
WordPressでは投稿内や固定ページ内、アイキャッチに画像を設定することができます。
しかし、画像の枚数やファイルサイズが大きなものを使用すると、表示速度低下などデメリットが発生してしまうため、画像圧縮が可能なプラグインが用いられます。
この記事では、そんなWordPressで利用可能な画像圧縮プラグインについてご紹介します。
WordPressの画像を圧縮するメリット
まずは簡単にWordPressで使用する画像をそのまま使わずに、圧縮してから使用するメリットについてご紹介します。
データベースの負荷軽減
画像圧縮の1つ目のメリットは、画像の保管場所であるデータベースの負荷軽減にあります。
画像は動画などと比べると比較的ファイルサイズは小さいデータではありますが、それでも数千枚、数万枚とデータが貯まってくるとデータベースで利用できる容量を圧迫します。
その点、画像を圧縮することができればファイルサイズを0にできなくても、そのままの容量よりも軽くすることができるので、データベースの容量節約に繋がります。
ページ表示速度の向上
2つ目のメリットは、ページ表示速度を向上させることができる点にあります。
冒頭でも触れていますが、表示させるページ内に画像の枚数が多かったり、その画像のファイルサイズが大きくなるとページの表示速度が遅くなってしまう原因になります。
もちろん、桁違いに容量の大きな画像を用いない限り、1枚の画像が原因で体感できるほどの遅延が起きることはありません。
しかし、それが1ページ内に何枚も設置されてしまうと確実にページ表示速度に影響を与えます。
ページの表示速度の遅延はユーザー体験の悪化を招く要因となりますので、これを画像圧縮により改善することが必要になります。
SEO対策としても有効
3つ目のメリットは、画像圧縮によるページの表示速度向上がSEO対策としても有効でる点にあります。
ページの表示速度悪化は、ユーザー体験だけではなくSEO対策としてもマイナス評価を受けてしまう要因になります。
Googleの考えとしては、ユーザーに価値を与えるサイトはもちろんのことモバイルファーストや今回の表示速度のように、ユーザーが使いやすい・見やすいサイトを検索結果の上位に表示するアルゴリズムを組んでいます。
そのため、画像圧縮でページ表示速度を改善することは、キーワード検索された際に該当するページがより上位表示されやすくなるSEO対策としても有効となります。
WordPressで画像圧縮できるプラグイン

それでは、ここからはWordPressで利用できる画像圧縮が可能なプラグインをご紹介します。
ただ、この機能を有するプラグインは1つだけではなく複数存在していますので、その中から利用数が多くおすすめできるプラグインをピックアップしてご紹介します。
※以下でご紹介しているプラグインは、今後のアップデートにより機能追加や仕様変更の可能性があります。
EWWWW Image Optimizer

EWWWW Image Optimizerは何年も前から存在する無料の画像圧縮プラグインで、アップデートも頻繁に行われている信頼できるプラグインです。
※更に高機能な有料版も存在しますが、基本的に無料版だけで必要な機能は揃っています。
実際に有効化している利用者数も100万以上と非常に多く、このプラグインに関する情報もインターネット上に大量にあるため、新しい情報なども収集もしやすい特徴があります。
また、画像圧縮に関する機能については、プラグイン有効化以降にメディアにアップロードする画像だけではなく、既にWordPressのメディアにある画像の圧縮も可能となっています。
新しく追加された機能としては、JPEG形式の画像をWebP形式に変換する機能や、読み込み速度改善に役立つ遅延読み込みなどの機能も備わっています。

WebP形式の画像は従来の画像よりも圧縮率の高いデータ形式ですが、未対応のブラウザがあることから使いどころの難しい形式でした。その点、EWWWW Image Optimizerは対応しているブラウザでのみWebP形式を適用させ、未対応のブラウザでは元画像の形式のまま表示させることができます。
TinyPNG

