バーチャルホスト(Virtual Hosts)の仕組みを活用すれば、1台のサーバーに複数のWebサイトを共存させて公開可能です。Webサーバーには高速なNginxを選び、バーチャルホスト化する方法を初めての方にもわかりやすく解説しています。コピペして使えるコマンドも用意しました。一度体験すれば決して敷居は高くありません。お財布にもやさしいこの設定方法を、ぜひ習得してみませんか?

目次
そもそもバーチャルホストって何?

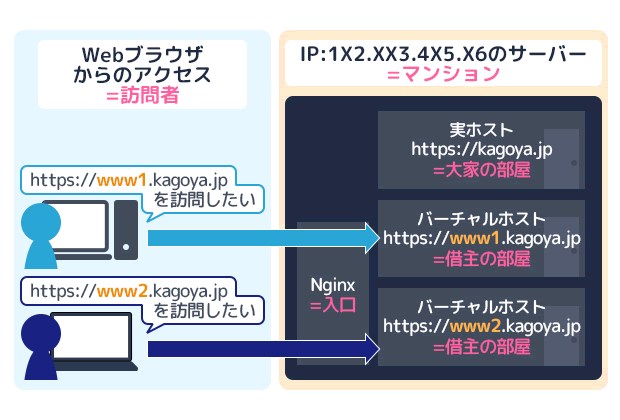
1棟のマンションに複数の家族(家)が入居しているように、1台のサーバーを複数のWebサイトまたはドメインで利用する技術を、バーチャルホストと呼んでいます。
ドメインの数だけサーバーを用意するのは、資源・手間ひま・コストなどの面で大変です。そこでバーチャルホストが登場しました。初めての方にとっての設定はとっつきにくいかも知れませんが、慣れてしまえばこれほど素敵な仕組みは他にありません。
これだけ用意すれば準備OK!
サーバーとソフトウェアが必要です。用意するものをご確認ください。
(1)サーバープランとスペック
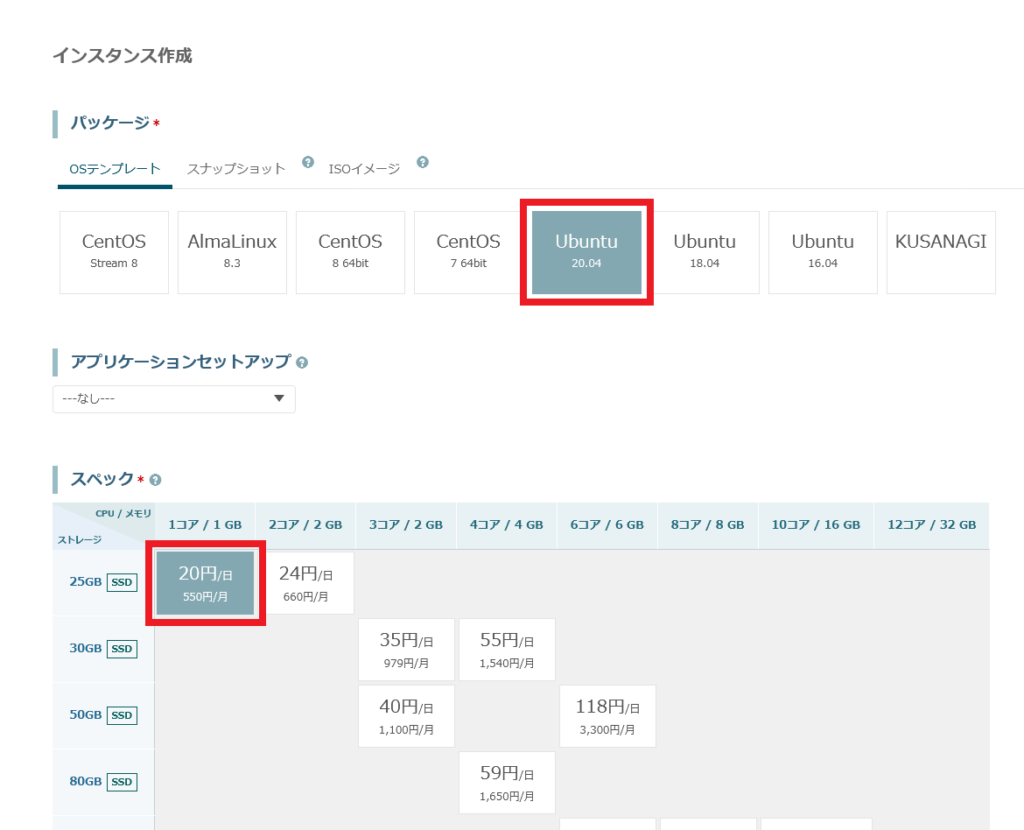
今回はカゴヤ・ジャパン提供の「VPS」を利用し、環境を構築していきます。今回利用するCPU1コアのプランでは、ストレージはSSD25GB、メモリー1GBが用意されています。
このプランは初期費用が不要で、日額20円から好きな期間だけ申し込みができます。テストなどの短期利用でも、他社に比べかなりお得に利用できます。
(2)サーバーソフトウェア
この記事では、次のようなソフトウェアを組み合わせています。操作が比較的やさしく、処理速度が速いものを選びました。
| 名称 | 導入方法 | |
|---|---|---|
| OS名とバージョン | Ubuntu 20.04(64bit) | コントロールパネルで「OSテンプレート」から選択 |
| Webサーバー | Nginx | ターミナルエミュレータを使ってインストール |
この記事の流れ
この記事では下記の流れでインストールからチェック、運用まで解説してゆきます。
1:インストール・設定編
2:チェック編
3:運用編
一部だけご覧になりたい方は、目次をクリックして進めてください。
1 :インストール・設定編
ここでは、インストールから初期設定を解説してゆきます。
(1) KAGOYA CLOUD VPS の申し込みとサーバー環境の用意
1:VPS の申し込みを行います
「KAGOYA CLOUD VPS オンラインお申し込み」ページより手続きをすれば、すぐに利用開始できます。利用規約を確認し、クレジットカード情報を含む個人情報を登録します。これらの情報を一度登録しておけば、このあと利用するサービスを申し込んだあと、使った分だけ料金の引き落としが始まります。支払いは1か月分まとめてではなく、使った日数分だけで済むので安心ですね。
2:サーバー環境の用意しましょう
サーバーを利用するには、コントロールパネル上で「インスタンス」を作成します。この場合「インスタンス」とは、自分専用のサーバーの意味があります。それではコントロールパネルにログインしましょう。

