
WordPressを使用していると、固定ページや投稿を作成する際にアイキャッチや記事内のイメージ画像など、なにかと画像を用いる機会が多くあります。
しかし、この画像に関してはページコンテンツに適しているものを使用するのはもちろんのこと、画像のサイズに関しても気を付ける必要があります。
この記事では、WordPressサイトに最適な画像サイズについてご紹介します。
目次
WordPressにおける画像サイズの2つの意味
WordPressにおける「画像サイズ」という表現を使っていますが、実はこれには2つの意味があります。
それぞれの意味合いでWordPressサイトでの立ち位置も異なりますので、まずはその部分についてご紹介いたします。
画像サイズ
「画像サイズ」の1つ目の意味としてはピクセル(pix)単位で表現できる、表示された時の縦横の大きさのことを指します。
一般的な意味としても用いられることが多いので、恐らく「画像サイズ」という言葉を聞いて初めに思い浮かべられるかと思います。
この意味で使われる場合、「画像サイズが大きい」というのは1200×630pixのように視覚として表示される画像が大きいことを指し、反対に「画像サイズが小さい」と言われれば150×150pixのように表示される画像が小さいことを意味します。

ファイルサイズ
2つ目の意味としては画像のファイルサイズ、KB(キロバイト)で表現される画像データの容量のことを指します。
こちらの意味は仕事などで画像を扱う方でないとイメージしにくい部分ではありますが、スマホアプリの容量(サイズ)で考えると理解しやすくなるかもしれません。
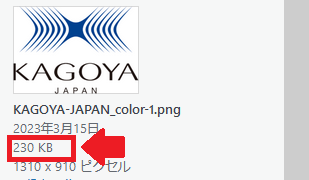
WordPressであれば、メディア内で画像を選択した際に表示される情報から、その画像のファイルサイズを確認することが可能です。

WordPressで画像サイズが重要な理由
それでは、これらの画像サイズがWordPressサイトでどのような影響を与えるのか。
その重要性について当然のことから意外と知られていないことまで、順番にご紹介します。
小さいと見栄えが悪くなる
1つ目の理由は画像サイズが小さ過ぎると見栄えが悪くなるためです。
もちろん、アイコンなど小さい画像が正常である場合は問題ありませんが、商品やサービスの紹介のために用いる画像が小さすぎると、その画像を見るユーザーにとっては反対に見にくくストレスを与えてしまいます。
なお、この場合の「小さい」というのはピクセルとしての小ささ、そしてファイルサイズの小ささの両方に当てはまります。単に縦横が小さ過ぎる場合は画像内の細かな文字や情報を読み取れなくなりますし、ファイルサイズが小さいと画質が劣化しすぎてしまうので、画像自体は視認できてもそれが何なのか伝わりにくくなります。
大きいと表示速度が遅くなる
2つ目の理由は、WordPressサイトのページを表示する際の速度に悪影響を与えてしまうためです。