TinyPNGもEWWWW Image Optimizerと同じく画像圧縮を行うことができる無料プラグインです。
有効化されている数も20万以上あり、更新も定期的に行われているプラグインです。
こちらも最近WebPへの画像形式の変換が可能となりましたので、WebP形式への変換を目的としている方にはおすすめできるプラグインです。
なお、このプラグインはプラグインとして利用する以外にも、ブラウザ版で事前に画像を圧縮させて、その画像データをWordPressにアップロードして利用することも可能です。
・TinyPNG:https://tinypng.com/
(圧縮されたPNG形式データを取得できます)
・TinyJPG:https://tinyjpg.com/
(圧縮されたJPG形式データを取得できます)
なので、あまりWordPressにプラグインを入れたくないという方は、新規で追加する画像に限定されますが画像圧縮のプラグインを入れずブラウザで完結させるという選択肢も選べるようになります。
Imagify

ImagifyはWebP変換にも対応している画像圧縮ができる無料プラグインです。
有効数70万と利用者数も多く、圧縮レベルを3段階まで選択できる特徴に惹かれてこのプラグインを選択されるユーザーもいます。また、圧縮しすぎて見栄えが悪くなるくらいに画質が低下してしまった場合は、圧縮のやり直しができるという珍しい特徴もあります。
無料プラグインと紹介していますが完全無料で使い放題というわけではなく、毎月の圧縮できる制限があり20MB/月(200KB写真で100枚程度)まで無料で利用できます。
事前にファイルサイズを適正サイズにしてから圧縮にかければ、無料版で容量が足りなくなることはありませんが、既にアップロード済の未圧縮画像が大量にある状態でこのプラグインを利用する場合は注意が必要です。
また、利用にはAPIキーの取得や設定など少し煩雑であるため、これらの特徴にメリットを感じない方には「面倒臭い画像圧縮プラグイン」という印象を持たれることもあります。
Converter for Media

Converter for Mediaは各データ形式の画像をWebP形式だけではなくAVIF形式の画像に圧縮、変換することができるプラグインです。
このAVIF形式というのは、従来の画像形式よりも圧縮率が高くGIFやHDRへも対応できることから、現在の普及率は高くありませんが将来的に多くのシーンで利用されるようになる可能性が高い画像形式です。
※現時点ではWindowsやMac、Linux、Androidなどで使用できるソフトウェアと互換性があります。
ただ、現時点ではそこまで利用者数も多くなく、認知度も低いことから話題に上がりにくいですが、それでもこのプラグインの有効化数は30万を越えており、いち早くAVIF形式の画像を利用したいという方にはおすすめできるプラグインです。
注意点としては、現時点では無料版ではWebP形式への圧縮・変換が可能ですが、AVIF形式対応にするには有料版にアップグレードする必要があります。
Smush

Smushは正式名称「Smush – Lazy Load Images, Optimize & Compress Images」という少し長い名称の無料プラグインで、新規でアップロードする画像も既存の画像も圧縮することができます。
またプラグイン名にLazy Loadという文言が入っていることから推測できるように、画像の圧縮だけではなく画像の遅延読み込み機能も搭載されているため、意外と多機能です。
このプラグインでの画像圧縮に関しては、一回に圧縮できるファイルサイズは最大5MBまでという制限はありますが、あくまで1回当たりの制限となりますので1日に何度も実行できることから実質的な制限はありません。
有効化数も100万以上で更新も定期的に行われていますので、画像の圧縮に加えて遅延読み込み機能も欲しいという方におすすめできるプラグインです。
ShortPixel Image Optimizer

ShortPixelは有効化数30万以上の無料画像圧縮プラグインです。
このプラグインの特徴としては、他のプラグイン利用時に見られる画像圧縮時のサーバーへの負荷や、圧縮による画像の劣化度合いといった欠点を補完することができる点にあります。
画像圧縮プラグインの中でも比較的高性能なプラグインではありますが、毎月の圧縮可能な画像枚数が100枚までという制限もあります(有料版にすることで枚数制限を無くすことも可能)。
もちろんWebP形式の画像にも対応していますので、毎月WordPressに追加する画像が100枚以下だという方にはおすすめできるプラグインです。
おすすめはEWWWW Image Optimizer

