ホームページを美しいフォントで飾りたい際に、必ず名前があがるのがモリサワのWebフォントです。モリサワのWebフォントは、さまざまな業種のデザイナーから高い評価をうけています。ここでは株式会社モリサワの担当者様に、Webフォントの仕組みや使い方といった基本や、モリサワのWebフォントサービス「TypeSquare」の魅力について解説いただいています。最後にカゴヤのWordPress専用サービスにおいて無料で利用できる、モリサワのWebフォント機能を紹介しております。
目次
株式会社モリサワの歴史とモリサワWebフォント「TypeSquare」の始まり
ここでは、フォント業界の第一線で活躍する株式会社モリサワの歴史や、同社の誇るWebフォントサービス「TypeSquare」がどのように生まれたのかを解説いただいています。
カゴヤ・ジャパン株式会社 國府:
まずは皆さまのお立場・お仕事内容を教えてください。
青木様:
わたしはエンタプライズ事業部 事業開発二部 フォントソリューション課という部署におります。営業がメインですが、製品企画にも携わっております。今回紹介するTypeSquareも担当していますが、それ以外にも医療機器や券売機などへの組込みフォントも扱っています。

―いろいろなものにモリサワフォントが使われているんですね。
青木様:
はい、液晶画面であれば我々のフィールドですので、さまざまなシーンでお使いいただいています。
阪本様:
わたしはフォントデザイン部というフォントをデザインする部署におります。その中で、私は企画職でして、お客様がどのような書体を求めているかを調査したり、その内容をもとに新しい書体を企画立案したりしています。

―新しいフォントファミリーはどのような間隔でリリースされるのですか。
阪本様:
年に1回はリリースしています。デスクトップパブリッシング用の「モリサワパスポート」にご契約いただくと、モリサワの約1,000ある書体を全て年間契約でお使いいただけるのですが、ここに毎年新しい書体が加わります。ご契約者様は、追加料金なしで新しい書体を使っていただけるのもこのサービスの大きな特徴です。新しい書体は少し時間差があってTypeSquareでも利用できるようになります。
案西様:
わたしが在籍しているのはエンタプライズ事業部クラウドフォントシステム課です。わたしはその中でも技術部隊の一員でして、主にTypeSquareの開発を行っています。カゴヤさんのWordPress専用プランの案件でも、設定用のプラグインのひな型をお渡ししたのがわたしたちの部隊です。

―ありがとうございました。それぞれのお立場やお仕事内容はわかりました。次にモリサワ様の事業内容や歴史についてお話しいただけますでしょうか。
青木様:
モリサワは簡単に言うとフォントを販売する会社になります。
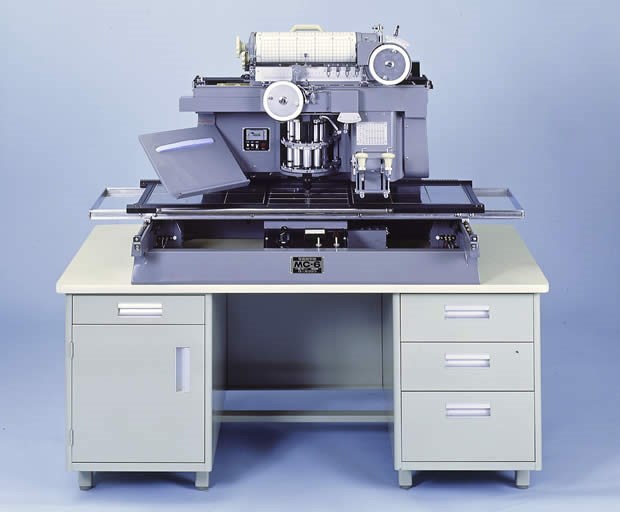
モリサワの歴史ですが、1924年に創業者である森澤信夫が写真植字機という機器で特許を取って販売をはじめまして、それが当社の出発点です。写真植字機以前は金属活字が中心で、当時は職人さんが鉛のハンコのようなものを並べて、文章を組んでいました。

写真植字機が登場してからは、ガラスの文字盤に光をあて、印画紙に投射することで印字するという方法がとれるようになったんです。以前の方法では、太さやポイントをあげるときに大きな鉛のハンコをいちいち探さなければならない上に、これがかなり幅をとるので収容するための広い場所も必要でした。
一方の写真植字機は、レンズを通して文字を印字するので、文字の大きさなどを簡単に変えられたんです。鉛のハンコを収容するスペースも不要となりました。それが画期的で、一気に写真植字機が広がっていきます。そしてモリサワは、機械メーカーとして事業を続けることになります。
―機械メーカーだったモリサワ様が、どのようにしてフォントのメーカーになったのでしょうか?