画像サイズが小さすぎると見栄えが悪くなるからといって、反対に画像サイズを大きくし過ぎるとページの読み込み時にファイルサイズの大きな画像を読み込むために必要以上に時間がかかってしまいます。
これはそのままユーザー側のページ表示速度の遅延に繋がってしまい、ユーザビリティの低下を招きます。
更に、表示速度の遅いページやサイトはGoogleなどの検索エンジンからも嫌われる傾向にありますので、大きすぎる画像はSEO対策としてもマイナス要因となります。
スマホ表示の見え方に影響する
3つ目の理由は、スマホやタブレットといった小型デバイスでの表示で見た目が大きく変わってしまうためです。
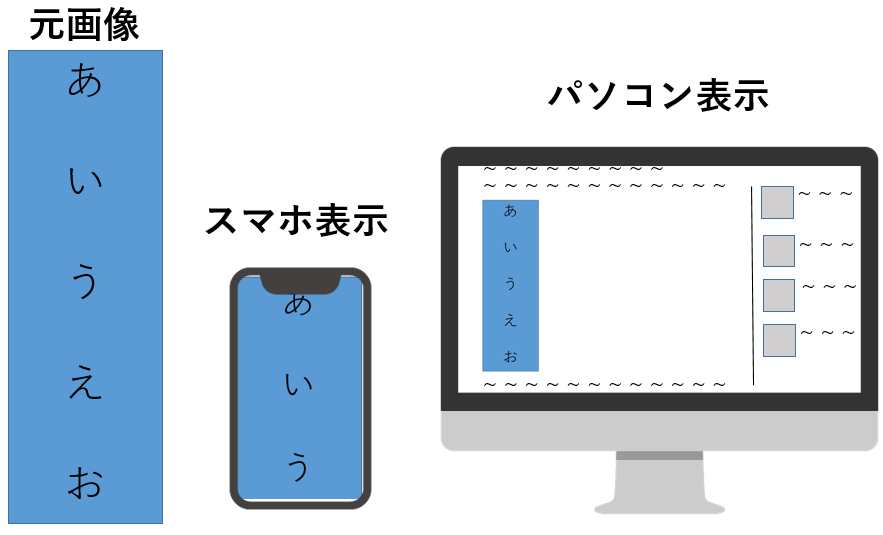
通常PCでWordPressサイトを確認する場合には、縦長の画像であっても極端に縦長でない限りは不便を感じることはありませんが、これがスマホ表示の場合は見た目が一変します。
以下の画像が実際の比較の様子を表したものとなりますが、スマホ表示では画像が1画面に収まりきらずに全体を確認するにはスクロールが必要になります。

その為、スマホからのアクセスが多いWordPressサイトでは特に、スマホから閲覧した際にどの様に表示されるのかを意識する必要があり、可能であれば画像の縦幅を短くして横幅を長くしたり、縦横比をそのままに全画面に収まる様に調整する必要があります。
画像検索でのSEO対策になる
4つ目の理由は、画像サイズを最適に保つことで、GoogleやYahoo!といった検索エンジンの画像検索としてのSEO対策になるためです。
特に、文字や文章だけでは十分に説明できないようなコンテンツに関しては、この画像検索の需要が高まることが予想されますので、そういったジャンルをWordPressサイトで扱う場合は、積極的に画像検索からの流入を狙うことが推奨されます。
実際に既にGoogleの検索機能に検索キーワード次第では画像が優先的に表示されうようなアップデートもされており、今後はこの領域のSEO対策は行って当たり前になる時代が来るでしょう。
画像検索の補足として、野球のフォームやスキースノボーのトリック、ダンスといった実際の動きが重要なコンテンツに関しては画像コンテンツではなく、動画コンテンツが上位に表示され始めています。
その為、この領域を画像コンテンツで攻めても効果が出にくくなっていますので、検索キーワードに対して攻めたいコンテンツがテキスト、画像、動画のどれが最も検索意図を満たせるかを見極める必要があります。
WordPressサイトで最適な画像サイズ(pix)
ここからはWordPressサイトで使用する画像で、具体的にどれ位のサイズが最適なサイズなのかという部分についてご紹介いたします。
アイキャッチに使用する画像
まずはWordPressで使用する画像の中でも、アイキャッチ画像に用いる画像の最適なサイズについてご紹介します。