「インスタンス作成」ボタンをクリックします。

次にお好みのスペックを選んでいきます。この記事では次のような組み合わせにしました。
| OSテンプレート | Ubuntu 20.04(64bit) |
|---|---|
| CPU/メモリー | 1コア/1GB |
| ストレージ | 25GB[SSD] |
この他に「ログイン用認証キー追加」作業と「ログイン用認証キー追加」「コンソールログインパスワード」「インスタンス名」の入力が必要です。マニュアルにそって進めれば、それほど難しくありません。

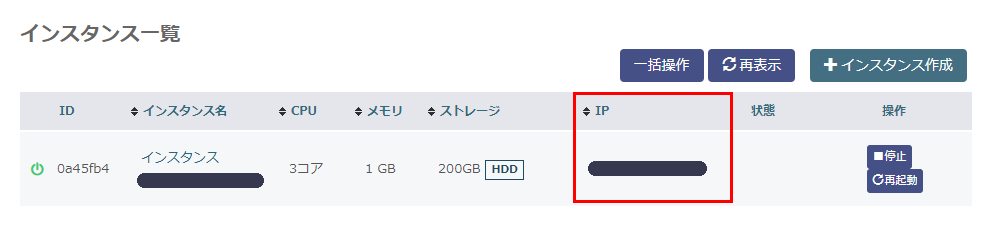
出来上がったら、「インスタンス一覧」が表示されます。利用するインスタンスに書かれているIPアドレスを確認します。