青木様:
最初は機械だけの特許をとっていました。ただそこで利用する文字へのニーズが高まり、たくさんの文字盤を作るようになりました。それが時代の流れと共に、デジタル化して、コンピューターで利用できるようになったわけです。
―なるほど、そのようにしてデジタルフォントにつながったのですね。
青木様:
はい、そうです。そのときアクロバットリーダーなどで知られるアドビシステムズさんが日本へやってきて、ポストスクリプトをベースとしたDTP(デスクトップパブリッシング)用にフォントを提供してほしい、と日本のフォントメーカーに声をかけました。
当時から写真植字機が売れていたので、どの会社さんも新しい技術に対し前向きな検討をしませんでした。しかし弊社の先代の社長は「おもしろそうじゃないか」ということで協力することにしたんですね。その後、アドビシステムズさんのDTPやデジタルフォントが世界的に普及していくわけですが、われわれがフォントメーカーとしてやっていけるのも、これが大きかったと思います。
阪本様:
1980年代までは、書籍のようなものを作るのはプロの仕事でした。それがマッキントッシュ(Macintosh)の登場により、個人でも創作活動ができるようになった。そこで文字が必要になったのですが、アドビシステムズさんが世界展開をするにあたり「日本語のフォントをどうしよう」となったときに、わたしたちにお声がけがあったんです。そこでモリサワが「新しい技術だから取り組んでみよう」と協力したために、われわれが先行者として、道をつくることができたのだと思います。
―ありがとうございました。モリサワ様の歴史や成り立ちがよくわかりました。そういった歴史がWebフォントを取り扱う契機となっているわけですね。
青木様:
そうです。最初はデスクトップフォントというパソコンだけの技術だったのですが、Webでもフォントが使えるようにしなくてはいけない、ということでWebフォントが広がりました。
Webフォントってそもそも何?使い方は?
―Webフォントについてくわしく伺いたいと思います。まずはWebフォントの登場や歴史について簡単にお聞かせいただけますでしょうか。
案西様:
Webフォントという言葉自体は、2000年にマイクロソフトが開発した段階からありました。2008年には、オンライン上のフォントを読み込ませてブラウザに表示させるというWebフォント方法が確立されます。
―そんなに前からあった技術なんですね。
案西様:
はい。その後2010年にW3Cが仕様を確定し、Fire Foxをはじめとした主要なブラウザが導入して一般に広がっていくんです。
―その流れにのって、日本でもWebフォントが導入されていったのでしょうか。
案西様:
そうですね。当時、日本のWebのデザイナーさんは、画像で作ったフォントを並べてタイトルとして表示するといったことをしていました。しかし、これでは効率が悪い。「DTPならこんなことをしなくても希望のフォントを簡単に画面に表示できるのに」と、デザイナーさんも困っていらっしゃったんです。そこでWebフォントがあれば解決できるのではないか、という思いはあったものの日本語だとそれがなかなか難しかった。
―それはなぜでしょうか。
案西様:
基本的に該当するフォントのファイルをまるごと手元の端末にダウンロードして使うという仕様だったことが原因です。アルファベットなら文字数が少なく容量が軽くてすむのですが、日本語は約2万文字あるといわれています。アルファベットのフォントであると、小さければ100KB以下のデータもありますが、モリサワの日本語フォントだと大きいもので約10MBにもなるんですね。特に携帯やスマートフォンでアクセスするときに大きな負担となってしまいます。これでは採用できない。
―それはどのように解決されるのでしょうか。
案西様:
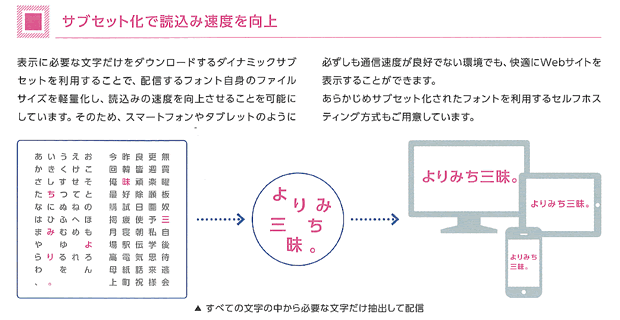
はい、その問題を解消したのがサブセットです。この技術ではフォントのデータのなかから、画面に表示されている文字列だけをサブセットという1つのデータにしてダウンロードしてもらいます。
―必要なデータだけえらんで配信するから軽量化が可能なんですね。
Webフォントとは?仕組みについて
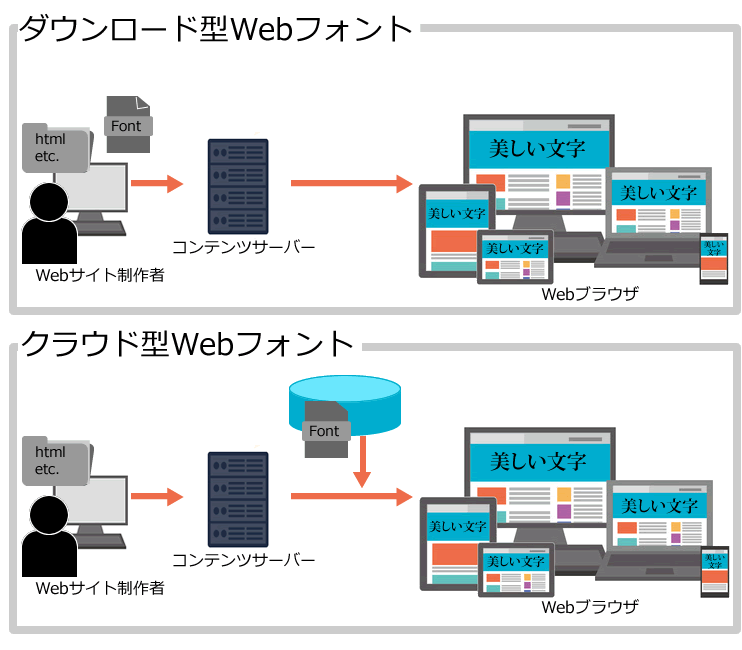
―Webフォントやサブセットといったいろいろな言葉が出てきました。これからクラウドフォントなどについてもご説明いただくことになりますが、その前にここでWebフォントの仕組みを改めて解説いただけますでしょうか。
案西様:
Webサイトには、テキスト以外に画像や動画などのいろいろなコンテンツを掲載することができますよね。フォントもそれらと同じ仕組みです。ユーザーがアクセスした時点で、画像や動画と同様に端末へダウンロードされてブラウザに表示されるのです。

―そこで日本語のサイズの問題が生じるわけですね。
案西様:
その通りです。たとえば画像や動画もサイズが大きければ、ブラウザに表示されるまでに時間がかかってしまいますよね。これはフォントも同じことです。画像などのコンテンツデータは現状1MBというサイズでも敬遠されますから、そこの負荷を軽くしなければならない。
そこで登場するのがサブセットです。画面に表示されているフォントだけをサブセットにして配信することで軽量化を実現しているのです。それにサブセットには軽量化以外にも、我々フォントメーカーにとって大きなメリットがあります。
―それはどのようなことでしょうか。
案西様:
たとえば画像などはダウンロードする際は、●●.jpgのようなかたちで、そのままのデータとしてユーザーの端末が取得することになりますよね。フォントもそれと同様で、●●.otfというかたちでまるごとダウンロードされることになる。
我々がフォントファイルをそのようにダウンロードされ、他で使われてしまっては困るわけです。サブセット化することにより、この問題を解消しています。

―このサブセットが、ダイナミックサブセットの技術へ進化していくわけですね。
案西様:
はい。例えば企業サイトの代表メッセージのように、公開後に修正が入らないコンテンツであれば、あらかじめサブセットを作っておいて、サーバーに配置しておけばよい。ですが、ニュースサイトやポータルサイトのようにアクセスするたびに文字列がかわるサイトでは使えません。
それを解消するのがダイナミックサブセットです。簡単に言うと、常に今表示されているフォントを含むサブセットをダウンロードさせる技術です。