WordPressのアイキャッチ画像に関しては、最適な縦横比が16:9となります。
基本的にアイキャッチ画像はWordPressのテーマで自動的に正方形だったり決まったサイズに自動調整される場合は深く考える必要はありませんが、16:9の比率を持つ画像にすることで前述でもご紹介の通りGoogle Discoverなど画像検索などで表示されやすくなります。
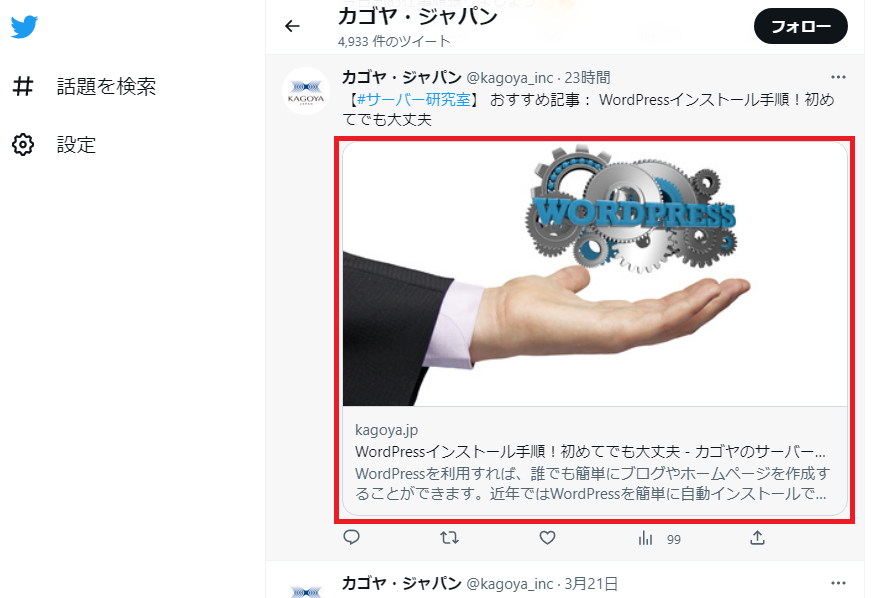
更に、TwitterにそのWordPressサイトで作成したページURLを共有した際に、上下左右が切られたりせず綺麗に表示される様になります。

もちろん、そもそも画像検索やTwitterなどSNS共有を一切しない場合は意識しなくてもいい部分ですが、そういったケースを除けばWordPressサイトで使用するアイキャッチ画像は縦横が16:9の比率になる画像サイズにすることが望ましいです。
記事中の画像
続いては固定ページや投稿などの記事中に設置する画像の最適なサイズについてご紹介します。
この場合は、実はどのサイズが最適なサイズになるかは一概に決まっていません。
というのも、WordPressサイトの場合は使用するテーマやカスタマイズ次第で画像が表示できる横幅の最大値が変動してしまうためです。
あるテーマでは横幅1000pixで設定されているため横幅1000pix以下の画像サイズが最適となりますし、横幅960pixのテーマであれば画像も横幅960pix以下の画像が最適なサイズとなります。
もちろん、表示エリアの横幅以下であれば無理にピッタリのサイズにする必要はなく、使用する画像の目的に合わせて横幅も600pixや300pixと小さく見せることも可能です。
SEOを意識した画像
WordPressはSEO対策にも有効なCMSですので普段から意識される方もいると思いますが、実は画像サイズに関してもSEO対策に有効となるサイズがあります。
それは縦横(アスペクト比)が16×9、4×3、1×1のいずれかであり、かつ画像全体で50,000pix以上になるような画像高解像度な画像でSEO対策としての効果を発揮します。
このサイズの画像を用いることで、Googleの検索エンジンで検索された際に、記事ページのタイトルのメタディスクリプションだけではなく、画像も一緒に表示されるようになります。
もちろんコンテンツの質自体は変わらず必要にはなりますし、その画像が記事の内容と全く関係のない画像だと適用される可能性は低くなりますが、これが上手く作用した場合はPV数を大きく飛躍することが予想されます。
※検索キーワードのジャンルによっては未対応の場合もあり
なお、画像も含めてWordPressサイトでできるSEO対策については以下の記事でご紹介しておりますので、SEO対策について興味がございましたらご覧ください。