ここまでWordPressで利用できる画像圧縮プラグインをご紹介してきましたが、選択肢が多くなると結局この中でどれを選べば良いか判断に迷ってしまいます。
そんな時は、特にこだわりがない場合に限りは一番人気のEWWWW Image Optimizerがおすすめの画像圧縮プラグインとなります。
EWWWW Image Optimizerが人気の理由
前述でも少し触れた部分もありますが、EWWWW Image Optimizerが人気の理由には以下のポイントが関係しています。
- 利用者数や使い方などの情報が多い
- WebPに対応している
- 遅延読み込み対応でページ表示速度の改善も同時に行える
- 画像の自動リサイズも可能
- API設定など面倒な作業が不要
この中でも特に1番の利用者数とEWWWW Image Optimizerに関する情報がインターネット上に豊富に揃っているのは非常に大きな強みとなります。
特にWordPress初心者~中級者の中には、何か問題が起こった際にネット上で解決方法を探す方が大半ですので、今後のサイト運用のことも考慮すると、プラグイン選定で外せない要因となります。
EWWWW Image Optimizerでの画像圧縮方法
それでは実際にEWWWW Image Optimizerを使って画像を圧縮する方法についてもご紹介します。
このプラグインでの画像圧縮はこれから新規でアップロードする画像と既存画像で手順が異なります。
新規追加する画像の圧縮方法
まずは、新規でWordPressのメディアに追加する画像を圧縮する方法についてご紹介します。
初めにEWWWW Image Optimizerをダウンロードして有効化を行いますが、ここは基本的にWordPresサイトを立ち上げたことがある方であれば説明不要かと思いますので、詳細は割愛します。
有効化が完了しましたら、このプラグインの初期設定を行うために管理画面の「プラグイン」から「EWWWW Image Optimizer」の設定に進みます。