もう少し詳しく説明すると、コンテンツが画面表示された時点で、JavaScriptによってどのような文字が使われているかをスキャンします。その内容がモリサワのサーバーへリクエストされ、逐次サブセットが生成されブラウザに送られるのです。モリサワではダイナミックサブセッティングを以前から研究していまして、2012年にこの技術を使ったクラウド型のWebフォントサービス「TypeSquare」をリリースしました。
―ご説明ありがとうございました。Webフォントの登場からダイナミックサブセットの登場、それから簡単な技術仕様まで理解できました。
Webフォント&クラウドフォントの使い方・実装方法
―次に、Webフォントやダイナミックサブセットのようなクラウドフォントを使う際に、ユーザー様がどのような設定をすればよいかご説明いただけますでしょうか。
案西様:
使い方は簡単です。先ほどのJavaScriptをhtmlファイルに記述いただいたら、あとはCSSで書体を指定いただくだけです。それだけで必要なフォントがTypeSquareから配信されます。
―Webフォントやクラウドフォントを利用することで、ホームページの表示が遅くなるようなことはありますでしょうか。
案西様:
フォントファイルの容量が重くなれば、その分だけ表示が遅くなります。その点、ダイナミックサブセットであれば、ダウンロードするファイルが軽量化するので表示が早くなるメリットがありますね。また、たくさんの書体を使えば当然リクエストもその分行われることになりますので、表示が遅くなります。
―ページ全体でWebフォントを使うのではなくて、今画像を使っているような部分で利用するのがよいのでしょうか。
案西様:
そうですね。そのように工夫すれば、表示が早くなります。
モリサワのWebフォント「TypeSquare」の魅力
―Webフォントやダイナミックサブセットのようなクラウドフォントについては分かりました。次に御社の「TypeSquare」に関して伺っていきたいと思います。「TypeSquare」に対するお客様の反応はいかがでしょうか。
青木様:
おかげさまでご好評いただいております。Webフォントそのものも、日本でまったく広がっていなかったところから、徐々に普及していますね。TypeSquareのお客様に関しては、毎年倍増を続けています。
―TypeSquareが他社サービスより優れた点、TypeSquareがお客様に選ばれる理由はどのようなところにあるのでしょうか。
阪本様:
まずはフォントのラインナップがあげられますね。印刷物やテレビ・雑誌・スマートフォンゲームなどで、プロのデザイナーが利用している書体と同じラインナップを利用できるのはTypeSquareの強みです。

―確かにデザインのプロも愛用するような書体が、バラエティ豊かにそろうのは魅力的ですね。TypeSquareを使った場合の表示速度についてはいかがですか。Webフォントを利用すると表示が遅くなるという声もあるようです。
阪本様:
TypeSquareについても、2012年のサービスリリース当初は、確かに表示に時間がかかるという声もありました。しかし通信の効率化や内部処理の速度を高めるなどの改善をはかった結果、表示速度については飛躍的に縮まっています。Web担フォーラム様に検証いただいたところ、フォントファイルをサーバーに設置してダウンロードする方法では約20秒かかったところ、TypeSquareでは約5秒ですんだという結果が出ています。※