次に「Tera Term」などのソフトを使って、サーバーにSSH接続します。「ホスト」欄には、さきほど確認したサーバーのIPアドレスを入力します。「TCPボート」欄には、自身で設定した数字を入力します。特に設定していない場合、初期値は22になります。

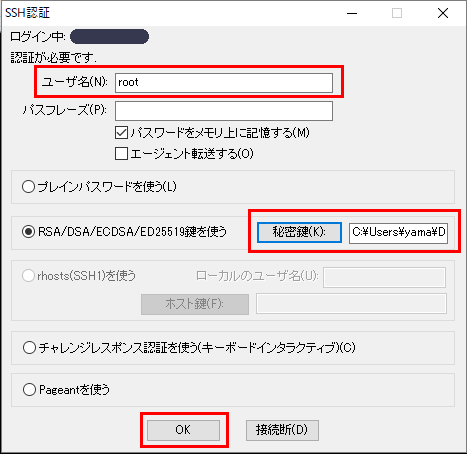
画面が変わったら、以下の操作をして「OK」-ボタンをクリックします。
| 「ユーザー名」欄 | root |
| 「秘密鍵」欄 | さきほど作成した「ログイン用認証キー」ファイルを選択 |
詳しくはマニュアルをご覧ください。

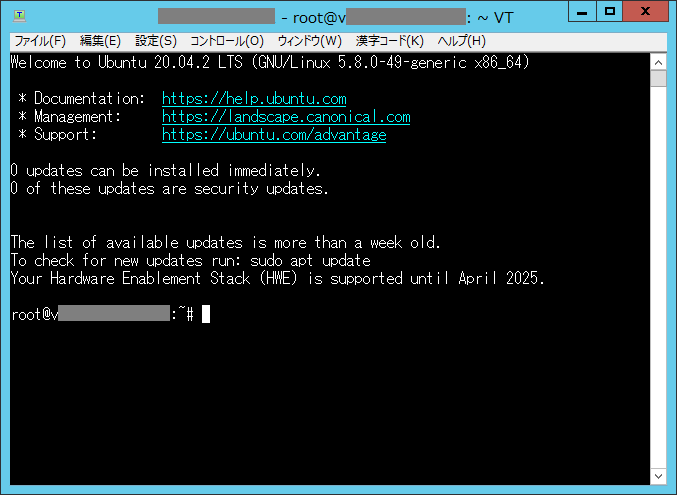
これでサーバーにSSH接続できました。これからNginxのインストールとバーチャルホストの設定作業に移ります。
(2) WebサーバーNginxのインストール
1:システムの最新化を行う
以下のコマンドを入力し、システムを最適化・最新版にします。
【コマンド】
sudo apt-get update
sudo apt-get -y upgrade
2:Nginxのインストール
次に、以下のコマンドを入力し、Nginxのインストールを行います。
【コマンド】
sudo apt-get install nginx
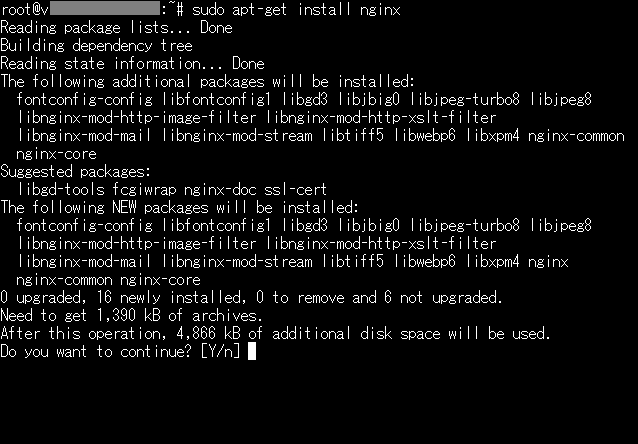
こちらのコマンドを実行すると、次のような画面が表示されます。

