
コアウェブバイタルとは、Googleの検索順位に影響がある指標です。コアウェブバイタルの概要を把握し適切に対策をおこなうことで、検索順位をあげられる可能性があります。
この記事では、コアウェブバイタルとは何かや具体的な指標の内容、各指標の低下原因と対策方法、SEOへの影響について解説しました。この記事の内容を把握すれば、コアウェブバイタルの指標について正しく理解し、適切に対策できるようになります。
目次
コアウェブバイタル(Core Web Vitals)とは | UXの質を表す指標
Googleが提唱するコアウェブバイタルとは、Webサイト閲覧時のUX(ユーザー体験)の質を表すウェブバイタルのなかでも中心的な指標です。コアウェブバイタルでは、Webサイトが早く表示されるかや操作性がよいか、視覚的に安定しているかを客観的な指標で計測します。
コアウェブバイタルを計測できるツールを使うことで、管理者は自分が運用するWebサイトのUXがどの程度の品質かを把握できるのです。それぞれの指標を改善するための具体的な方法についても、多くの書籍やWebサイトで解説されています。
コアウェブバイタルとページエクスペリエンスの関係性
Googleはコアウェブバイタルの前に、ページエクスペリエンスと呼ばれる指標を提唱しています。ページエクスペリエンスとは、Webサイトにおいてコンテンツの内容以外に関するUXの質を示す指標をまとめたものです。コアウェブバイタルはページエクスペリエンスの一部であり、ページエクスペリエンスに含まれるほかの指標には以下があります。
| モバイルフレンドリー | スマートフォン向けにWebサイトが最適化されているか |
| HTTPSセキュリティ | WebサイトがHTTPS(SSL)によって暗号化されているか |
| 煩わしい インタースティシャルがない | Webサイトに煩わしいインタースティシャル(ポップアップ広告・オーバーレイ広告)がないか |
コアウェブバイタルを構成する3つの指標とは

コアウェブバイタルは、LCP・INP(2024年3月まではFID)・CLSと呼ばれる3つの指標により構成されています。以下、それぞれの指標がどのようなものか概要をみていきましょう。
LCPとは | Webページの読み込み速度に関する指標
LCP(Largest Contentful Paint)はWebページの読み込み速度に関する指標であり、日本語では「最大コンテンツの描画」と訳されます。Webページがより早く表示された方が、ユーザー体験の質が高いのは言うまでもありません。反対にWebページがなかなか表示されず、閲覧するのを諦めた経験は誰にでもあるでしょう。
LCPはそのWebページ内で、最も容量が大きなコンテンツ(画像や動画)が表示されるまでの時間で計測されます。LCPは2.5秒未満におさえるのが理想です。反対にそれより遅いと、ユーザーがストレスを感じやすくなると考えられます。
| 良好 | 2.5秒以下 |
| 改善の余地あり | 2.5秒~4.0秒 |
| 要改善 | 4.0秒以上 |
FIDとは | 初回入力遅延に関する指標※2024年2月末まで
FID(First Input Delay)はWebページの応答速度に関する指標であり、日本語では「初回入力遅延」と訳されます。文字通りユーザーがWebページを訪れて、最初に行うクリックやタップなどの操作後に応答するまでの時間を評価する基準です。
なおFIDが使われるのは2024年2月末までであり、2024年3月からは次項で解説するINPに置き換えられます。参考までに、FID評価スコアの基準は以下の通りです。
| 良好 | 100ミリ秒未満 |
| 改善の余地あり | 300ミリ秒以下 |
| 要改善 | 300ミリ秒超 |
INPとは | Webページの応答速度に関する指標※2024年3月移行
INP(Interaction to Next Paint)は、Webページの応答速度に関する指標です。INPはWebページにおいてユーザーがクリックやタップといった操作をしてから、視覚的に反応するまでの時間を示します。
たとえばショッピングサイトで、購入ボタンを押して対象の商品がカートに追加されるまでにかかる時間がINPの例です。クリックやタップをしても、なかなか意図した変化がなければ、ユーザーはストレスを感じるでしょう。INPの数値が小さい方が、ユーザー体験の品質が高いと言えます。INP評価スコアの基準は以下の通りです。
| 良好 | 200ミリ秒以下 |
| 改善の余地あり | 500ミリ秒以下 |
| 要改善 | 500ミリ秒超 |
FIDとINPの違いは?