※参考:Web担当者フォーラム
Webフォントは遅い? 実際に表示時間を計測検証してみた【動画で検証】
―TypeSquareなら、表示速度でストレスを感じずに利用できそうですね。
阪本様:
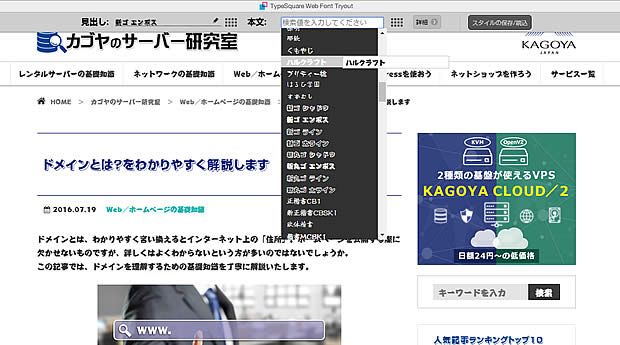
はい。それから運営されているサイトにTypeSquareのフォントを適用した場合にどんな見た目になるか、表示速度に問題ないか簡単に検証できる「TypeSquare Web Font Tryout」というサイトを一般に公開しています。URLを入力するだけでどなたでも無料で試せますので、気になった方には是非ご活用いただきたいですね。
―これで見た目や表示速度を確認できれば、お客様も安心してTypeSquareの利用を検討できますね。
Webフォント TypeSquare [タイプスクウェア]
https://typesquare.com/ja/about_tryout/index
モリサワTypeSquare
https://twitter.com/typesquare
- トライアウトの紹介

TypeSquare Web Font Tryout
https://typesquare.com/ja/about_tryout/index - TypeSquareの使い方(基本契約~利用)
―お客様はTypeSquareをどのようにすれば利用できますか。
案西様:
一般的なWebフォントを利用するより簡単です。弊社の公式サイトで利用登録や契約をいただいた後に、専用のJavaScriptのコードを1行、既存コンテンツに追加していただくだけです。このコードもコピー&ペーストで済みますので難しくありません。
あとはJavaScriptが、モリサワフォントの契約があるか確認をした上で、サイト内のコンテンツをチェックし必要な文字情報を取得します。そのあと、それらを満たすフォントを配信するといったことを瞬時に行っています。
カゴヤ・レンタルサーバーで使うには?
―この度、モリサワ様に御協力いただきまして、弊社のWordPress専用サーバーでも月間2.5万PVまでモリサワフォントが無料で利用できるようになりました。TypeSquareの中から弊社のお客様用に選りすぐった30書体を無料で利用できます。
弊社のWordPress専用サーバーにご契約いただければ、あとは専用のプラグインから簡単な操作で高品質なモリサワフォントを運営のサイトに指定いただけます。
阪本様:
このようなかたちで、一般のユーザー様に広くモリサワフォントを活用いただけるのは、弊社としても喜ばしいですね。モリサワフォントを使う楽しさをぜひ味わっていただきたいです。
青木様:
仮にカゴヤ様のプラグインでWordPressをお使いいただいて、2.5万PVを超えた場合ですが、TypeSquareを導入いただければモリサワのフォントを継続してお使いいただけます。TypeSquareを利用する場合でもいろいろなプラグインがありますので、設定は簡単です。
WordPressユーザー向け「カゴヤのWordPress専用サーバー」- 初期費用無料
モリサワ様おすすめTypeSquareのフォントは?