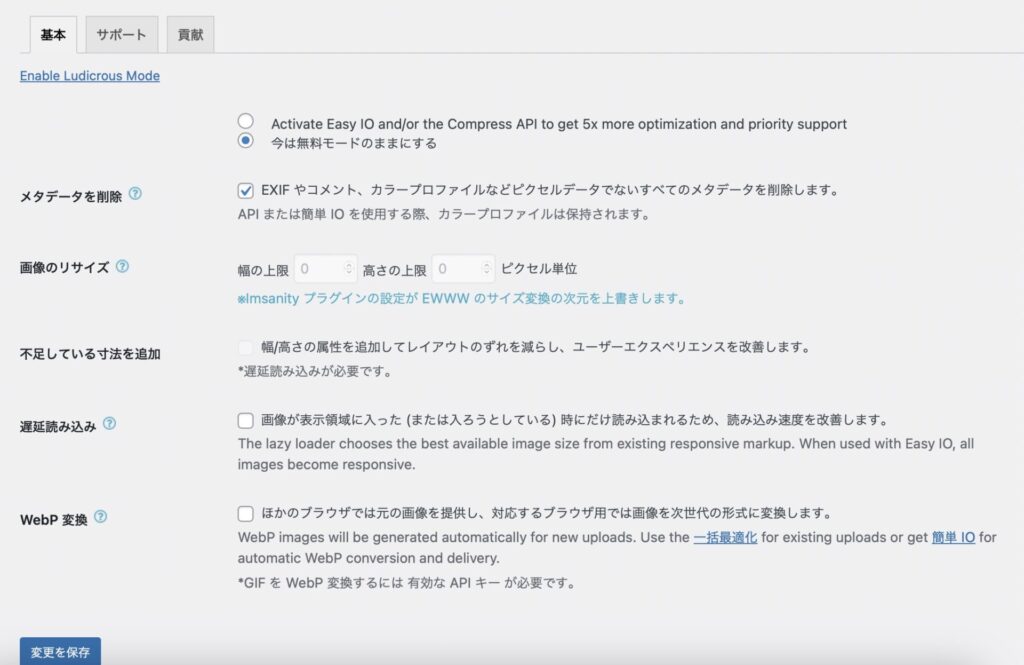
すると以下の様な設定画面に移動しますので、この画面上にある設定を行います。

設定項目にある「メタデータ」は画像にも記載がある通り基本的に不要な情報となりますので、チェックを入れて削除して問題ありません。
画像のリサイズに関しても必要であればかなり手間を省くことができる機能ですので、使用しているWordPressテーマの横幅に合わせて設定すると良いしょう。
遅延読み込みに関しては後述でも紹介しますが、テーマや他のプラグインで同様の機能が無ければチェックを入れて有効にし、既に適用済であればチェック無しにします。
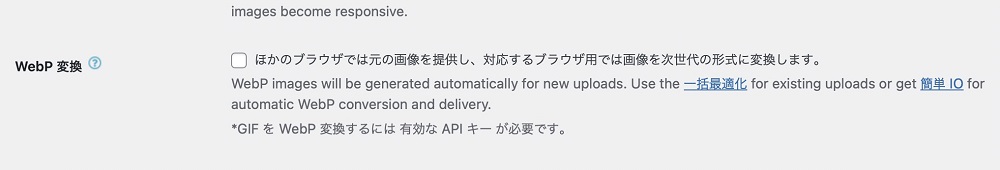
最後にWebPへの変換を行うかどうかを設定し、「変更を保存」を押せば設定は完了となり、それ以降WordPressのメディアに追加する画像は全て自動で圧縮されるようになります。
既存画像の圧縮方法
続いては既にWordPressのメディア内にアップロードし終えている画像を圧縮する方法ついてご紹介します。
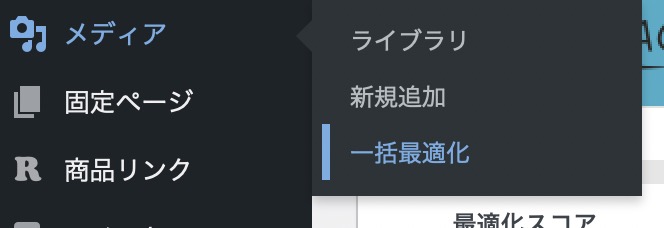
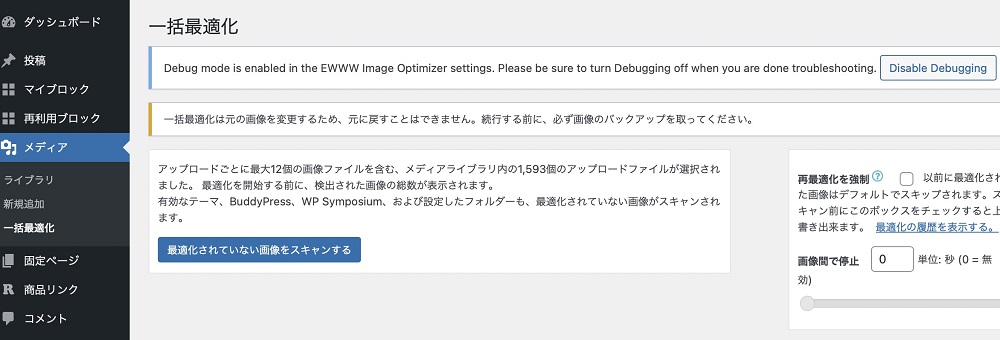
既存画像の圧縮に関しては非常に簡単で、前述でご紹介のEWWWW Image Optimizerの初期設定を終えている状態であれば、管理画面の「メディア」に以下の画像の様な「一括最適化」が選べるようになります。

これをクリックしてページを進めると以下のように青いスキャンのボタンが表示されますので、これを押します。
※保存されている画像の枚数によってはかなり時間がかかります。

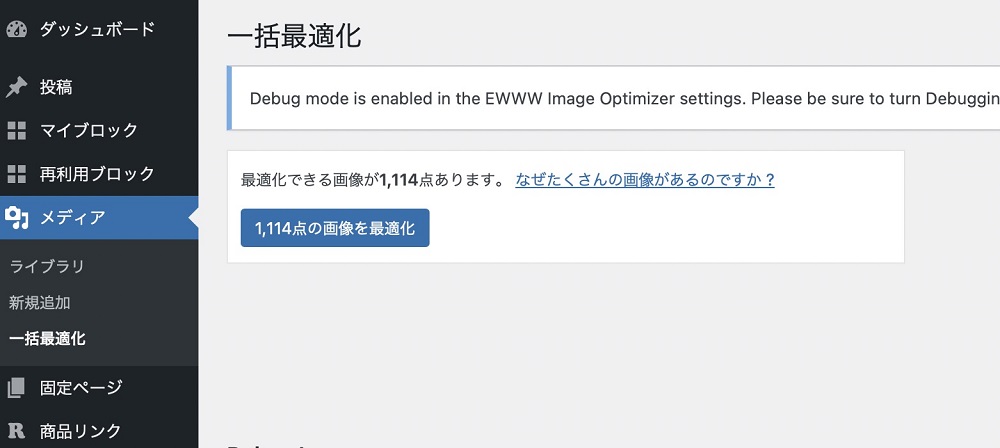
スキャンが終了すると、このように最適化(圧縮)できる画像の枚数が表示されますので、問題が無ければそのまま「○○点の画像を最適化」ボタンを押しせば、あとは最適化が終わるのを待って完了となります。