FIDとINPはいずれもWebページの応答速度に関する指標ですが、大きな違いがあります。まずFIDは初回入力遅延と訳されるように、初回の操作についての反応しか対象にしません。一方でINPは、Webページ滞在中の全操作が対象となるのです。
FIDとINPは測定方法にも違いがあります。まずINPが計測対象としているのは以下3つです。
- 入力遅延時間:クリックやタップをしてから、その操作が実行されるまでの時間
- 処理遅延時間:コードの処理にかかる時間
- 標示遅延時間:コードの処理が完了し、その結果がブラウザ上に表示されるまでの時間
一方でFIDが対象とするのは、3つのうち入力遅延時間だけです。このようにINPはFIDに比べ測定内容が詳細になっており、Webページの応答速度をより正確に計測できる指標といえるでしょう。
CLSとは | Webページ読み込み中のレイアウトのズレに関する指標
CLSとはWebページ読み込み中に発生するレイアウトのズレに関する指標で、日本語では「累積レイアウト移動」と訳されます。CLSでは、いかにWebページが視覚的に安定しているかを計測するのです。
Webページを閲覧していて、広告が遅れて表示され誤ってクリックした経験はないでしょうか。このように意図せず広告をクリックしリンク先のページへ遷移すると、ストレスがたまるのは言うまでもありません。CLSの数値がよいほど、こういったストレスを感じることなく快適にWebページを閲覧できるわけです。
なおCLSは、レイアウトのシフト量に応じ0~1の間でスコア化されます。CLS評価スコアの基準は以下の通りです。
| 良好 | 0.1未満 |
| 改善の余地あり | 0.25未満 |
| 要改善 | 0.25以上 |
コアウェブバイタルの代表的な計測方法
コアウェブバイタルの各指標は、方法さえ理解すれば高度な知識がなくても簡単に計測できます。以下、コアウェブバイタルの代表的な計測方法をみていきましょう。
Googleサーチコンソール

Google社が提供するGoogleサーチコンソールは、Google検索におけるWebサイトの検索順位を監視・改善するためのツールです。Googleサーチコンソールメニューの「ウェブに関する主な指標」をクリックすると、対象ページのコアウェブバイタルを確認できます。
URL:https://search.google.com/search-console
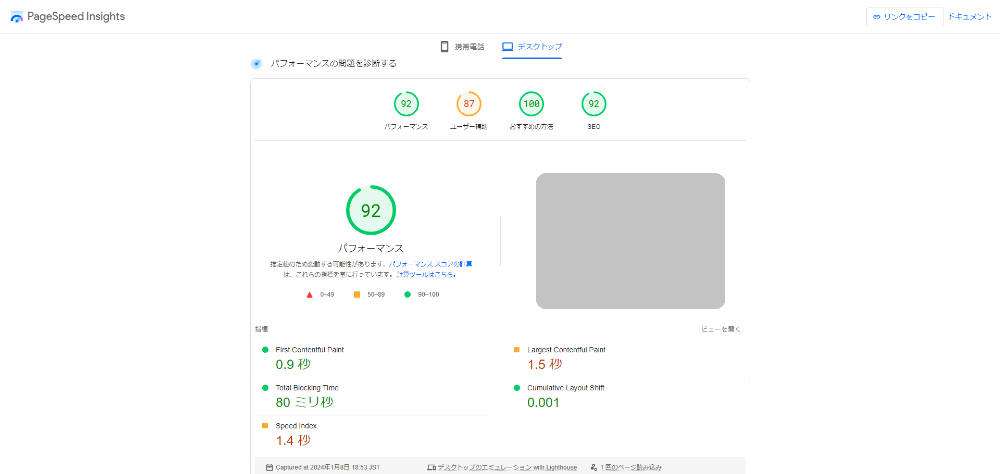
Page Speed Insights

Google社が提供するPage Speed Insightsは、Webサイトの読み込み速度を測定するツールです。ブラウザでPage Speed Insightsへアクセスし、測定対象のURLを入力の上で「分析」ボタンを押すだけで、コアウェブバイタルの各指標を計測できます。
URL:https://pagespeed.web.dev/?hl=ja
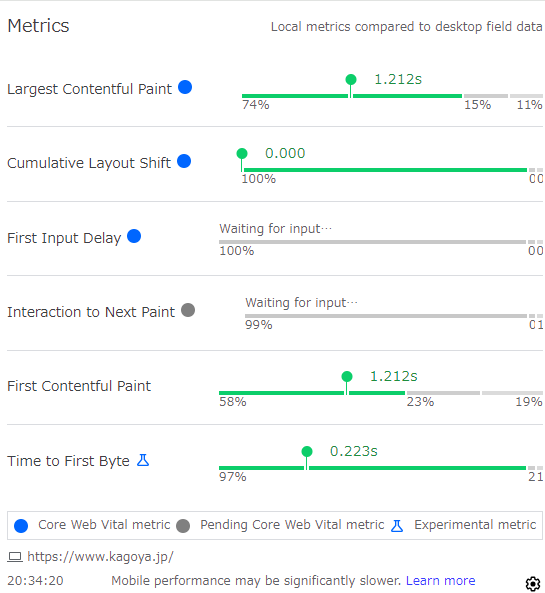
Web Vitals

Web Vitalsは参照中のWebページで、コアウェブバイタルのスコアを計測できるGoogle Chromeの拡張機能です。Google Chromeで対象のページを開き、Web Vitalsへアクセスするだけで簡単に計測ができます。
