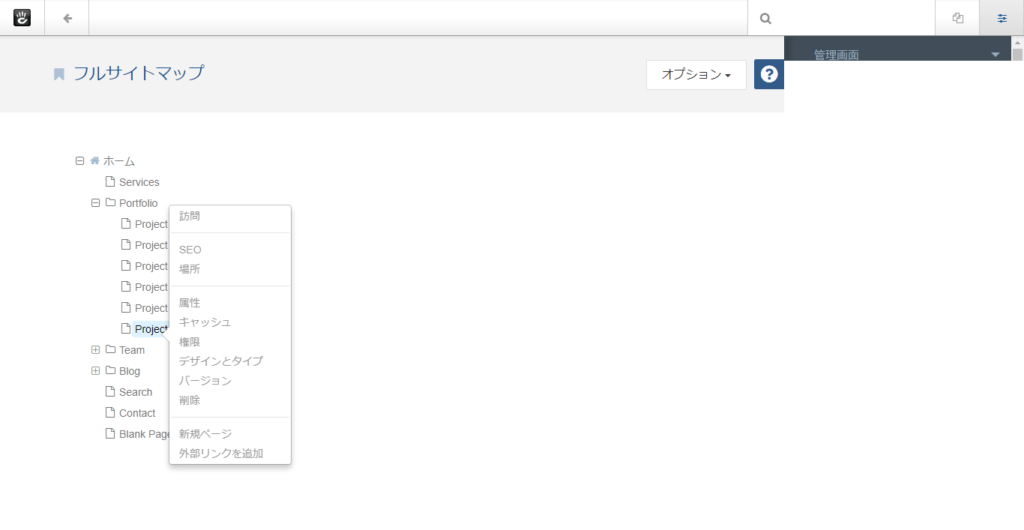
管理画面→「サイトマップ」→「フルサイトマップ」とすすみます。

次に削除対象のコンテンツをクリックし、新たに表示されたメニューから「削除」をクリックします。確認画面が表示されるため、改めて「削除」をクリックすれば完了です。
機能拡張(アドオン追加)・テーマ追加方法
concrete5で機能を拡張(アドオン追加)したり、サイトのデザインの土台となるテーマを追加したりするためには、公式による審査済のアドオン・テーマが出品されたマーケットプレイスへ接続することが必要です。マーケットプレイスには、有償・無償のアドオンやテーマが出品されています。
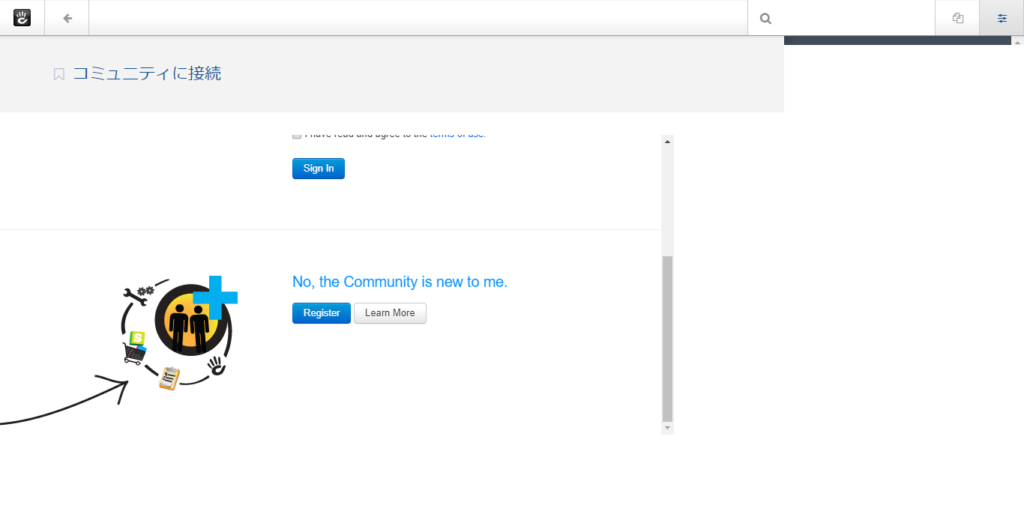
マーケットプレイスへ接続するためには、管理画面から「concrete5を拡張」→「コミュニティに接続」とすすみます。

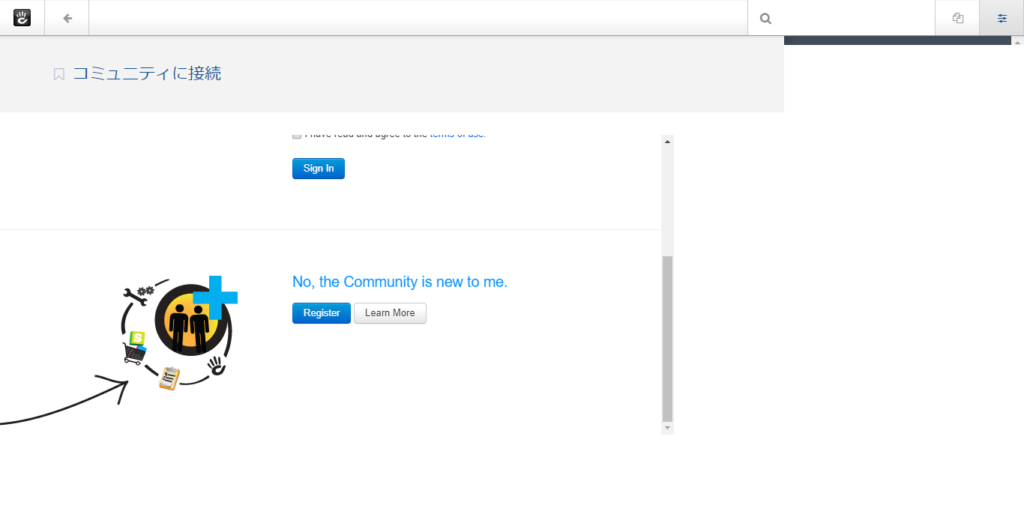