Nginx本体と関連するパッケージのインストールを続行するので、Yとタイプしエンターキーを押します。問題がなければエラーメッセージは出ず、コマンドプロンプトの画面に戻ります。その他の設定は特に不要で、Nginxのインストールはこれで終了です。
(3) Nginxのバーチャルホスト化
いよいよ本題です。test1.comとtest2.co.jpという2つのドメインを、一気にバーチャルホスト化していきます。もちろん架空のWebサイトですが、動作テストも実施します。
1:公開ディレクトリの作成と所有権などの設定
以下のようにコマンドを入力し、ディレクトリを作成、所有権を設定します。
【コマンド】
sudo mkdir -p /var/www/test1.com/html
sudo mkdir -p /var/www/test2.co.jp/html
sudo chown -R $USER:$USER /var/www/test1.com/html
sudo chown -R $USER:$USER /var/www/test2.co.jp/html
sudo chmod -R 755 /var/www
今回はわかりやすいように、ディレクトリ名をtest1.comとtest2.co.jpとして、その中にさらにhtmlというディレクトリを新規作成しました。各Webサイトのファイルは、このhtmlディレクトリ内に格納します。セキュリティなどの理由から、各ディレクトリには所有権やパーミッションを設定します。
2:公開テスト用ファイルの作成
ここではファイルの作成だけを行い、公開テストは別の章で実施します。
まずtest1.com用に作成します。
【コマンド】
sudo vi /var/www/test1.com/html/index.html
test1.comの公開テスト用ファイル(index.html)を作成し、以下のテキストを追記します。
test for test1.com
保存し、編集画面を終了します。
次に同じ要領で、test2.co.jp用に作成します。
【コマンド】
sudo vi /var/www/test2.co.jp/html/index.html
test2.co.jpの公開テスト用ファイル(index.html)を作成し、以下のテキストを追記します。
test for test2.co.jp
保存し、編集画面を終了します。
3:Nginxの設定ファイルの操作
ここでは次の3ステップに分けて解説します。
(第1ステップ) 設定ファイルの作成(すでにあるサンプルファイルをコピー)
【コマンド】
sudo cp /etc/nginx/sites-available/default /etc/nginx/sites-available/test1.com
sudo cp /etc/nginx/sites-available/default /etc/nginx/sites-available/test2.co.jp
(第2ステップ) ドメインに合うように修正
まずtest1.comの方から修正します。
【コマンド】
sudo vi /etc/nginx/sites-available/test1.com
修正内容は以下の通りです。
| 行 | 修正前 | 修正後 |
|---|---|---|
| 41行目 | root /var/www/html; | root /var/www/test1.com/html; |
| 46行目 | server_name _; | server_name test1.com; |
次にtest2.co.jpの方を修正します。
【コマンド】
sudo vi /etc/nginx/sites-available/test2.co.jp
修正内容は以下を参考にします。
| 行 | 修正前 | 修正後 |
|---|---|---|
| 22行目 | listen 80 default_server; | listen 80; |
| 23行目 | listen [::]:80 default_server; | listen [::]:80; |
| 41行目 | root /var/www/html; | root /var/www/test2.co.jp/html; |
| 46行目 | server_name _; | server_name test2.co.jp; |
(注) test1.com とtest2.co.jpの違い
test2.co.jp の方は、default_serverの記述を削除しています。test1.comをdefault_serverにしているためです。
(第3ステップ) 有効化
シンボリックリンクという設定を行い、有効化します。
【コマンド】
sudo ln -s /etc/nginx/sites-available/test1.com /etc/nginx/sites-enabled/
sudo ln -s /etc/nginx/sites-available/test2.co.jp /etc/nginx/sites-enabled/
4:その他
これまで使用したサンプルファイルを削除します。削除しないとエラーになります。
【コマンド】
sudo rm /etc/nginx/sites-enabled/default
以上でNginxのバーチャルホスト化の作業は終了です。あとは正しく設定されているか確認する作業が残っています。
2: チェック編
以下の流れを順番に実施すれば、どこで間違っているのか見つけやすくなります。
(1) コマンドで確認する
【コマンド】
sudo /etc/init.d/nginx configtest
上記のコマンドを入力して「OK」が表示されれば、設定は正しいことがわかります。もし設定が正しくない場合は、エラーメッセージとともに修正箇所が表示されます。「OK」が出るまで修正をしましょう。
【コマンド】
sudo service nginx restart
Nginxを再起動して次のステップに移ります。
(2) ブラウザでテストページを表示する
架空のドメインを使用しているため、ブラウザにドメイン名を入れても、テストページは表示されません。そこで、自身で使用中のPCにのみ有効なDNS設定をして、架空のドメイン名とVPSのIPアドレスを結びつける設定をします。
2:自分専用のDNS設定方法
Windows 10 の場合「hostsファイル」に以下を追記します。
【コマンド】
xxx.xxx.xxx.xxx test1.com
xxx.xxx.xxx.xxx test2.co.jp
xxx.xxx.xxx.xxxの部分には、VPSのIPアドレスを入力します。「hostsファイル」の場所は、C:\Windows\System32\drivers\etc\hosts です。メモ帳で作業する場合は、ソフトを「管理者として実行」にて使用してください。
3:実際にブラウザでアクセスしてテストページを表示する
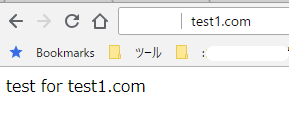
下記のように表示されれば正常です。
■test1.comの場合