URL:https://chromewebstore.google.com/detail/web-vitals/ahfhijdlegdabablpippeagghigmibma?hl=ja
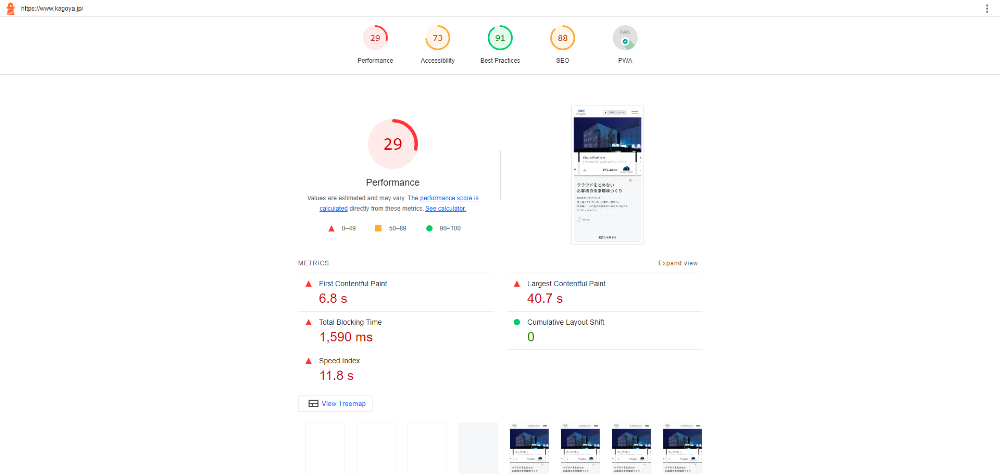
Lighthouse

LighthouseはWebページの品質をチェックできる、Google Chromeの拡張機能です。LCPとCLSのほか、FIDに関連するTBT(Total Blocking Time)を計測できます。TBTとはユーザーの操作に対する応答がブロックされている時間の合計です。
URL:https://chromewebstore.google.com/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk?hl=ja
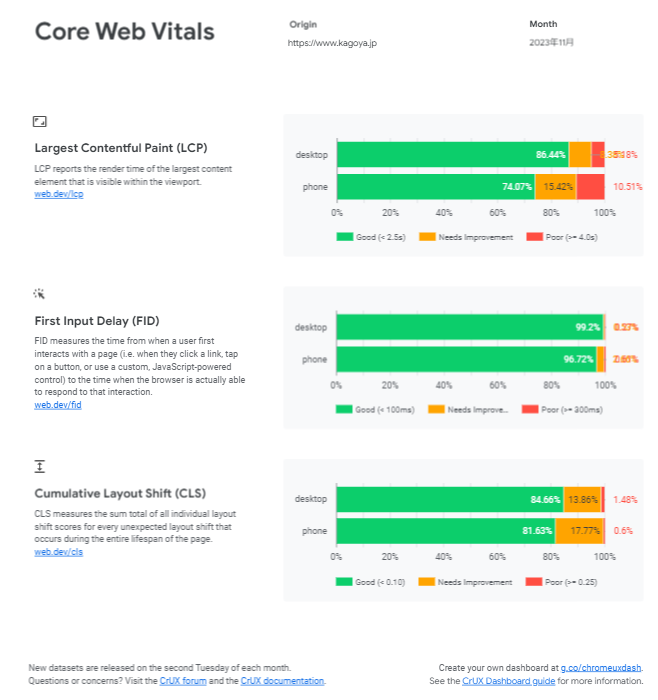
Chrome UX Report

Google社が提供しているChrome UX Reportは、コアウェブバイタルを含めWebページのUXを確認するためのツールです。
以下の手順で参照できます。
- https://datastudio.google.com/u/0/datasources/create にアクセスする
- Chrome UX Reportを選択する
- パラメーター欄に計測対象のURLを入力する
- 『「Enter origin URL:」がレポートで変更されることを許可します』にチェックを入れる
- 「接続」をクリックする
- 画面の指示に従い「許可」やGoogleアカウントの選択、承認などの作業をおこなう
- Chrome UX Report画面が表示されたら「レポートを作成」をクリックする
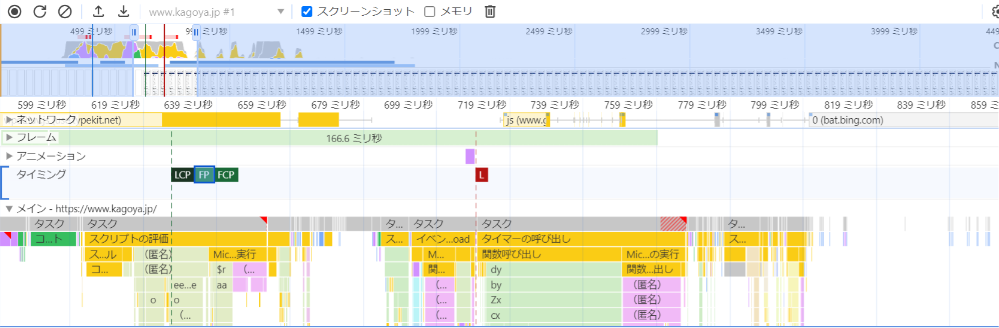
Chrome Devtools

Chrome Devtoolsは、Chromeの開発者向けツールです。計測対象のページを開いた状態で実行することにより各指標の計測ができます。操作方法は以下の通りです。
- Chromeで計測対象のページを開く
- Windowsの場合はCtrl+Shift+I キーを押下、Macの場合はCmd+Opt+I キーを押下する
- 「Performance」メニューを選択
- Windowsの場合はCtrl+Shift+E キーを押下、Macの場合はCmd+Opt+E キーを押下する
- 「Experience」メニューを選択
なお、この方法ではFIDの計測はできません。
コアウェブバイタル各指標のスコアが低い主な原因と対策方法
コアウェブバイタルの指標のスコアは、よく指摘される原因によって低くなります。これら原因や対策方法を知っておけば、スコアの改善が可能です。ここでは、各指標のスコアが低い主な原因と対策方法をみていきましょう。
LCPの低下原因と対策方法
Webページの読み込み速度が遅く、LCPが低下する主な原因として以下があげられます。
- 画像の読み込みに時間がかかっている
- CSSやJavaScriptのレンダリング(変換)に時間がかかっている
- サーバーの応答速度が遅い