WordPressはSEO対策に有効!その理由と初心者でもできる方法を紹介
サイト作成やその後の運用で多くの方が気に掛ける要素であるSEO対策ですが、サイト作成CMSであるWordPressはこのSEO対策に有効だと言われています。 実際にWordPressでSEO対策は可能ではありますが、単にWordPressを使用すれば適用される訳ではありません。 そこでこのページではWordPressでのSEO対策の方法などをご紹介します。 WordPressはSEO対策に有効 始…
WordPressサイトでの最適なファイルサイズ
次にWordPressサイトで最適なファイルサイズについて解説します。
ただし、ファイルサイズに関してはあくまで目安としての数値のご紹介となります。
目安は200KB以下に
WordPressサイトは静的サイトに比較してページ表示速度が遅くなりやすい傾向にありますので、基本的には1つの画像が200KB以下のファイルサイズにすることが望ましいです。
ただし、前述でもご紹介の通りこの画像のファイルサイズはあくまでも目安となりますので、Lazyloadなど画像データの遅延読み込みなどの対策を行っている場合は、そこまで神経質に「200KB以下のファイルサイズ」という条件を気にする必要はありません。
とはいえ、対策しているからといって10MBのような大きすぎるファイルサイズの画像を設置してしまうと、当然ながら表示速度は遅くなります。
なので、WordPressサイトで使用する画像は目安として200KB以下のファイルサイズを目安に作成することが推奨されます。
200KB以上ある画像の対処法
画像のファイルサイズは画像自体の大きさ(pix)にも多少は比例しますが、同じpixの画像であってもファイルサイズに違いが生じるケースがほとんどです。
それ自体に問題はありませんが、比較的pixサイズの小さな画像であっても200KB以上のファイルサイズになってしまっている画像も存在します。
この場合、元のpixサイズが小さいのでファイルサイズを小さくするためにpixをこれ以上落とすことは難しいので、対処法として画像のファイルサイズを圧縮する方法が有効になります。
具体的な圧縮方法は後述でご紹介します。
画像のサイズ変更の方法
WordPressサイトにおいて画像サイズ、ファイルサイズそれぞれの最適なサイズが分かったところで、今度は画像のサイズを変更する方法についてご紹介します。
これにより、WordPressのメディアにアップロードする予定の画像サイズが適正サイズよりも大きい場合でも、適切なサイズに調整して使用することが可能となります。
画像サイズ(pix)の変更方法
画像サイズ(pix)の変更方法としては、WordPressのメディアに追加する前に変更する方法と、メディア追加後に変更する方法の2通りがありますので、それぞれの方法をご紹介します。
メディア追加前に画像サイズを変更する方法