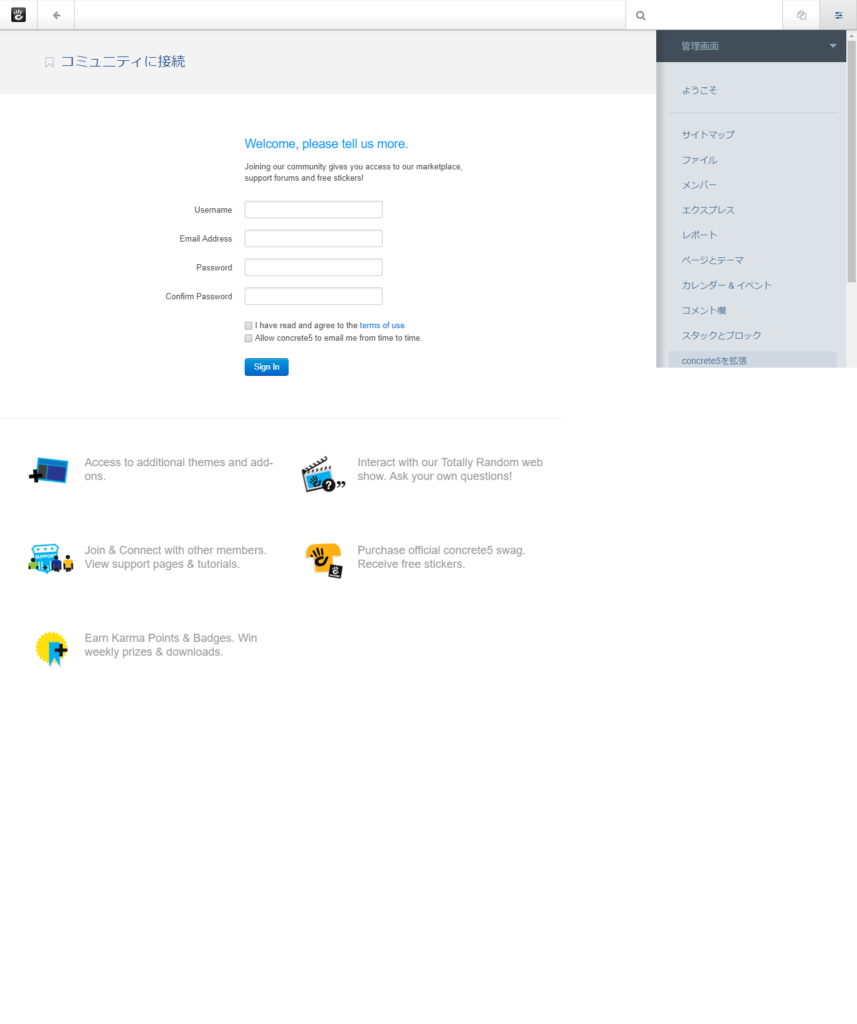
「コミュニティに接続」画面で「Register」をクリックするとアカウントの登録画面が表示されます。

Username(ユーザー名)、Email Address(メールアドレス)、Password/Confirm Password(パスワード)を入力の上、「I have read and agree to the terms of use.」「Allow concrete5 to email me from time to time.」にチェックをいれ「Sign IN」をクリックするとユーザー登録が完了します。次回から「concrete5を拡張」画面より登録したユーザー名・パスワードを使ってコミュニティへアクセスできるようになります。
テーマの追加
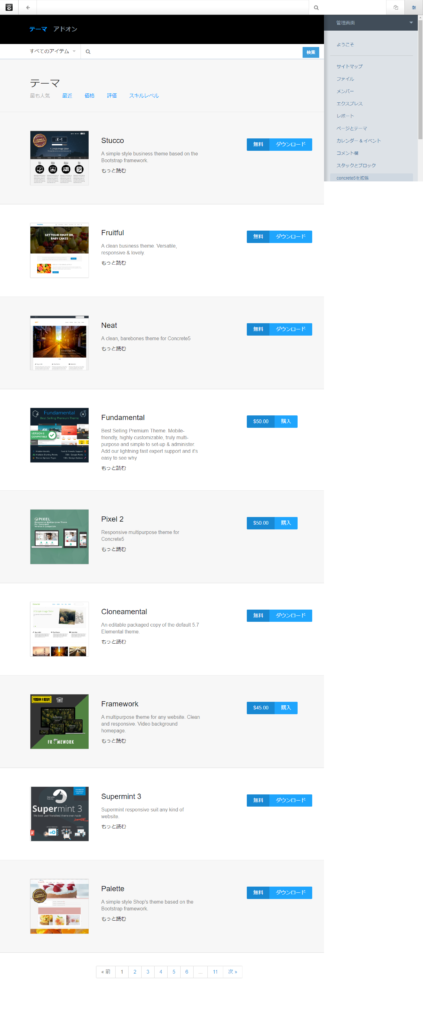
サイトにテーマを追加するためには、管理画面から「ページとテーマ」→「テーマ」→「他のテーマを入手」とすすみます。