画像については不要なものは削除したり、できるだけ容量を小さくなるよう最適化したりすることが有効です。またGoogleが推奨するWebPと呼ばれるフォーマットに切り替えることで、画像の容量を小さくできます。
CSSやJavaScriptなどHTML以外のコードが増えるほど、読み込みに時間がかかる点も注意が必要です。不要なJavaScriptやCSSを削除したり、必要のないスペース・コメントを取り除いてコードを圧縮したりすることを検討しましょう。コードの量が少量であれば、HTML内にインラインで記載するとよいです。CMSのプラグインなどでコードを圧縮する方法もあります。
サーバーの応答時間が遅くて改善できない場合、スペック・回線の見直しやサーバーの乗り換えを検討しましょう。
INP(FID)の低下原因と対策方法
Webページの応答速度が遅くINP(FID)が低下する原因として多いのは、JavaScriptの読み込みや処理です。JavaScriptの量が大きく読み込みに時間がかかったり、処理が遅延したりしてINP(FID)が低下します。
そのため不要なJavaScriptを削除したり、長いタスクを分割したりすることで改善が可能です。バックグラウンドで処理できるようにする「Web Workers」という仕組みを使い改善をはかる方法もあります。
CLSの低下原因と対策方法
Webページでレイアウトのズレがおこり、CLSが低下する主な原因として以下があげられます。
- 画像や広告の読み込みにズレが生じる
- Webフォントをはじめとした外部ファイルの読み込みによりズレが生じる
- スライダー(画像をスライドショーのようにみせる機能)を使っている
改善策としては、まず画像や広告が表示されるサイズを指定したり、表示領域を確保したりする方法があげられます。スライダーについても、表示領域を確保しておくことで改善するケースが少なくありません。
Webフォントは使用を最小限におさえるか、使う場合は読み込みが優先的に行われるようにすることで改善が見込めます。
コアウェブバイタルのほか、SEOに影響する要素
コアウェブバイタルの他にも、GoogleがUXの質を高めるのに重要と考えSEOに影響する要素は複数存在します。以下、これらSEOに影響する要素をひとつずつみていきましょう。(前述したページエクスペリエンスに含まれる要素です。)
モバイルフレンドリー | モバイル環境でみやすいか
Webサイトがモバイル環境(スマートフォン)に対応しているかを示す指標です。近年は、Webサイトをスマートフォンで閲覧するユーザーが多いことから、モバイルフレンドリーが重視されています。モバイルフレンドリーに対応していない場合、検索順位に影響する可能性があり注意が必要です。
セーフブラウジング | 安全に閲覧が可能か
セーフブラウジングとは、マルウェアなどに感染したサイトや不正なWebサイトへアクセスした際に、ブラウザ上に警告を表示する仕組みです。フィッシング詐欺サイトなど、有害なサイトへアクセスしようとすると、セーフブラウジングによる警告が表示されることがあります。
Webサイトでフィッシングなど不正な処理をしようとはせず、安全に運営されていればセーフブラウジングによる警告が表示されることはありません。
HTTPS | WebサイトがHTTPSで暗号化されているか