画像圧縮プラグインに関する注意点
ここまで画像圧縮プラグインについてご紹介してきましたが、これらを使用する上でいくつか注意点があります。
場合によっては取り返しがつかない内容もありますので、利用前に確認しておく必要があります。
同機能のプラグインを複数利用しない
基本的に可能性としては低いですが、画像圧縮系のプラグインを複数WordPressにインストールし、いずれも有効化することは非推奨となります。
他の機能を持つプラグインでも同じことが言えますが、同じ機能を持つプラグインを複数有効にしてしまうと、それぞれの機能が干渉しあって正しく機能しない可能性が発生します。
これが単に画像の圧縮ができない程度のエラーであればそこまで大きなダメージになることはありませんが、データに手を加える機能ですので、最悪の場合は既にアップロードしている画像データすべてが破損してしまうなど予想外の被害に繋がる可能性も考えられます。
また、今回ご紹介したプラグインの中には画像圧縮機能に加えて遅延読み込み機能も搭載されている機能がありますので、この機能に関してもテーマや他のプラグインと機能が被らない様に注意する必要があります。
※遅延読み込み機能に関しては、画像圧縮プラグイン側の設定で有効にしなければ(チェックを外す)機能が干渉しあうことはありません。
元画像は削除される
これらの画像圧縮プラグインを使用してアップロードする画像や既にメディア内にある画像を圧縮する場合、元のデータは無くなってしまうという点に気を付ける必要があります。
もちろん、これからアップロードする画像については、元データは手元にある状態ですので、その画像データさえ削除しなければ問題ありませんが、既に元データがなくWordPressのメディア内にしかデータがない場合は圧縮前の状態のデータはそこにしかありません。
特に、あるページでは圧縮したAの画像を、別のページでは圧縮していないバージョンのA画像をというようにページによって圧縮していない画像を使い分けたいという場合には一括管理ではなく別データのみ他に保管するなど工夫が必要になります。
不必要に画像を使い過ぎない
ご紹介しているプラグインを使用して画像を圧縮できたからといって、画像のファイルサイズを0にすることはできませんので、当然1つのページに画像を設置すれば設置するほどページの表示にかかる時間は長くなります。
なので、大量の画像を掲載する必要がある場合を除いて、必要以上に画像を多用しすぎない様に注意する必要はあります。
もちろん、画像の遅延読み込み機能を利用している場合はある程度緩和されますが、いずれにしてもページのコンテンツに対して適切な量の画像枚数にすることが重要になります。
サーバー移転でエラーが発生する可能性について
該当する方は多くはありませんが、こういった画像圧縮プラグインを使用することでサーバーを変える際に画像が正しく表示されないエラーに悩まされる可能性があります。
特に人の手によるサーバー移行作業ではなくツールを使用した移転方法だったり、プラグインで画像の圧縮だけではなく画像データ形式を変換(例:PNG→WebP)を行っている場合もリダイレクトなどが影響して正常に移管作業が完了しない場合もあります。
ただし、状況によってエラーの原因は変動しますので、そういった可能性があるということだけ認識できていれば、実際にサーバー移転でエラーが発生した時に原因が特定しやすくなります。
まとめ
WordPressサイトで画像圧縮する場合は、その機能を有するプラグインを使用することで非常に簡単に圧縮することが可能となります。
画像の圧縮が可能なおすすめできるプラグインは複数ありますが、どれを導入すべきか選べない場合は利用者数が多く困った時にネットで解決方法を検索しやすいEWWWW Image Optimizerがおすすめとなります。
もちろん、画像圧縮は便利な手法ではありますが、注意点もいくつかありますので、そういった点に気を付けながら有効活用しましょう。