テーマの一覧が表示されるため、気に入ったテーマを探してダウンロードをクリックします。無料のテーマであればダウンロードをクリックすると、ダウンロード・インストールが一緒に行われ、そのテーマが利用できるようになります。新しいテーマは、管理画面→「テーマ」から選択が可能です。
アドオンの追加
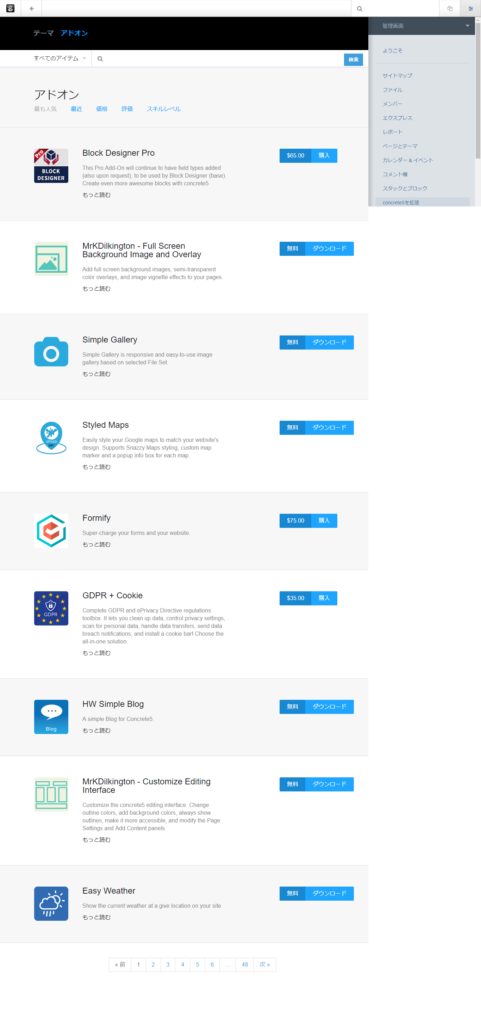
アドオンを追加して新しい機能を利用したい場合は、管理画面から「concrete5を拡張」→「他のアドオンを入手」とすすみます。アドオンの検索画面となるので、ここで追加したいアドオンを選びます。各アドオンをクリックしてアドオンの詳細を見ることも可能です。

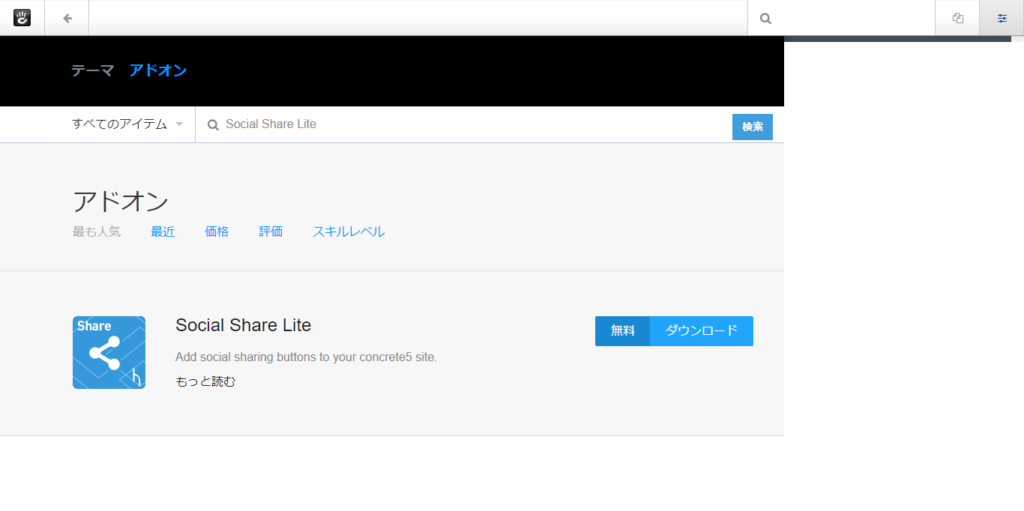
ここでは参考までに無料のアドオン「Social Share Lite」を例に、アドオンを追加する流れを紹介します。Social Share Liteは、FacebookやTwitterなどのシェアボタン(「いいね」など)をブロックに追加するアドオンです。
目的のアドオンがある場合には、アドオン検索画面の検索欄に名前を入れて検索します。

検索後、該当のアドオンの「ダウンロード」をクリックすると、(無料であればそのまま)ダウンロードとインストールが開始されます。新しく追加されたアドオンの一覧は「管理画面」→「concrete5を拡張」→「機能追加」で確認が可能です。
まとめ
ご紹介したようにconcrete5は、簡単な操作でWordPressよりも自由なデザインのサイトを作成できるのが魅力のCMSです。デザイン性にこだわりたい企業サイトや店舗サイトには適しています。
興味があればカゴヤ・ジャパンのVPSプランで、さっそくconcrete5を試してみてはいかがでしょうか。
開発・検証・プログラミング学習に。無駄なコストもかけたくないあなたにおすすめのVPS
カゴヤのVPSは初期費用無料でアカウント登録さえしておけば、必要なときだけ日額課金でサーバーを立ち上げ可能!料金は使った分だけ。