Googleは、WebサイトがHTTPS(SSL)で暗号化されているかを重視しています。HTTPSによる暗号化が行われることで、Webサイト閲覧時に悪意のある第三者による通信の傍受を予防できるからです。WebサイトのHTTPS化がまだの場合は、HTTPS化の対応が急がれます。
インタースティシャル | 広告に邪魔されず快適に閲覧できるか
インタースティシャルとは、Webページを覆いつくすようなネット広告のことです。インタースティシャルがあることで、ユーザーが快適にWebページを閲覧できないのは言うまでもありません。
Googleも、ユーザーエクスペリエンスの観点からインタースティシャルを問題視しています。インタースティシャルがある場合は、検索順位に影響しないようにするためにも削除した方がよいでしょう。
コアウェブバイタルは実際にどのくらいSEOや検索順位に影響するか
コアウェブバイタルの概要や各指標についてはみてきましたが、実際にどのくらいSEOや検索順位に影響するのでしょうか。ここではコアウェブバイタルがどの程度影響するか解説します。
より重要なのは検索ニーズを満たす有益なコンテンツか否か
最初に結論を書くと、コアウェブバイタル自体はSEOにそれほど大きな影響はありません。Googleがより重視しているのは、そのWebページが「検索ニーズを満たす有益なコンテンツか否か」です。
つまり、検索ニーズを満たす内容をユーザーに提供できているかどうかの方が、検索順位にとっては重要ということになります。検索順位をあげるためには、コンテンツの品質を重視するべきなのです。
クオリティが同程度のコンテンツならコアウェブバイタルが高い方が上位に
前項ではコアウェブバイタルよりコンテンツの品質が重要と書きましたが、コアウェブバイタルはSEO的に意味がないわけではありません。コンテンツとしてのクオリティが同程度のWebページの場合、コアウェブバイタルの値がよい方が検索結果は上位にあがりやすいのです。
自社と同様のコンテンツを公開しているライバルは少なくありません。ライバルに差をつけられないようにするためにも、コアウェブバイタルを意識すべきなのです。
またページの読み込み速度や応答速度、レイアウトのズレはいずれもユーザー体験の品質に関わります。つまりコアウェブバイタルのスコアが悪ければ、そのWebサイトを訪れるユーザーも「快適ではない」ことになるのです。ユーザー体験の品質を上げ、Webページからの離脱を防ぐためにも、ウェブバイタルは参考になる指標と言えます。
まとめ
コアウェブバイタルとは、Googleが提唱するWebサイト閲覧時におけるUXの質をはかる指標です。コアウェブバイタルの指標として、以下3つがあげられます。
- Webページの読み込み速度を図るLCP
- 応答速度を測るINP(FID)
- レイアウトのズレを測るCLS
これら指標は、専用ツールやブラウザのプラグインなどを使い簡単に計測が可能です。また各指標には主な低下原因があり、適切に対応することで改善できます。
なおコアウェブバイタルはSEO対策としても重要ですが、提供コンテンツの質の方がより重要であることは理解しておく必要があります。コンテンツの質で他Webサイトと差がつかない場合に、コアウェブバイタルの各指標がSEOに影響するのです。