まず、WordPressのメディアに画像を追加する前にサイズを変更する方法についてご紹介します。
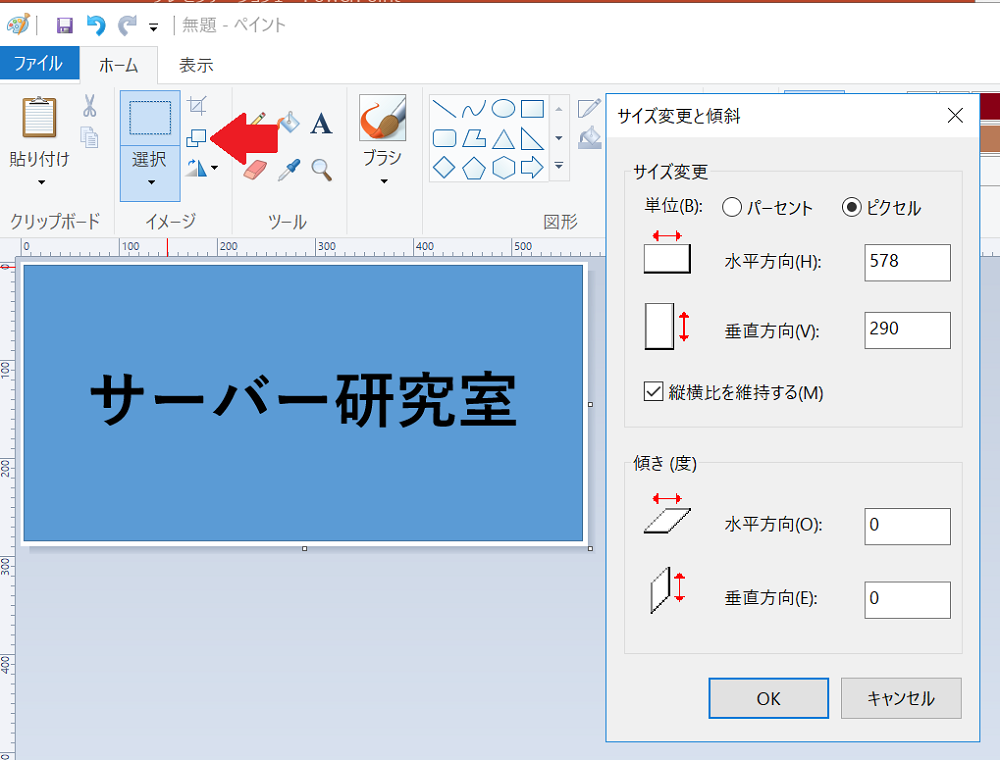
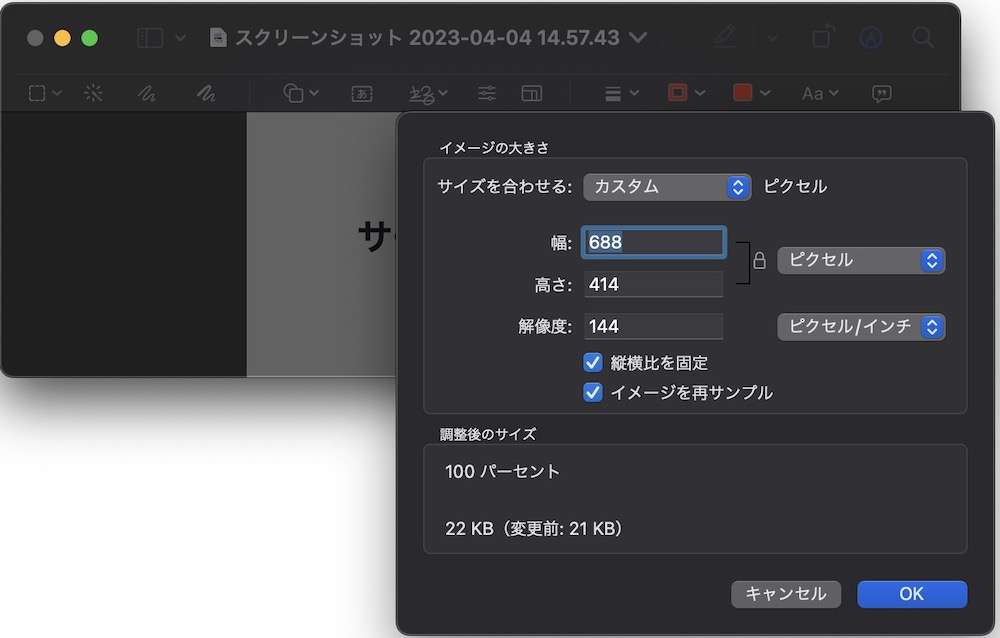
この場合に取れるサイズ変更方法は複数あり、簡単なものであればWindowsではペイント、Macであればプレビューから「ツール」→「サイズ調整」から変更が可能です。
| Windowsの場合 | Macの場合 |
|---|---|
 |  |
また、既にある画像のサイズ変更のためだけに使われることは稀ですが、Adobe Photoshopなどを使用して画像サイズを指定して変更することも可能です。
メディア内で画像サイズを変更する方法
次に、既にWordPressのメディアにアップロードした画像のサイズを変更する方法についてご紹介します。
この方法に関しても複数の方法があり、メディア内にある画像のサイズを変更する方法、ページ内に設置する際に表示させるサイズを指定する方法の2種類があります。
なお、メディア内にある画像のサイズを調整すると、元のサイズの画像データが無くなりサイズ変更後の画像がメディア内に残ることになりますので、特定のページにだけ画像を小さくしたいという場合には、その特定ページでだけサイズ指定を行って画像を設置する必要があります。
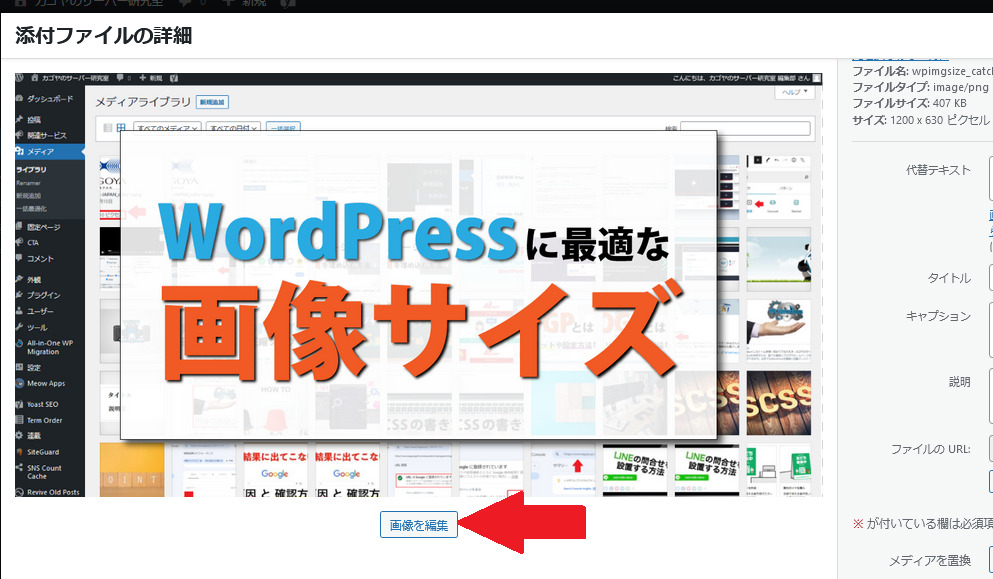
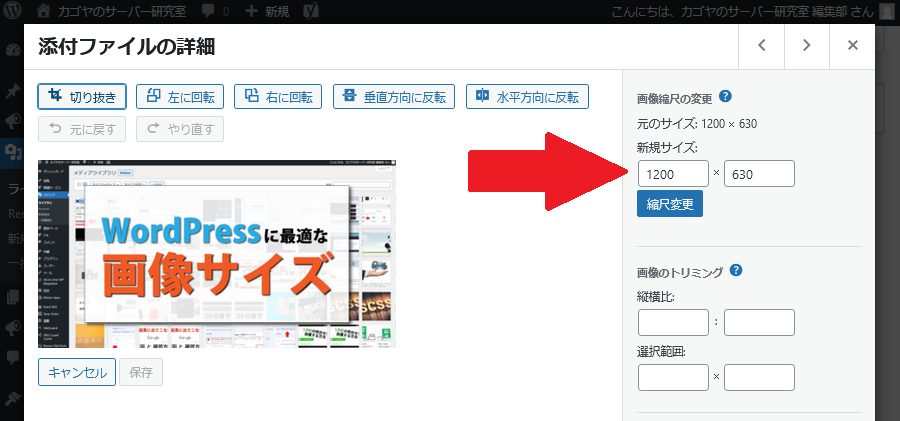
| ①メディア内の画像で「画像を編集」へ | ②サイズを指定して「縮尺変更」を押す |
|---|---|
 |  |
ファイルサイズの変更方法
画像のファイルサイズの変更方法は、前述でも少し触れました画像を圧縮するという方法で小さくすることができます。
プラグインで画像圧縮する方法
画像の圧縮すると聞くと専門的なツールなどが必要になるのかと心配される方もいるかも知れませんが、WordPressの場合は無料のプラグインで簡単に画像圧縮が可能です。
代表的なプラグインで言えばEWWW Image Optimizerが画像圧縮が可能なプラグインとして有名で、使い方は非常に簡単です。WordPressのプラグイン新規追加からEWWW Image Optimizerを検索しインストール&有効化。
その後初期設定を行うことで、それ以降はメディアにアップロードする画像が自動的に圧縮され、既にアップロードされている画像はWordPressの管理画面のメディアの項目に追加されている一括適用を行うことでまとめて画像圧縮を行うことができます。
なお、具体的な操作方法や他の画像圧縮プラグインについては以下の記事にてご紹介しています。

WordPressで画像圧縮が可能なプラグイン。一番人気や新機能についても解説