―TypeSquareの中で、人気の高いフォントをご紹介いただけますか。
阪本様:
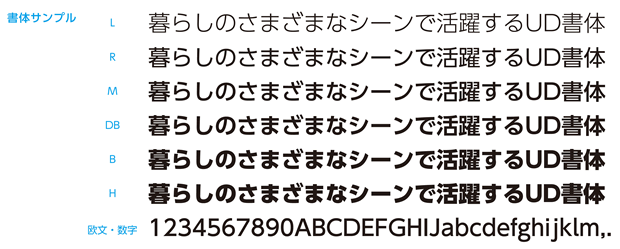
そうですね。Webフォントの使われ方も様々ですので、一概にどれがもっとも人気が高いというのはないのですが、比較的よく使われている書体に「UD新ゴ」があります。

―UD新ゴはわたしも使わせていただいています。とても使いやすいですね。
阪本様:
はい。簡単にこの書体の特徴を説明させていただきますと、たとえば「ば」と「ぱ」など小さくて濁点の見分けがつかないことがありますよね。UD新ゴはこういった点を解消する工夫をして、読みやすさにこだわった書体です。たとえば薬の成分表など、間違いを極力防がないといけない箇所で多くお使いいただいています。
―他にはありますか?
阪本様:
ゴシックMB101という書体のシリーズもよく使われますね。これは女性誌の表紙や見出しなどで目にしない日はないような書体です。手書き感が残っているようなゴシック体で、太さの違いが8種類くらいあり使い勝手がよいため、よく採用いただいています。
青木様:
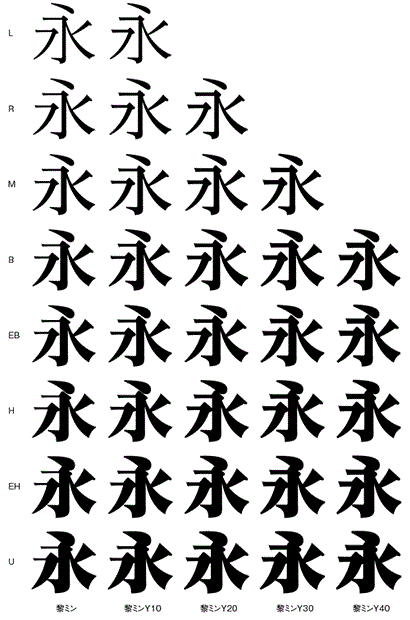
ゴシック体がよく使われますが、シャープでうつくしい明朝系の書体もおすすめしたいですね。企業様からも明朝体を利用したいという声は数多く聞かれます。中でも、弊社でだしている「黎ミン(レイミン)」はイチオシです。

明朝体の特徴として文字の横の線は太くしないのが一般的なのですが、黎ミンではあえて横の線を太くして、ディスプレイでも文字が美しく映えるようにしています。
黎ミンはファミリー(書体のグループ)全体で78万3972文字にもなります。この文字数の多さがギネス記録にもなっているんですよ。
―それはおもしろいですね。
阪本様:
あともう1つ、デザインシグナルというメーカの書体もおすすめしたいですね。ディスプレイやモニターに映える書体で、TypeSquareではこういったポップな書体のラインナップに関しても拡張しています。このような書体を使っていただくと、よりデザインの幅が広がるのでいろいろな用途で活用いただけます。これからもこうした新しい書体をどんどんご利用いただけるようにしたいですね。
―ご紹介ありがとうございます。
美しいフォントを利用したデザインの導入事例を教えてください
ここでは、実際にモリサワフォントを導入されているホームページの例をご紹介いただいています。モリサワフォントでどのようなデザインができるかの参考になります。
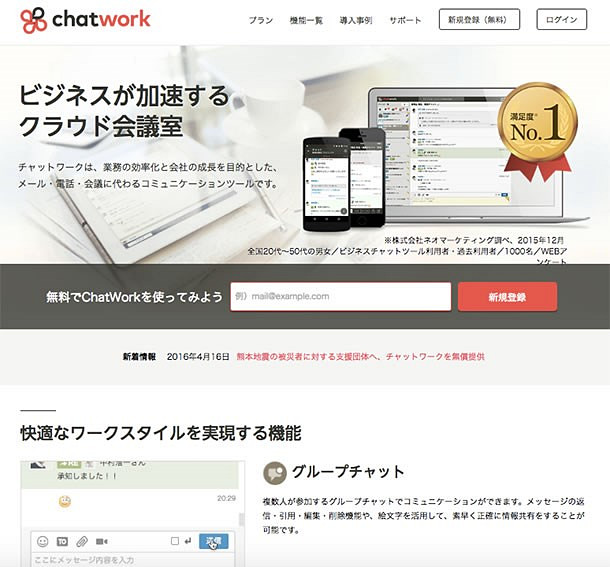
チャットワーク(運営会社:ChatWork株式会社)