■test2.co.jpの場合

以上でテストは終了です。
3:運用編
これで複数のWebサイトが1つのサーバーで管理できるようになります。個々のファイルを更新する場合には、ドメイン毎の公開ディレクトリを使います。FTPソフトを以下の場所につないで、HTMLなどファイルのアップロードなどを行います。
| test1.com | /var/www/test1.com/html |
| test2.co.jp | /var/www/test2.co.jp/html |
やってみてわかった!注意すべき点は?
これまでカゴヤ・ジャパン提供の「VPS」を利用し、バーチャルホストの構築テストをしてきました。最後に注意点をまとめてみたいと思います。
1:バーチャルホスト設定の作業は効率化できる!
ドメイン毎にやる作業は一緒です。あるドメインの作業を一通り終えてから、次のドメインの作業に取り掛かると効率が落ちます。そこで事前にコマンドなどをメモで整理しておけば、作業時間は短縮できます。また間違いを減らしたり、発見しやすくなったりします。
2:「VPS」を有効活用するのはバーチャルホスト環境が最適!
1台のサーバーを有効利用できます。もちろんWordPressなどの人気CMS用にも応用できます。
3:リスクもある
万一サーバー本体に不具合が発生すると、バーチャルホストで設定した全てのWebサイトが影響を受け、場合によってはWebサイトにアクセスできなくなります。
まとめ
ここまでいかがでしたか。カゴヤ・ジャパン提供の「VPS」を利用し、バーチャルホストの構築方法を解説してきました。また、作業をスムーズに進めるちょっとしたアイデアもご紹介しました。
今回検証に利用した「VPS」は、安心して利用できる筆者おすすめのプランです。マニュアルが整備され、コントロールパネルの操作は最小限に絞られていますし、コスト面でも、日額24円から好きな期間だけ利用できるのでお得です。ぜひお試しください。
開発・検証・プログラミング学習に。無駄なコストもかけたくないあなたにおすすめのVPS
カゴヤのVPSは初期費用無料でアカウント登録さえしておけば、必要なときだけ日額課金でサーバーを立ち上げ可能!料金は使った分だけ。