WordPressでは投稿内や固定ページ内、アイキャッチに画像を設定することができます。 しかし、画像の枚数やファイルサイズが大きなものを使用すると、表示速度低下などデメリットが発生してしまうため、画像圧縮が可能なプラグインが用いられます。 この記事では、そんなWordPressで利用可能な画像圧縮プラグインについてご紹介します。 WordPressの画像を圧縮するメリット まずは簡単にWordP…
圧縮サービスを利用する方法
画像のファイルサイズの変更方法としては、プラグインの他にもWordPressのメディアにアップロードする画像を圧縮する方法があります。
それは圧縮プラグインとしても存在するTinyPNGのブラウザ版を利用して、画像を圧縮するというものです。
ブラウザ版では圧縮後の画像形式をPNGにするかJPGにするかでページが異なります。
・TinyPNG:https://tinypng.com/
(圧縮されたPNG形式データを取得できます)
・TinyJPG:https://tinyjpg.com/
(圧縮されたJPG形式データを取得できます)
ここでWordPressで使用したい画像をあらかじめ圧縮させることで、新しく追加する画像に関してはプラグインをインストールせずに圧縮させてファイルサイズを小さくした画像を使用することができます。
サイズの大きな画像を掲載する方法
ここまでWordPressサイトで最適な画像サイズについてご紹介してきましたが、ポートフォリオ等で高画質でサイズの大きな画像としてWordPressサイトに掲載する必要があるケースもあります。
こういったケースでは、サイズの大きな画像を掲載するページでSEO対策やページ表示速度が必要なければ、そのまま大きい画像サイズのまま軽視してしまって問題ありません。
しかし、SEO対策やページ表示速度も考慮しつつ、訪問ユーザーに大きいサイズの画像を見せる必要がある場合は、画像をクリックすると別ページに移動する導線を設置したり、クリックでモーダル表示させるといった対応が必要になります。
ただし、この場合は画像をクリックすれば大きなサイズで確認できるようにユーザーのアクションを誘導する必要がありますので、注釈などでその旨を記載する必要はあります。
まとめ
WordPressの画像サイズにはpix(ピクセル)としての意味と、ファイルサイズとしての意味があります。
SEO対策やページの表示速度を考慮するのであればどちらの意味の画像サイズも意識する必要があり、有効な画像の縦横比などの知識も知っておいて損はありません。
ただ、仮に画像の元データがサイズの大きな画像だったとしても、縮小させる方法や圧縮する方法はいくつも存在しますので、これらの問題も比較的簡単に解決することが可能です。
もしWordPressの画像サイズに関して対策を考えられている方がいましたら、この記事が少しでも参考になればと思います。