チャットワークは、導入社数100,000社(2016年5月末時点)を超えるビジネスコミュニケーションツールです。正円をベースに作られたロゴと並べても違和感がないように、UD新ゴNTが採用されています。
リンク:[導入事例] ChatWork
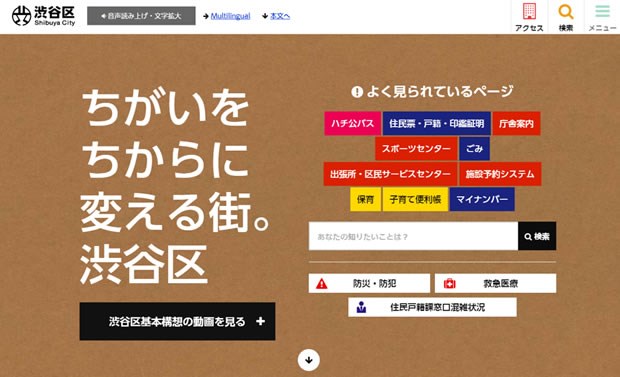
渋谷区公式ホームページ
(運営:渋谷区 開発:株式会社インターネットイニシアティブ)
区民の方のための手続きに関する情報や、区政に関する情報などを発信する渋谷区の公式サイトです。サイトのユーザビリティを高めるために、導入実績などの面で信頼性が高いモリサワフォントのUD書体が採用されました。
ご覧の事例のとおり、Webフォントを使えば、簡単に美しくホームページのフォントを表示させることができます。導入ステップも簡単で、使い方がシンプルであることも嬉しいですね。
Webフォント TypeSquare [タイプスクウェア]
https://typesquare.com/
今後のTypeSquare
―TypeSquareについて、今後どのように進化させていくか展望を教えてください。
阪本様:
1つは書体の拡張ですよね。これまでもしていることなんですが、印刷用途で使われている書体をWebフォントとして利用できるようにするなど、ラインナップを強化していきたいですね。
青木様:
Webをデザインする皆様にいろいろな書体を使う楽しさを広く知っていただきたいというのもありますね。カゴヤ様のWordPress専用プランに導入いただいたこともその一環ですが、これからそのための活動をどんどんひろげていきたいと考えています。
あとがき

ホームページのフォントを美しく飾りたいときに、Webフォント、その中でもモリサワのWebフォントは強い味方になってくれます。ご紹介したようにWebフォントの使い方は簡単であり、クラウド型のWebフォントサービス「TypeSquare」ならバラエティ豊かなモリサワのフォントが使い放題です。またカゴヤのWordPressサービスをご契約いただいければ、選りすぐったモリサワのフォント30点を、2.5万PV/月まで無料でお使いいただけます。
Webフォント TypeSquare [タイプスクウェア]
https://typesquare.com/ja/about_tryout/index
モリサワフォントが無料で使えるカゴヤのWordPress専用サーバー
ブログを始めるとき、最初につまづく WordPress がインストール済!
ホームページの作成ツールとして人気の「WordPress」がインストール済の環境から簡単にスタート!
しかも、初期費用無料、月額440円~の低価格!むずかしい設定も不要で、セキュリティも万全!初心者でも簡単に始められる至れり尽くせりのプランです。